- Узнайте, сколько изображений проиндексировано
- Оптимизировать Alt Tag
- Как написать тег заголовка
- Sitemap.xml для изображений
- Имя файла важно
- Текст вокруг изображения
- Оптимизировать время загрузки изображения
- 1: всегда указывайте размеры изображения
- 2: Загрузить масштабированные изображения
- 3: Загрузка сжатых и оптимизированных для сети изображений
- Какой самый лучший формат?
- Вставьте тексты в изображения
- Используйте изображения для получения обратных ссылок
- Установите основное изображение в тегах Open Graph
- Хост-образы в CDN (сети доставки контента)
- Как использовать SRCSET для SEO
- Ресурсы и идеи
Изображения являются очень важными элементами для создания уникального и оригинального контента. Оптимизация изображений для Google помогает повысить видимость веб-сайта, на котором они размещены, в Интернете. При вставке изображения на веб-страницу важно всегда следовать некоторым простым правилам, которые я вам опишу.
Интернет сделан гипертекста и, чтобы считаться таковой, веб-страница должна содержать тексты (возможно, оригинальные), изображения, ссылки и мультимедийные элементы ... Чем больше страница насыщена и последовательна, тем лучше она будет выглядеть в глазах поисковых систем и использовать и оптимизировать изображения в своих статьях. полезно как для SEO, так и для пользовательского опыта.
Хотя говорят, что Google не может интерпретировать изображения, правда может немного отличаться ... В прошлом году известная в США подпись SEO сделала несколько тестов индексации на Google.com с неопубликованными изображениями, сжатыми в JPG, которые содержал уникальные, разборчивые тексты. Изображения были вставлены в страницы без текстов и без обратных ссылок.
После нескольких дней поиска этих конкретных текстов Google показывал те же изображения, что и тест, в результатах поиска. Имена файлов не содержали искомых текстов, и в изображениях не было внешних элементов, которые могли бы привести к искомым фразам. Тест показывает, что Google может экстраполировать тексты из изображений и индексировать их ... Я избегаю недоразумений, я также пробую этот тест, который мне любопытен :) 
[ОБНОВЛЕНИЕ 2015: Два года спустя Google НЕ проиндексировал текст, содержащийся на этом изображении - интерпретирует ли Google изображения, миф или легенду?]
[ОБНОВЛЕНИЕ 2018: Теперь изображение расположено вверху для содержащегося предложения. Google интерпретирует текст, содержащийся в изображениях .]
Несмотря на это, правильно составлять все теги никогда не рекомендуется! Чтобы помочь Google интерпретировать (лучше) и затем проиндексировать изображения, в первую очередь убедитесь, что изображение является оригинальным и не скопировано с других сайтов, тогда все теги должны быть заполнены правильно, и должны быть выполнены некоторые простые приемы, которые я суммирую в эта статья
Узнайте, сколько изображений проиндексировано
Чтобы узнать, сколько изображений вашего сайта проиндексировано Google, вам нужно воспользоваться небольшим трюком. Откройте Google и введите команду site: затем домен вашего сайта, например: site: www.evemilano.com . Теперь через расширение браузера по вашему выбору ( Я использую это ), Отключение JavaScript, а затем нажмите на вкладку Изображения в Google. Ниже вашего поиска вы увидите количество проиндексированных изображений.

Тест индексированных изображений в Google
Оптимизировать Alt Tag
Тег alt - это HTML-тег, предназначенный для описания изображения, альтернативный текст, который предоставляет альтернативную информацию, когда изображения не могут быть отображены. В браузерах, которые не загружают изображения, тег alt печатается в тексте внутри поля изображения для описания содержимого. Без тегов alt поле будет пустым и, следовательно, его невозможно будет интерпретировать. 
В теге alt я предлагаю вам использовать законченное, краткое предложение, содержащее основное ключевое слово, которое является наиболее важным ключевым словом . Избегайте вставки ключевых слов в теги alt и попытайтесь расположить основное ключевое слово в начале предложения.
Описание не должно быть слишком длинным, в качестве ссылки вы можете использовать это простое правило для определения длины тега alt:
Одно слово каждые 40 * 16 пикселей.
Например, если изображение имеет размер 200 * 80 пикселей, оно может быть описано с помощью фразы из 5 слов. Очевидно, что это примерная ценность, так как здравый смысл всегда лучший выбор ...
