- Локальные переопределения
- Ограничения
- Новые инструменты доступности
- Панель доступности
- Коэффициент контрастности в палитре цветов
- Связанные функции
- Новые ревизии
- Новые SEO аудиты
- Другие обновления
- Шагая в код, который передает сообщения между потоками
- Шаг в асинхронный код
- Несколько записей на панели Performance
- Бонус: автоматизируйте действия DevTools с помощью Puppeteer 1.0
- Запрос от команды DevTools: рассмотрим Canary
- Откройте для себя другие возможности DevTools
Новые функции, которые появятся в DevTools в Chrome 65, включают:
Читайте дальше или смотрите видео-версию этих заметок о выпуске ниже.
Локальные переопределения
Локальные переопределения позволяют вносить изменения в DevTools и сохранять эти изменения при загрузке страниц. Ранее любые изменения, внесенные вами в DevTools, были бы потеряны при перезагрузке страницы. Локальные переопределения работают для большинства типов файлов, с несколькими исключениями. Увидеть Ограничения ,
 Рисунок 1
Рисунок 1
Сохранение изменения CSS при загрузке страницы с помощью локальных переопределений
Как это устроено:
- Вы указываете каталог, в котором DevTools должен сохранять изменения.
- Когда вы вносите изменения в DevTools, DevTools сохраняет копию измененного файла в вашем каталоге.
- Когда вы перезагружаете страницу, DevTools обслуживает локальный измененный файл, а не сетевой ресурс.
Чтобы настроить локальные переопределения :
- Откройте панель « Источники» .
Откройте вкладку « Переопределения ».
 Рисунок 2 Вкладка « Переопределения »
Рисунок 2 Вкладка « Переопределения » Нажмите Настройка переопределений .
- Выберите каталог, в который вы хотите сохранить изменения.
- В верхней части окна просмотра нажмите « Разрешить», чтобы предоставить DevTools права на чтение и запись в каталог.
- Внесите свои изменения.
Ограничения
- DevTools не сохраняет изменения, сделанные в дереве DOM панели « Элементы» . Вместо этого измените HTML на панели « Источники» .
- Если вы редактируете CSS на панели « Стили» , а источником этого CSS является файл HTML, DevTools не сохранит изменения. Вместо этого измените файл HTML на панели « Источники» .
Связанные функции
- Workspaces , DevTools автоматически сопоставляет сетевые ресурсы с локальным хранилищем. Всякий раз, когда вы вносите изменения в DevTools, это изменение также сохраняется в вашем локальном репозитории.
Вкладка «Изменения»
Отслеживайте изменения, которые вы делаете локально в DevTools через новую вкладку Изменения .
 Рисунок 3
Рисунок 3
Вкладка « Изменения »
Новые инструменты доступности
Используйте новую панель « Специальные возможности», чтобы проверить свойства специальных возможностей элемента, а также проверить коэффициент контрастности текстовых элементов в палитре цветов, чтобы убедиться, что они доступны для пользователей с нарушениями зрения или цветовым зрением.
Панель доступности
Используйте панель « Специальные возможности» на панели « Элементы», чтобы исследовать свойства специальных возможностей выбранного в данный момент элемента.
 Рисунок 4
Рисунок 4
На панели « Специальные возможности» отображаются атрибуты ARIA и вычисленные свойства для элемента, выбранного в данный момент в дереве DOM на панели « Элементы» , а также его положение в дереве специальных возможностей.
Проверьте A11ycast Роба Додсона на маркировке ниже, чтобы увидеть панель доступности в действии.
Коэффициент контрастности в палитре цветов
Палитра цветов Теперь показывает коэффициент контрастности текстовых элементов. Повышение контрастности текстовых элементов делает ваш сайт более доступным для пользователей с нарушениями зрения или цветовым зрением. Увидеть Цвет и контраст узнать больше о том, как контрастность влияет на доступность.
Улучшение цветовой контрастности ваших текстовых элементов делает ваш сайт более удобным для всех пользователей. Другими словами, если ваш текст серого цвета на белом фоне, его будет сложно прочитать.
 Рисунок 5
Рисунок 5Проверка коэффициента контрастности выделенного элемента h1
На рисунке 5 две галочки рядом с 4.61 означают, что этот элемент соответствует улучшенный рекомендуемый коэффициент контрастности (AAA) , Если бы он имел только одну галочку, это означало бы, что он встретил минимальный рекомендуемый коэффициент контрастности (AA) ,
Нажмите Показать больше  расширить раздел « Коэффициент контрастности ». Белая линия в поле « Цветовой спектр» представляет собой границу между цветами, которые соответствуют рекомендуемой контрастности, и теми, которые не соответствуют. Например, поскольку серый цвет на рисунке 6 соответствует рекомендациям, это означает, что все цвета под белой линией также соответствуют рекомендациям.
расширить раздел « Коэффициент контрастности ». Белая линия в поле « Цветовой спектр» представляет собой границу между цветами, которые соответствуют рекомендуемой контрастности, и теми, которые не соответствуют. Например, поскольку серый цвет на рисунке 6 соответствует рекомендациям, это означает, что все цвета под белой линией также соответствуют рекомендациям.
 Рисунок 6
Рисунок 6
Расширенный раздел Contrast Ratio
Связанные функции
Панель « Аудит» имеет автоматизированный аудит доступности, чтобы гарантировать, что каждый текстовый элемент на странице имеет достаточный коэффициент контрастности.
Увидеть Run Lighthouse в Chrome DevTools или посмотрите A11ycast ниже, чтобы узнать, как использовать панель Audits для проверки доступности.
Новые ревизии
Chrome 65 поставляется с совершенно новой категорией аудитов SEO и множеством новых аудитов производительности.
Новые SEO аудиты
Обеспечение того, чтобы ваши страницы проходили каждую из проверок в новой категории SEO, может помочь улучшить ваш рейтинг в поисковых системах.
 Рисунок 7
Рисунок 7
Новая SEO категория аудитов
Chrome 65 также поставляется с множеством новых проверок производительности:
- Время загрузки JavaScript велико
- Использует неэффективную политику кэширования статических активов.
- Предотвращает перенаправления страниц
- Документ использует плагины
- Минимизировать CSS
- Сократить JavaScript
Другие обновления
Надежный пошаговый код с рабочими и асинхронный код
Chrome 65 приносит обновления в Step Into  кнопка при входе в код, который передает сообщения между потоками и асинхронный код. Если вы хотите использовать предыдущее пошаговое поведение, вы можете использовать новый шаг
кнопка при входе в код, который передает сообщения между потоками и асинхронный код. Если вы хотите использовать предыдущее пошаговое поведение, вы можете использовать новый шаг  вместо кнопки.
вместо кнопки.
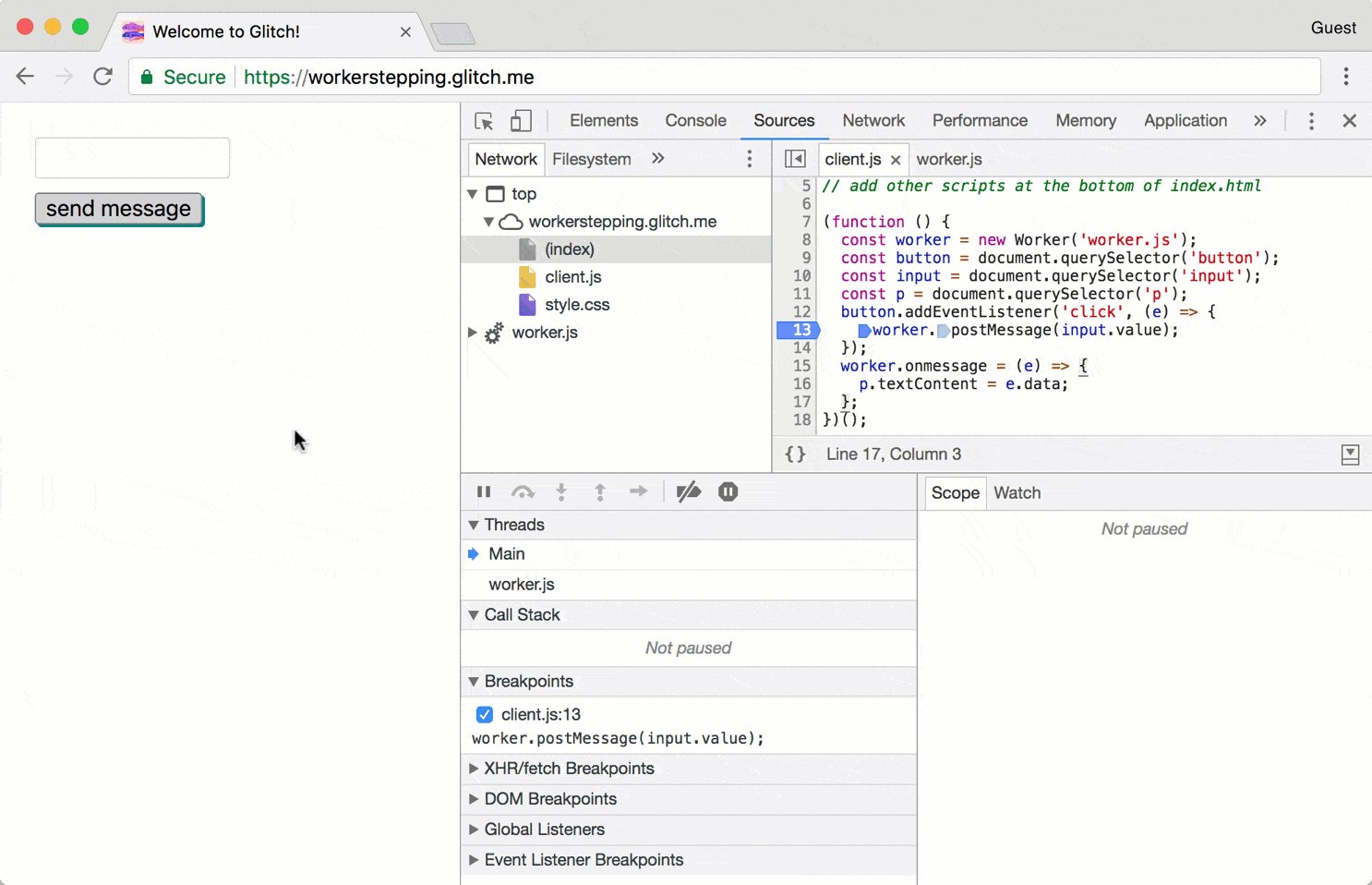
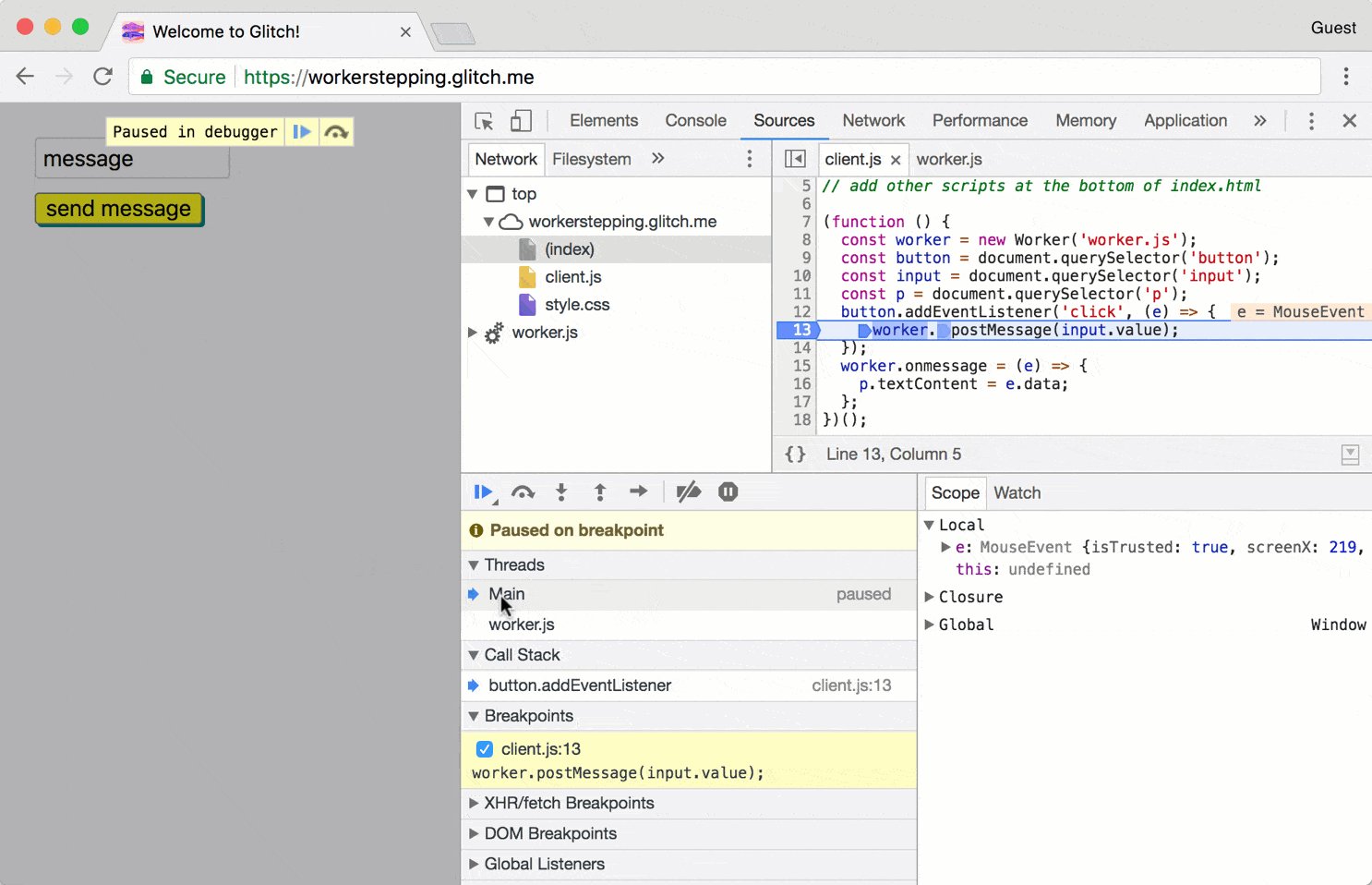
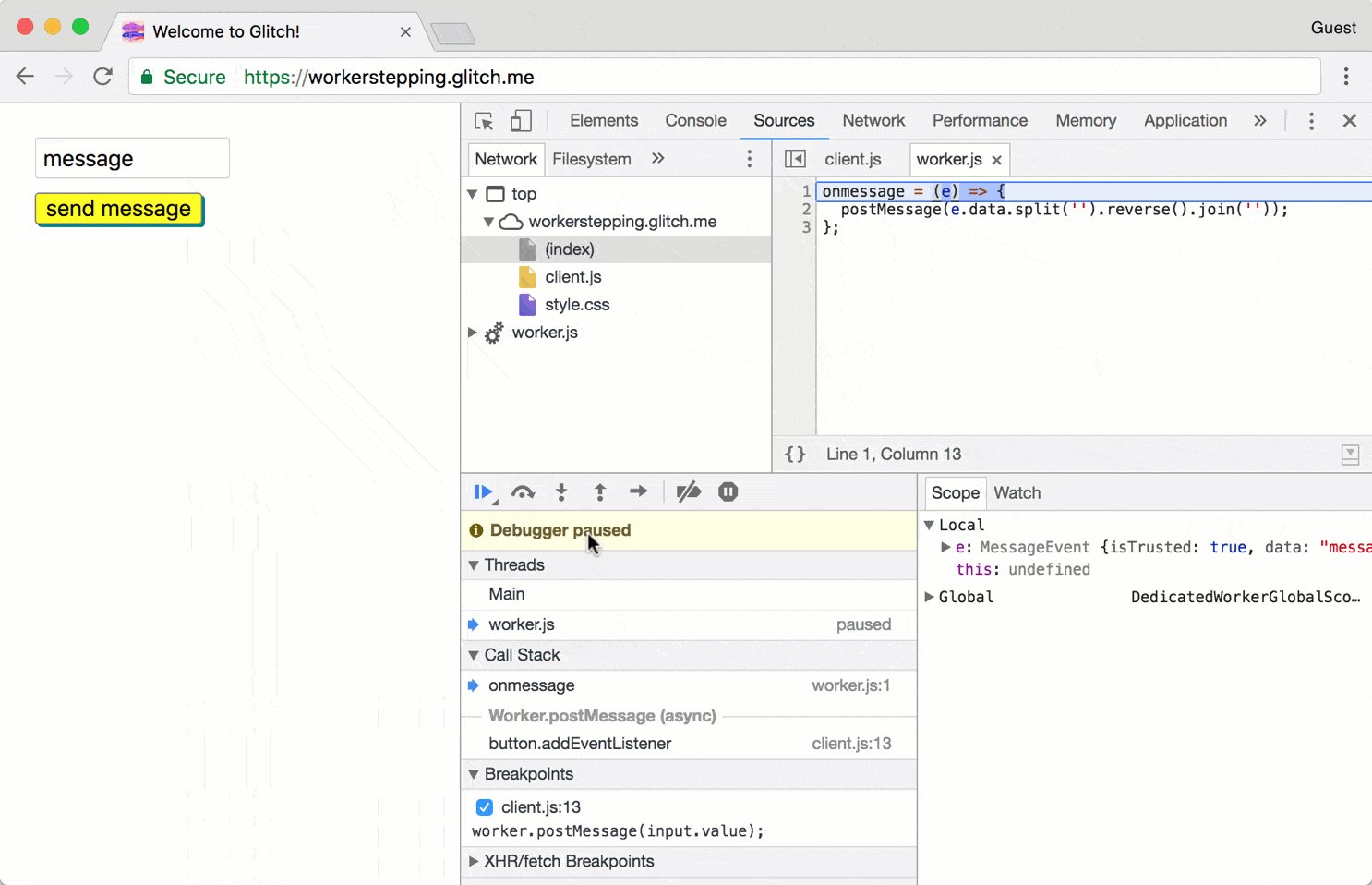