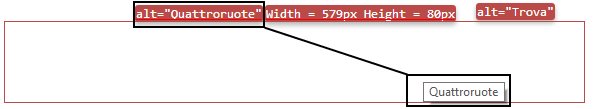
Как написать тег заголовка
То же самое рассуждение тега alt применимо к тегу Title, заголовку изображения, хотя в целом этот тег остается короче, содержащим только название изображения или немного больше. Давайте посмотрим на пример:
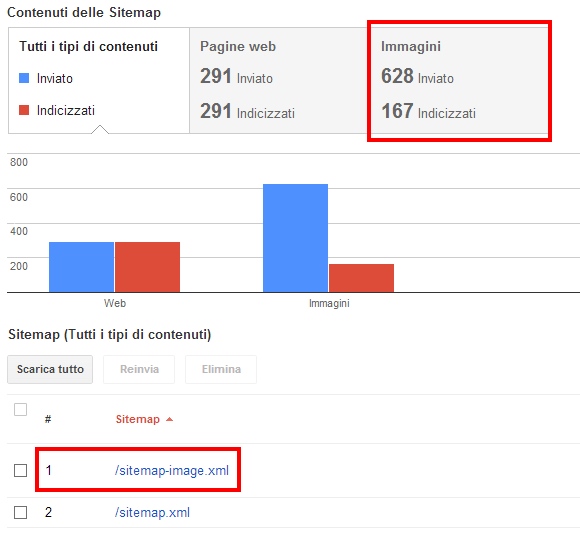
Sitemap.xml для изображений
Обычно сайты, которые используют много изображений, перечисляют их в файле sitemap.xml, который затем отправляется в консоль поиска Google в дополнение к классическому sitemap.xml с URL-адресом. Через консоль поиска вы можете узнать статус индексации всех изображений. Низкая скорость индексации может указывать на то, что многие изображения не являются оригинальными! 
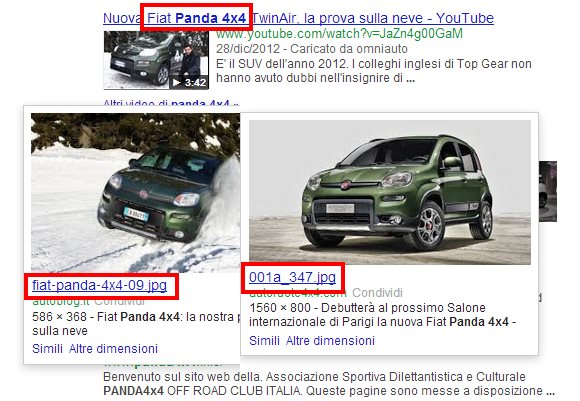
Имя файла важно
Как правило, для оптимизации изображений на веб-странице имена файлов обычно переименовываются, чтобы включить наиболее важное ключевое слово, для которого вы хотите улучшить размещение , 
Текст вокруг изображения
Google читает текст, который написан вокруг изображения, и при необходимости может использоваться для интерпретации контента. По этой причине важно писать четкие тексты с пояснениями к изображению до и / или после изображения. Не забудьте вставить основное ключевое слово, чтобы оно равномерно распределялось в абзацах рамки изображения.
Некоторые CMS, такие как WordPress, плагины для изображений и галерей, позволяют вставлять подписи к изображениям. Это текстовое пространство должно содержать описание изображения и полезно, чтобы помочь поисковым системам контекстуализировать изображение.
Оптимизировать время загрузки изображения

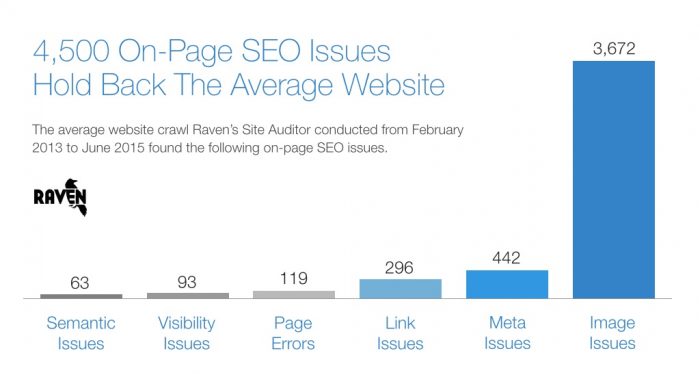
Наиболее распространенные проблемы, которые замедляют работу сайта
недавнее исследование Raven Tools показал, какие наиболее распространенные факторы вызывают замедление загрузки веб-страниц. Наиболее распространенным фактором среди всех проанализированных сайтов является отсутствие оптимизации изображений, фактически график показывает, что из 4500 выявленных критических ситуаций, которые замедляют загрузку страниц, 3672 являются факторами, связанными с изображениями. Оптимизация изображений относительно проста, а полученные преимущества очень важны .