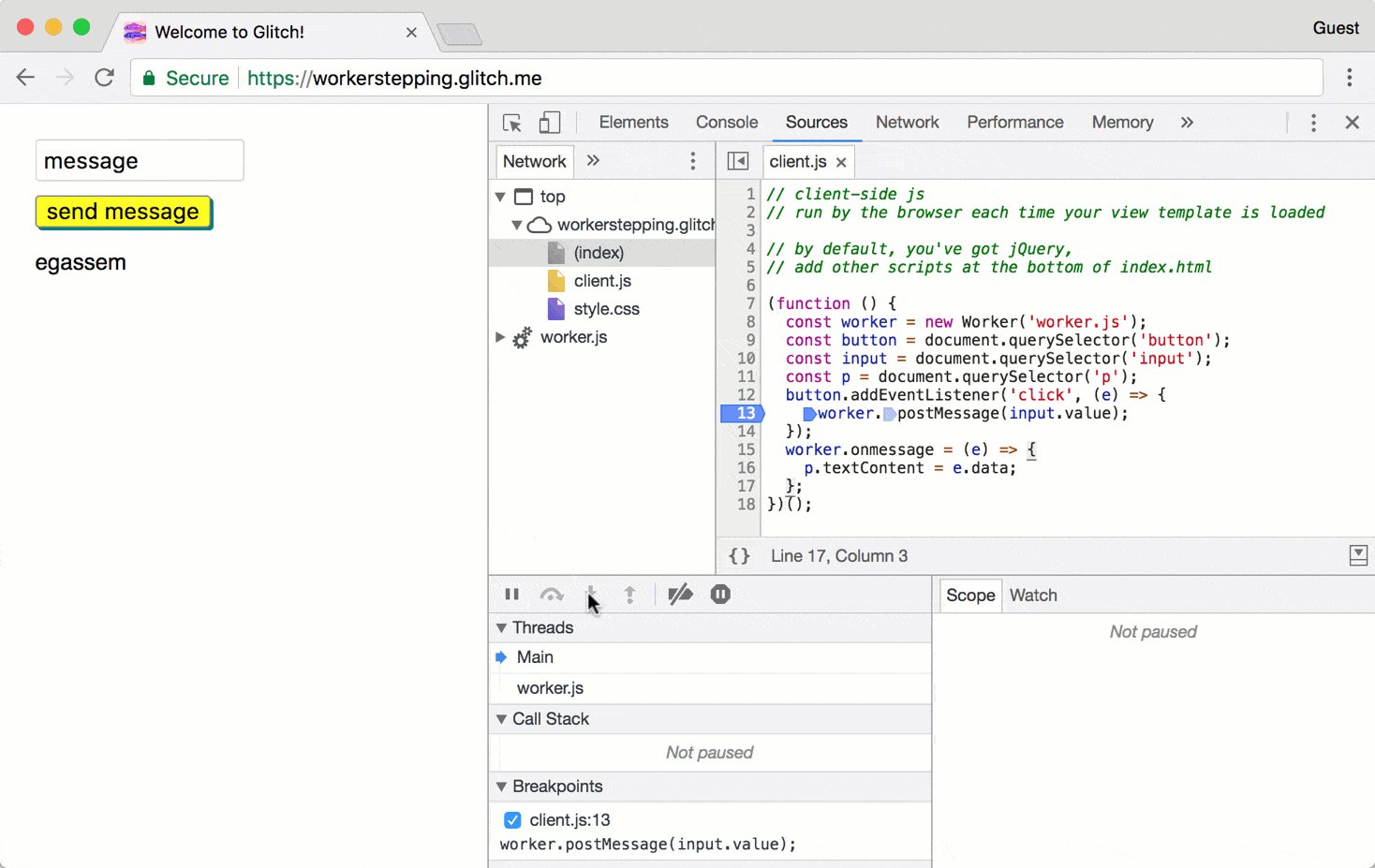
Шагая в код, который передает сообщения между потоками
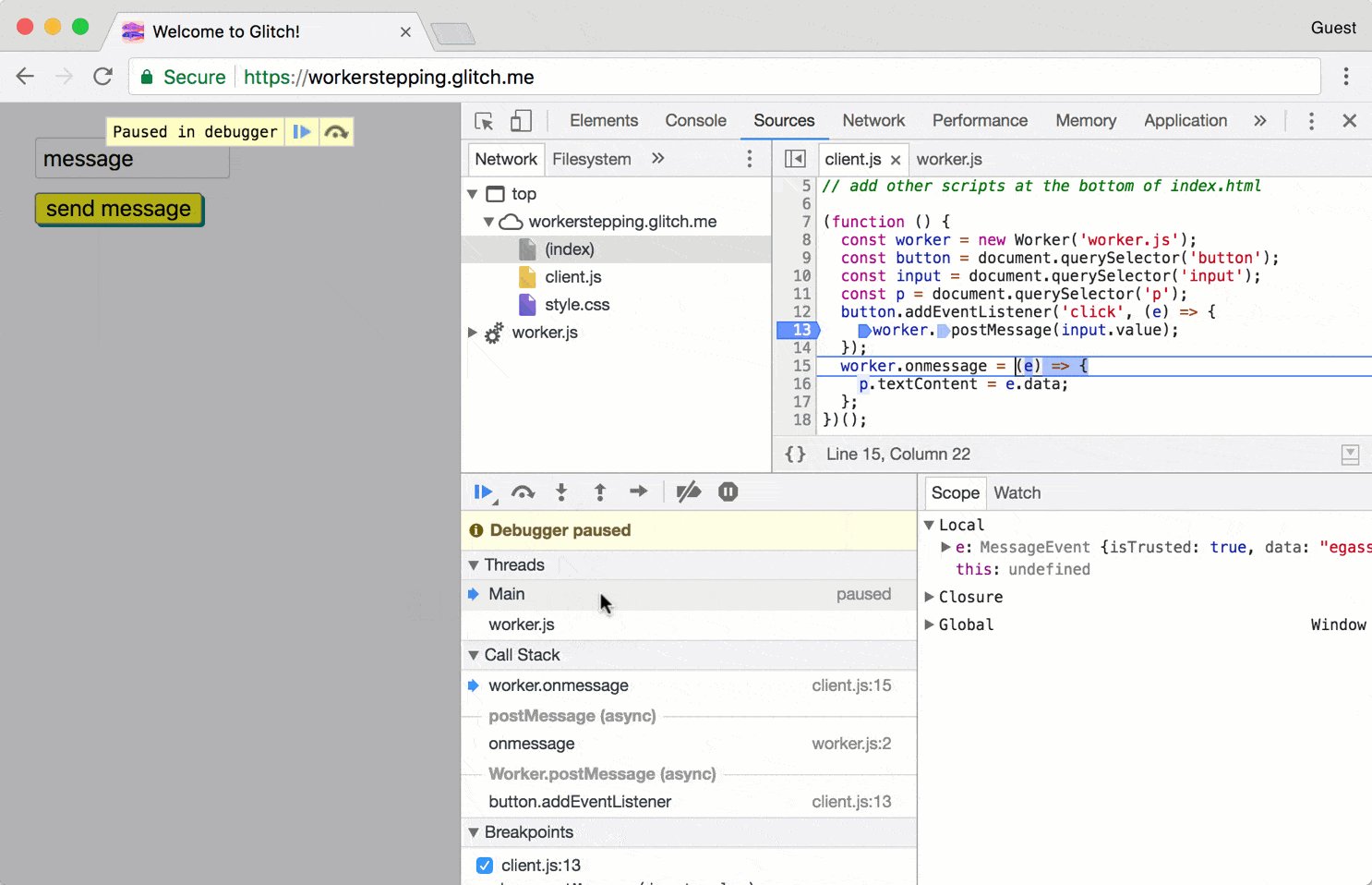
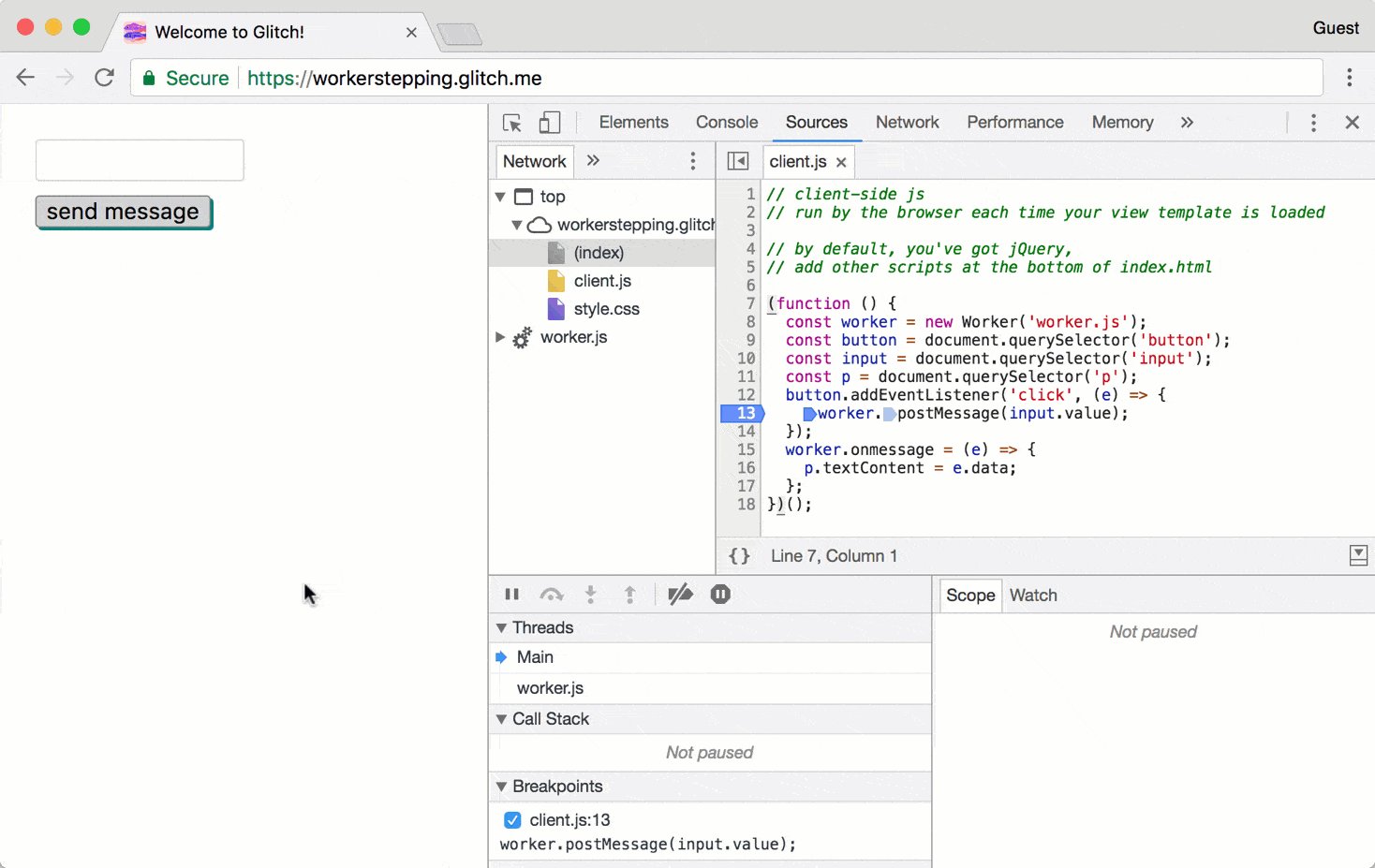
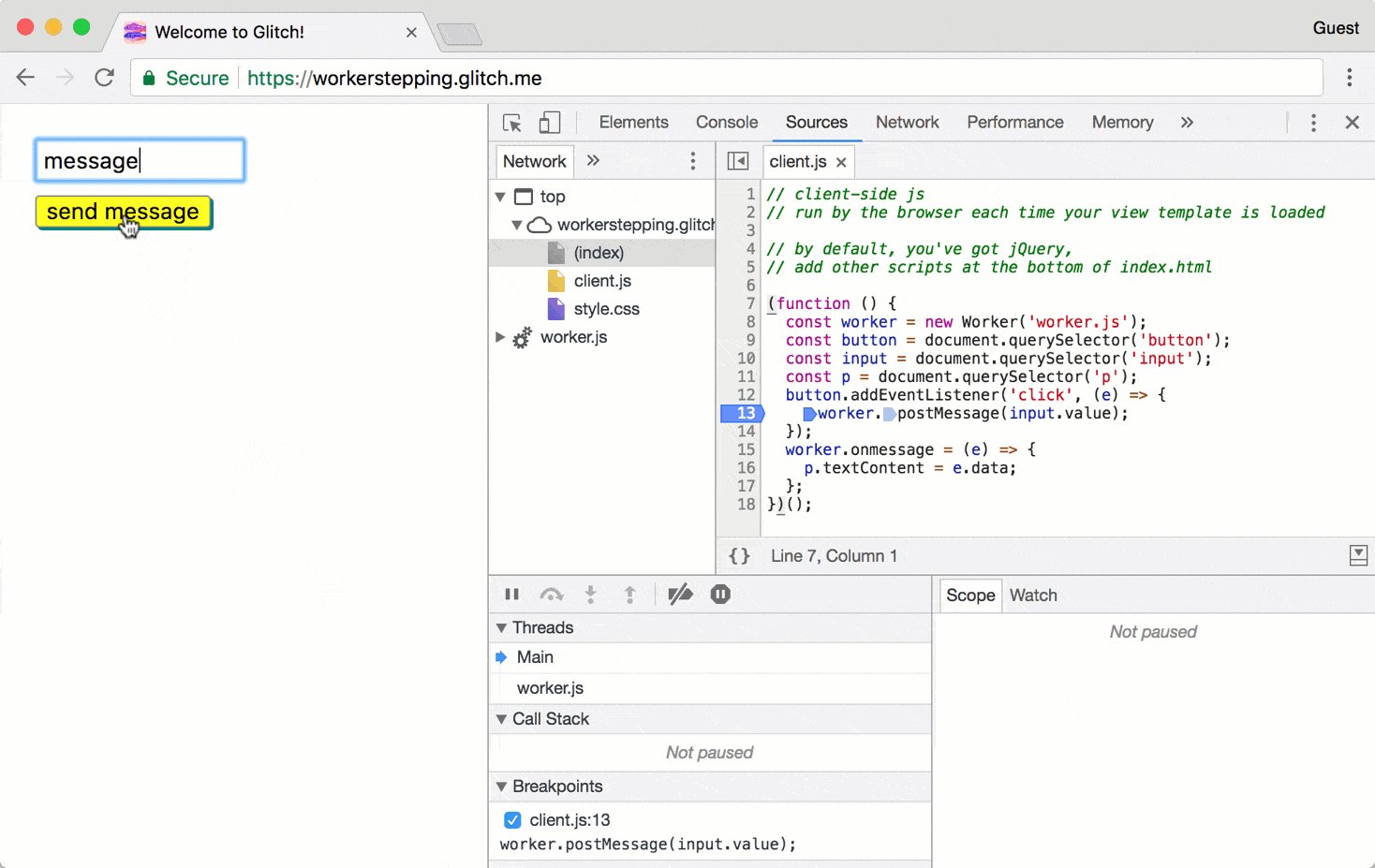
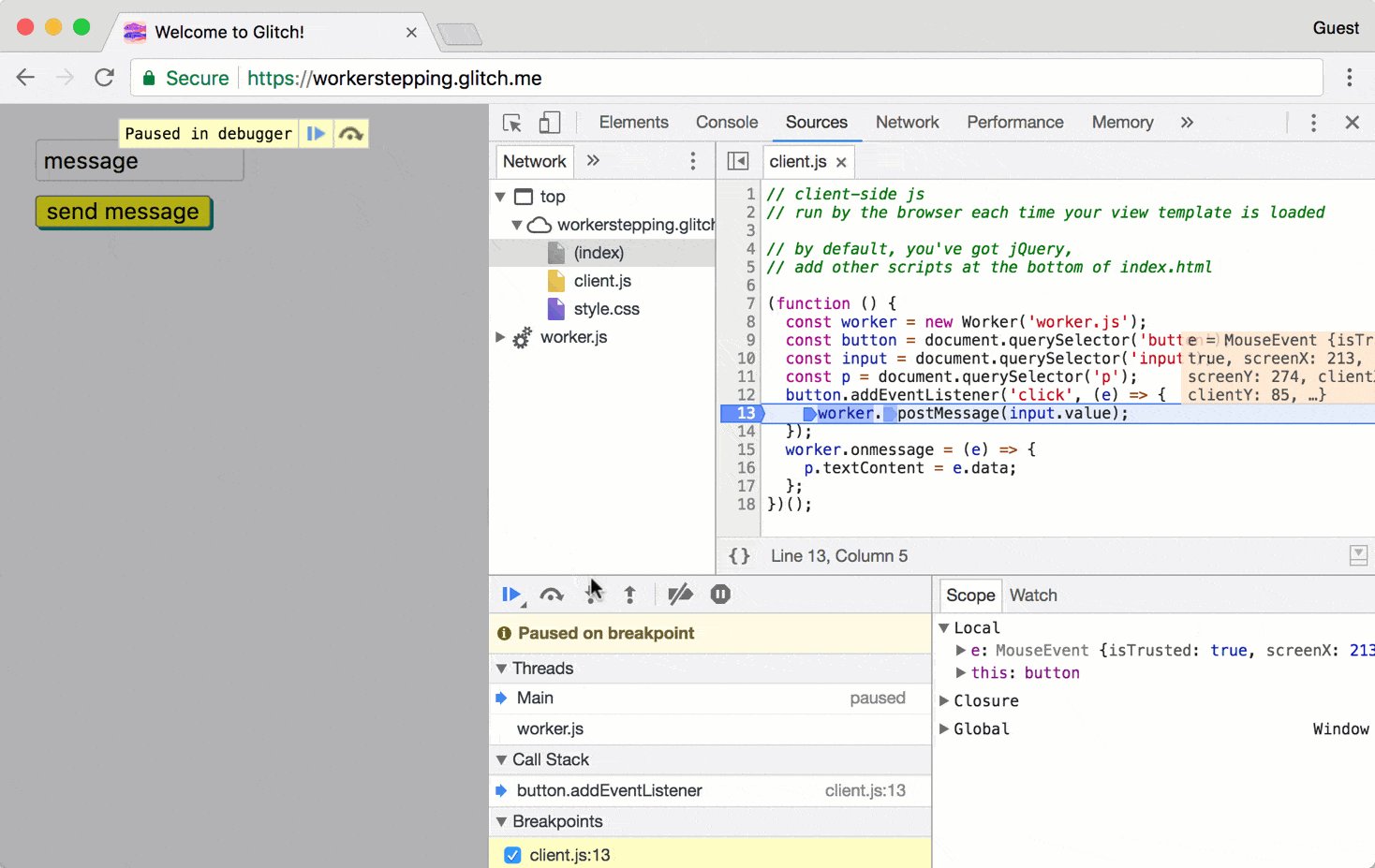
Когда вы вступаете в код, который передает сообщения между потоками, DevTools теперь показывает вам, что происходит в каждом потоке.