Время загрузки веб-страницы является важным фактором ранжирования для Google, что означает, что время загрузки короче, и страница может быть лучше позиционирована в результатах поиска. При этом важно вставлять эти три уловки при вставке изображений в веб-страницу:
1: всегда указывайте размеры изображения
width = "xx" height = "yy"
Часто веб-мастера забывают указать размер изображений, а в других случаях измерения вызываются параметром в URL. Это серьезная ошибка, так как браузеры, открывающие страницу (рендеринг), должны ждать загрузки изображения, чтобы узнать размер и пространство, которое оно занимает на странице. Задание высоты и ширины изображений ускоряет загрузку страницы, получая преимущества для SEO.
2: Загрузить масштабированные изображения
Загрузка изображения размером 2800 * 1900 на сервер и его отображение в статье 200 * 100 является еще одной серьезной ошибкой SEO. Веб-сервер должен будет использовать большую полосу пропускания для отправки пользователям изображения с разрешением 2800 * 1900, размер которого браузеру придется изменить. Поэтому рекомендуется загружать изображения в размерах, которые будут фактически использоваться на веб-странице.
3: Загрузка сжатых и оптимизированных для сети изображений
Сжатие JPG позволяет уменьшить размер изображений при сохранении хорошего уровня качества. Учитывая, что в среднем веб-страница едва ли занимает более 1 мегабайта (МБ), легко понять, почему предложение оптимизированных изображений важно для SEO. Перед загрузкой изображения в CMS я предлагаю вам проверить сжатие и оптимизировать его с помощью таких программ, как Paint.net, Gimp (бесплатно) или Photoshop.
Какой самый лучший формат?
Как меня учили в Боккони, самый подходящий ответ - «это зависит». Обычно это рекомендуемые форматы для оптимизации сжатия изображений:
- небольшое анимированное изображение (максимум 10 × 10 пикселей и 3 цвета): GIF
- большое изображение с несколькими цветами: PNG
- большие и красочные фотографии и изображения: JPG
- избегать форматов BMP и TIFF
Вставьте тексты в изображения
Поскольку, как я уже говорил, предполагается, что Google способен читать фразы, написанные на изображениях, я советую использовать в вашем изображении (когда это возможно ...) небольшое предложение, возможно, сфокусированное на главном ключевом слове, чтобы повысить релевантность. между изображением и текстом. Инфографика, которая не является особенно сложной (графически), может быть полезным инструментом для повышения релевантности веб-страницы.
Используйте изображения для получения обратных ссылок
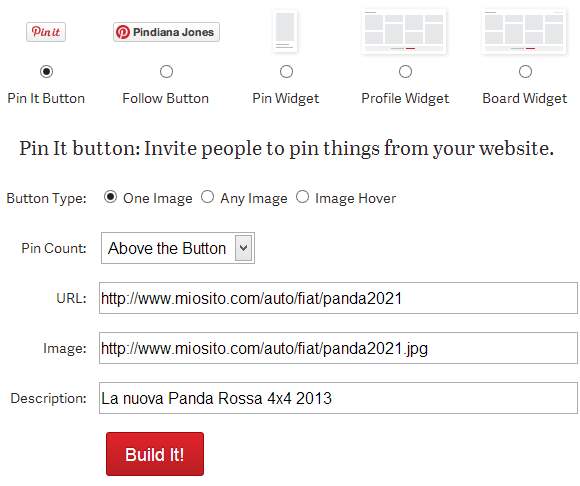
Как только вы потратили все это время на оптимизацию фантастического изображения, пришло время монетизировать! Вставьте кнопку Pinterest, чтобы облегчить обмен изображениями и получить обратные ссылки: 
Установите основное изображение в тегах Open Graph
Когда пользователь делится страницей в социальных сетях с помощью кнопки «Нравится» на Facebook или Google, изображение фрагмента играет основную роль в его распространенности.
Теги Открыть График они используются для установки информации о веб-странице, которая является общей. Чтобы установить изображение, используйте og: image в разделе заголовка HTML.
Если вы хотите углубиться в Open Graph, я предлагаю вам прочитать Оптимизируйте метатеги Open Graph на WordPress
Хост-образы в CDN (сети доставки контента)
Веб-сайты, которые используют много изображений, могут использовать хостинг изображений на сервере, отличном от веб-сервера, чтобы предлагать пользователям ресурсы параллельно как можно быстрее, не замедляя загрузку веб-страниц. Существуют специальные службы, называемые CDN, которые управляют кэшем каждого изображения и страницы нашего веб-сайта, чтобы предоставлять оптимизированный и предварительно отрендеренный контент для браузеров. Чтобы правильно проиндексировать изображения, размещенные на CDN сервер не забудьте настроить поддомен CNAME, например images.mysite.com
Как использовать SRCSET для SEO
HTML5 принес, среди прочих нововведений, новый атрибут, посвященный изображениям, называемый SRCSET. SRCSET очень важен для оптимизации адаптивных сайтов, поскольку он позволяет веб-мастерам отображать различные изображения в зависимости от размера экрана устройства, без необходимости использования JavaScript или другого специального кода. Это означает, что изображения меньшего размера могут быть переданы в мобильные браузеры, что ускоряет загрузку их страниц и скорость рендеринга. Для SEO не нужно говорить, насколько важна скорость загрузки.
Как видно из тега img , помимо стандартного изображения предлагаются различные изображения. С помощью SRCSET и опции «2x» можно указать, какое изображение использовать для экранов высокой четкости или Retina. С помощью опции « Размеры» размер макета изображения предлагается браузеру, чтобы ускорить рендеринг страницы без необходимости сначала загружать изображение.
В приведенном выше примере вы можете видеть атрибут Sizes, который сообщает браузеру: если область просмотра составляет 30em, то изображение будет занимать 30em, в противном случае оно будет занимать 100 vw, всю ширину окна.
Использование SRCSET немного сложнее, чем использование одного изображения, но оно помогает ускорить и облегчить страницы на вашем сайте. Хорошей новостью является то, что WordPress 4.4 и более поздние версии изначально поддерживают SRCSET!
Ресурсы и идеи
- Я рекомендую прочитать руководство на developers.google.com " Оптимизация изображения Илья Григорик «: Технический и подробный текст (на английском языке) с информацией для оптимизации изображений для использования в Интернете.
Есть ли у вас какие-либо советы или другие полезные руководства, чтобы предложить? Оставьте комментарий и поделитесь статьей, если вам это нужно :)
Похожие
Изображения как инструмент SEO... изображениях позволяют увеличить целевой трафик на сайт через поисковые системы. Поисковая оптимизация, обычно называемая SEO, может улучшить видимость веб-сайтов, если они хорошо работают, увеличивая их позиции в рейтинге поисковых систем. Однако, несмотря на необходимость Web / SEO
... как Google, Yahoo! и Bing признают, что поиск - это основной способ поиска информации о местных компаниях в Интернете. Вот почему так важно иметь SEO-сайт (оптимизированный для поисковых систем), который можно легко найти. SEO - это процесс, используемый для обогащения содержания и релевантности ключевых слов вашего сайта в Интернете. Таким образом, ваш сайт оценивается выше на страницах результатов, когда кто-то ищет ключевые слова, относящиеся к товарам и услугам, которые вы предоставляете. SEO предложения
Одна из наиболее важных причин неудачи работы с SEO заключается в том, чтобы воспользоваться преимуществами услуг SEO, продаваемых как пакет. Поскольку расположение веб-сайтов, Процесс SEO
... вая оптимизация - это процесс, который делает веб-сайт более видимым для поисковых систем, чтобы он появлялся в поисковых системах для соответствующих поисковых терминов. Визит Что такое SEO а также Когда делать SEO страницы для получения дополнительной информации. SEO делается для разных целей на разных уровнях. Следовательно, Определение SEO
... для увеличения качественного трафика на сайт за счет улучшения позиционирования сайта в поисковой выдаче (результат страницы поиска, страницы результатов поиска). Поисковая система). Поисковая оптимизация влияет только на обычные Процесс SEO