Например, приложение на рисунке 8 передает сообщение между основным потоком и рабочим потоком. После входа в вызов postMessage () в основном потоке DevTools делает паузу в обработчике onmessage в рабочем потоке. Сам обработчик onmessage отправляет сообщение обратно в главный поток. Вход в этот вызов приостанавливает DevTools в главном потоке.
 Рисунок 8
Рисунок 8Шаг в коде передачи сообщений в Chrome 65
Когда вы входили в подобный код в более ранних версиях Chrome, Chrome показывал вам только сторону основного потока кода, как вы можете видеть на рисунке 9 .
 Рисунок 9
Рисунок 9Шаг в коде передачи сообщений в Chrome 63
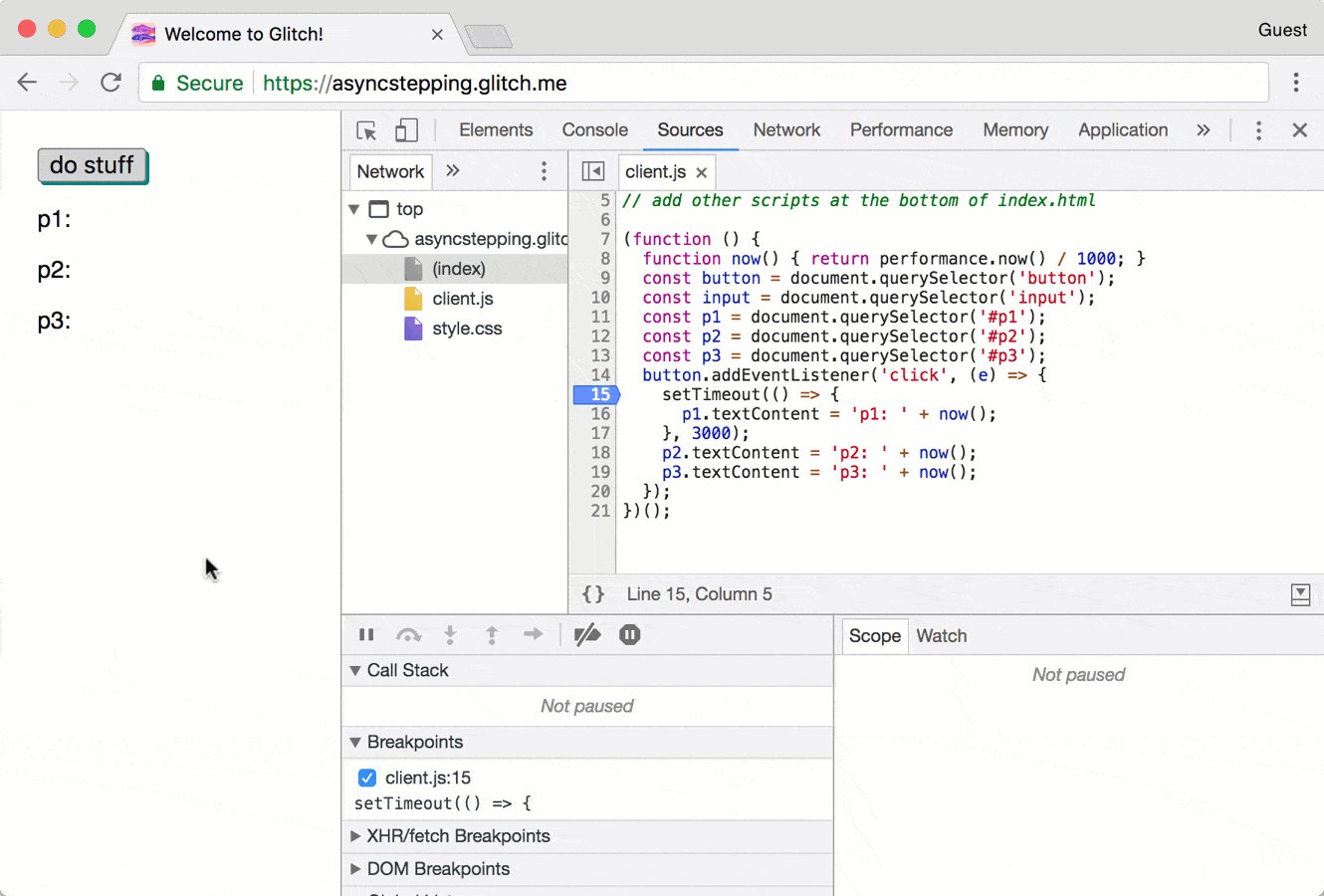