Процесс SEO: наш подход поисковой оптимизации (SEO)Начальная консультация Понимание вашей бизнес-модели и процедурного рабочего процесса в Интернете является нашей главной целью. Вооружившись этим пониманием вашего бизнеса, мы создаем основу для вашей SEO-кампании. Кроме того, значительные усилия вкладываются в понимание динамики структуры вашего сайта, при этом основное внимание уделяется навигации и качеству SEO Checker
... как удаление, восстановление, очистка корзины и т. Д. Вы также найдете новую кнопку « Добавить новый» , которая будет использовать автоматический вход, чтобы перейти на экран добавления поста / страницы / пользовательского типа поста. Если ключевое слово Yoast focus не задано, есть ссылка непосредственно в WP Admin для редактирования этого сообщения. Для еще более быстрого просмотра вы также найдете новый виджет для сообщений и страниц SEO услуги
JBS Group является практиком поисковой оптимизации и цифрового маркетинга в Индонезии. Мы предлагаем дешевые SEO-услуги с полностью гарантированным возвратом денег, если цель увеличивает SEO оптимизация
... веб-оптимизация цена - опять же один из терминов, который по статистике поисковых систем широко ищется. Приблизительные цены Магия * SEO
... для веб-сайтов и платформ наших клиентов, я все же собираю вещи здесь и там. По-видимому, мое подсознательное блоггерское мышление использовало SEO-стратегию, которая проявилась в моем блоге. Несколько замечаний: я начал свой личный блог до того, как присоединился к RNL, и, возможно, ранние публикации SEO London
SEO лондонская компания. Подавляющее большинство людей, которые ищут онлайн, нажимают на органические результаты. По этой причине SEO должен быть основой вашей поисковой маркетинговой кампании. Когда вы узнаете, как заставить ваш веб-сайт отображаться в верхней части результатов поиска, когда ваши потенциальные клиенты ищут в Интернете, вы можете легко получать бесплатный трафик от Google и других крупных поисковых систем в течение всего дня, месяца за месяцем без дополнительных затрат. ,
Комментарии
В случае изображения заголовок изображения так же важен, как ALT в HTML-коде изображения?В случае изображения заголовок изображения так же важен, как ALT в HTML-коде изображения? A: Обычно считается, что тег Title для изображения игнорируется Google. Тем не менее, я хотел бы отослать вас к Google SEO Starter Guide Это говорит о том, что «кодовая база» Google была написана в основном в 1999/2000 гг. Тэги, которых не было Подумайте об этом, какой в среднем лучший тип обратных ссылок вы можете получить?
Подумайте об этом, какой в среднем лучший тип обратных ссылок вы можете получить? Ниша актуальна конечно Контекстные ссылки в хорошо написанном контенте На реальных сайтах с реальным трафиком Хорошо, что за ссылки приходят с гостевых постов? Ниша актуальна конечно Контекстные ссылки в хорошо написанном контенте На реальных сайтах с реальным трафиком Видишь, что я здесь получу? Написание контента SEO: Как написать SEO-дружественные статьи в 2019 году?
Написание контента SEO: Как написать SEO-дружественные статьи в 2019 году? 1. Два столпа эффективного написания SEO контента Столп 1: исследование ключевых слов Перво-наперво, таким поисковым системам, как Google, необходимо знать, о чем идет речь. Как SEO Elite сравнивается с другими SEO и инструментами популярности ссылок?
Как SEO Elite сравнивается с другими SEO и инструментами популярности ссылок? Мы проведем быстрое сравнение SEO Elite с несколькими лучшими инструментами SEO и популярностью ссылок, такими как Arelis, Link Assistant и Dynamic Link Promoter . Мы будем использовать следующий критерий: Поиск и получение качественных партнеров по связям Для меня Arelis IBP Promoter был лучшим не только для поиска качественных партнеров по ссылкам, но и для В настоящее время по-прежнему сложно добиться хорошего рейтинга контента вашего сайта в поисковых системах, но как насчет повышения профиля вашего контента, найденного в социальных сетях?
В настоящее время по-прежнему сложно добиться хорошего рейтинга контента вашего сайта в поисковых системах, но как насчет повышения профиля вашего контента, найденного в социальных сетях? Их внутренние поисковые системы также становятся все более надежными, и с таким большим количеством шума в каналах важно разработать план по оптимизации ваших социальных профилей и постов для поиска. Создание и реализация социальной стратегии SEO в рамках вашего общего подхода к SEO является ключом к вашему Какой тип файла изображения вы должны использовать?
Какой тип файла изображения вы должны использовать? Существует множество различных типов файлов изображений, каждый из которых имеет свои плюсы и минусы, но мы сделаем все просто, рассматривая только три типа файлов; JPEG, GIF и PNG. JPEG JPEG стенд для Объединенной группы экспертов по фотографии. Самое важное, что нужно знать об изображениях JPEG, это то, что в них используется сжатие с потерями, то есть существует компромисс между размером файла и качеством О " Как сделать предложение цены цитатой SEO ' " Как мы узнаем, что агентство SEO заслуживает доверия?
Какой тип файла изображения вы должны использовать? Существует множество различных типов файлов изображений, каждый из которых имеет свои плюсы и минусы, но мы сделаем все просто, рассматривая только три типа файлов; JPEG, GIF и PNG. JPEG JPEG стенд для Объединенной группы экспертов по фотографии. Самое важное, что нужно знать об изображениях JPEG, это то, что в них используется сжатие с потерями, то есть существует компромисс между размером файла и качеством Почему управляемый данными SEO превосходит мнения гуру , Как длина контента влияет на рейтинг и конверсию , Что такое форма контента и почему он работает?
Какой тип файла изображения вы должны использовать? Существует множество различных типов файлов изображений, каждый из которых имеет свои плюсы и минусы, но мы сделаем все просто, рассматривая только три типа файлов; JPEG, GIF и PNG. JPEG JPEG стенд для Объединенной группы экспертов по фотографии. Самое важное, что нужно знать об изображениях JPEG, это то, что в них используется сжатие с потерями, то есть существует компромисс между размером файла и качеством Moz Vs SEMrush: Какой самый лучший инструмент SEO?
Moz Vs SEMrush: Какой самый лучший инструмент SEO? Теперь давайте начнем спор между двумя удивительными инструментами SEMrush Vs Moz. Если вы ведете блог некоторое время и не находитесь в гуще последних лет, вы, возможно, уже знаете о двух невероятных SEO-инструментах об этом, Moz и SEMrush. Я называю Почему, если ваша гостевая публикация предназначена только для получения ссылок, как она будет полезна для SEO?
Почему, если ваша гостевая публикация предназначена только для получения ссылок, как она будет полезна для SEO? Что вы получаете от участия в других сайтах? Помогает построить ваш авторитет. Может принести много реферального трафика. Помощь в построении ссылок. При написании гостевых постов на других сайтах не подключайте слишком много к вашему сайту. Это может испортить ваши отношения с владельцем сайта. Даже если Будете ли вы поддерживать праведные ценности качественного контента и служить в качестве легкого джедая SEO, или вы мечтаете стать мастером обмана как SEO ситх?
Будете ли вы поддерживать праведные ценности качественного контента и служить в качестве легкого джедая SEO, или вы мечтаете стать мастером обмана как SEO ситх? Возможно, вы темный джедай SEO - когда-то веривший в тактику белых шляп, а теперь жаждущий темной стороны. Или, может быть, вы модный джедай SEO - знающий с обеих сторон, но осторожный на практике, чтобы не отставать от внешности. Независимо от вашей личности, пришло время выставлять напоказ! Выберите и проголосуйте за
Какой самый лучший формат?
Есть ли у вас какие-либо советы или другие полезные руководства, чтобы предложить?
В случае изображения заголовок изображения так же важен, как ALT в HTML-коде изображения?
Подумайте об этом, какой в среднем лучший тип обратных ссылок вы можете получить?
Ниша актуальна конечно Контекстные ссылки в хорошо написанном контенте На реальных сайтах с реальным трафиком Хорошо, что за ссылки приходят с гостевых постов?
Ниша актуальна конечно Контекстные ссылки в хорошо написанном контенте На реальных сайтах с реальным трафиком Видишь, что я здесь получу?
Написание контента SEO: Как написать SEO-дружественные статьи в 2019 году?
Написание контента SEO: Как написать SEO-дружественные статьи в 2019 году?
Как SEO Elite сравнивается с другими SEO и инструментами популярности ссылок?
Как SEO Elite сравнивается с другими SEO и инструментами популярности ссылок?