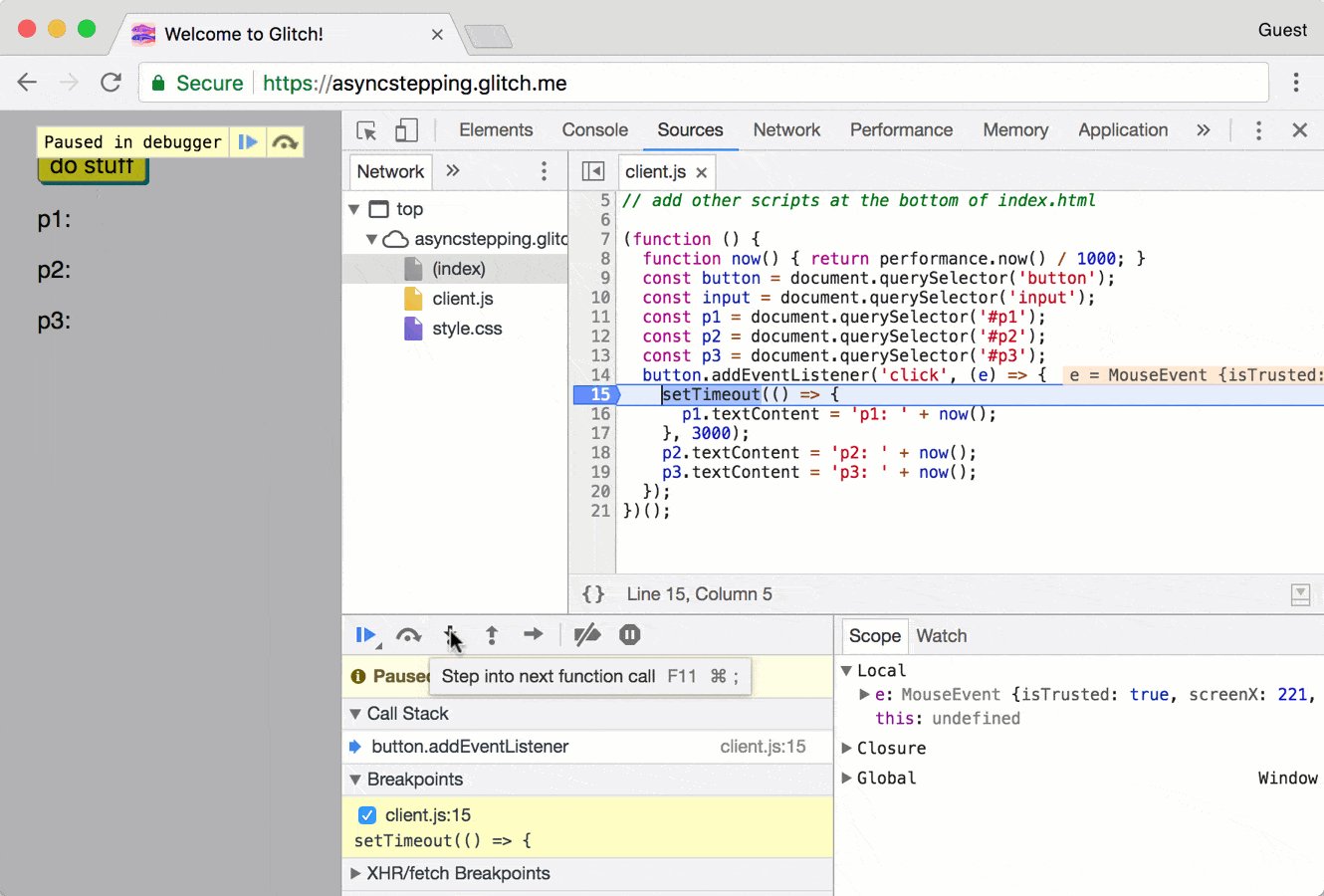
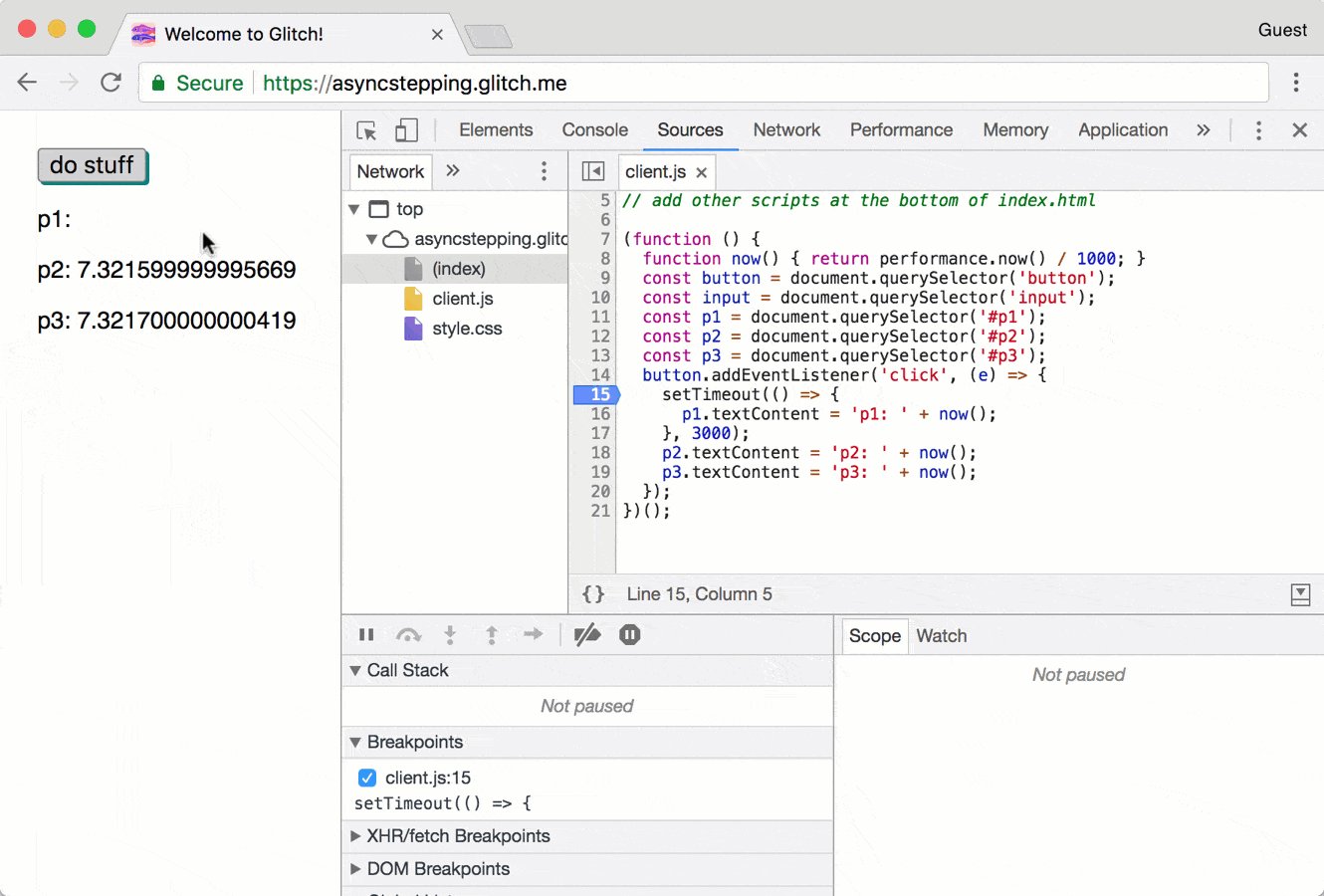
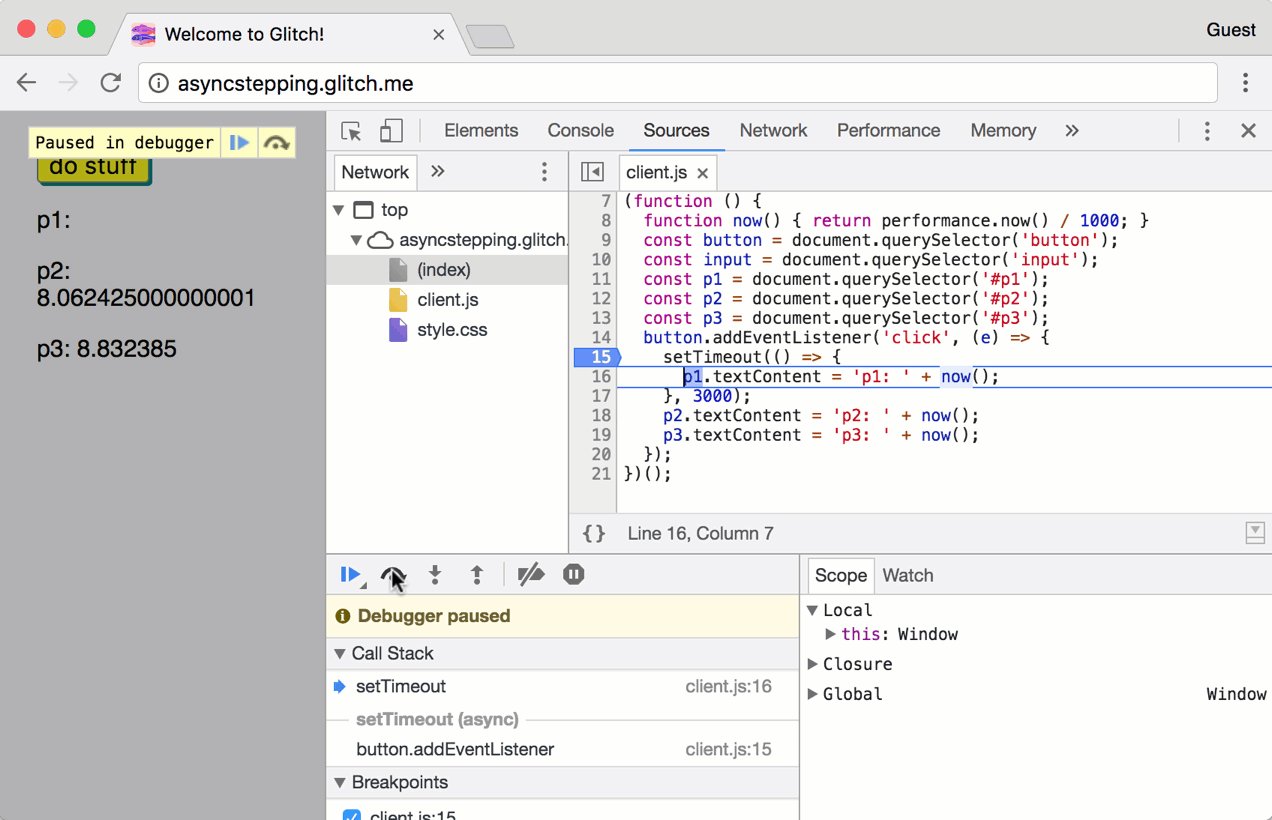
Шаг в асинхронный код
При входе в асинхронный код DevTools теперь предполагает, что вы хотите сделать паузу в асинхронном коде, который в итоге выполняется.
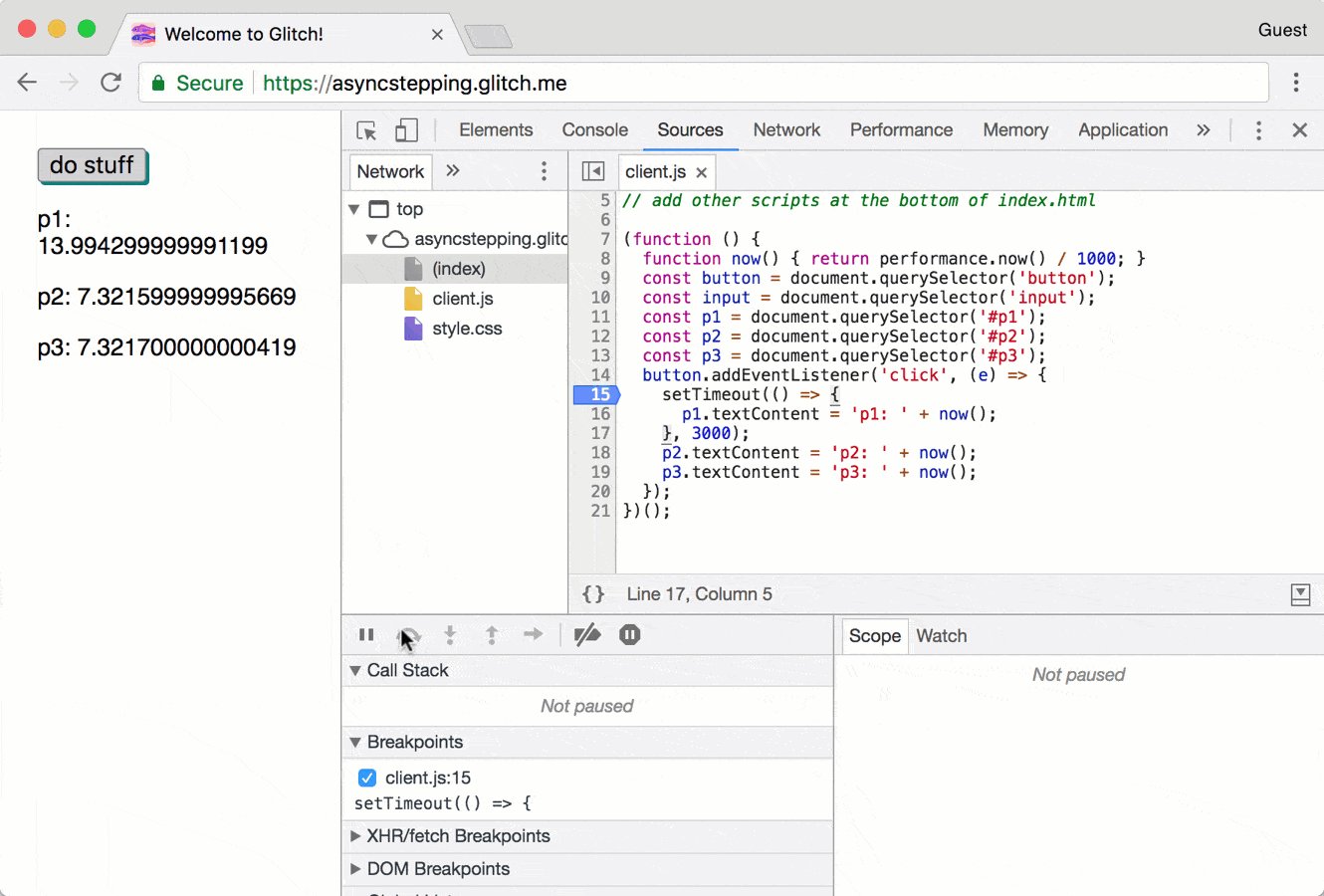
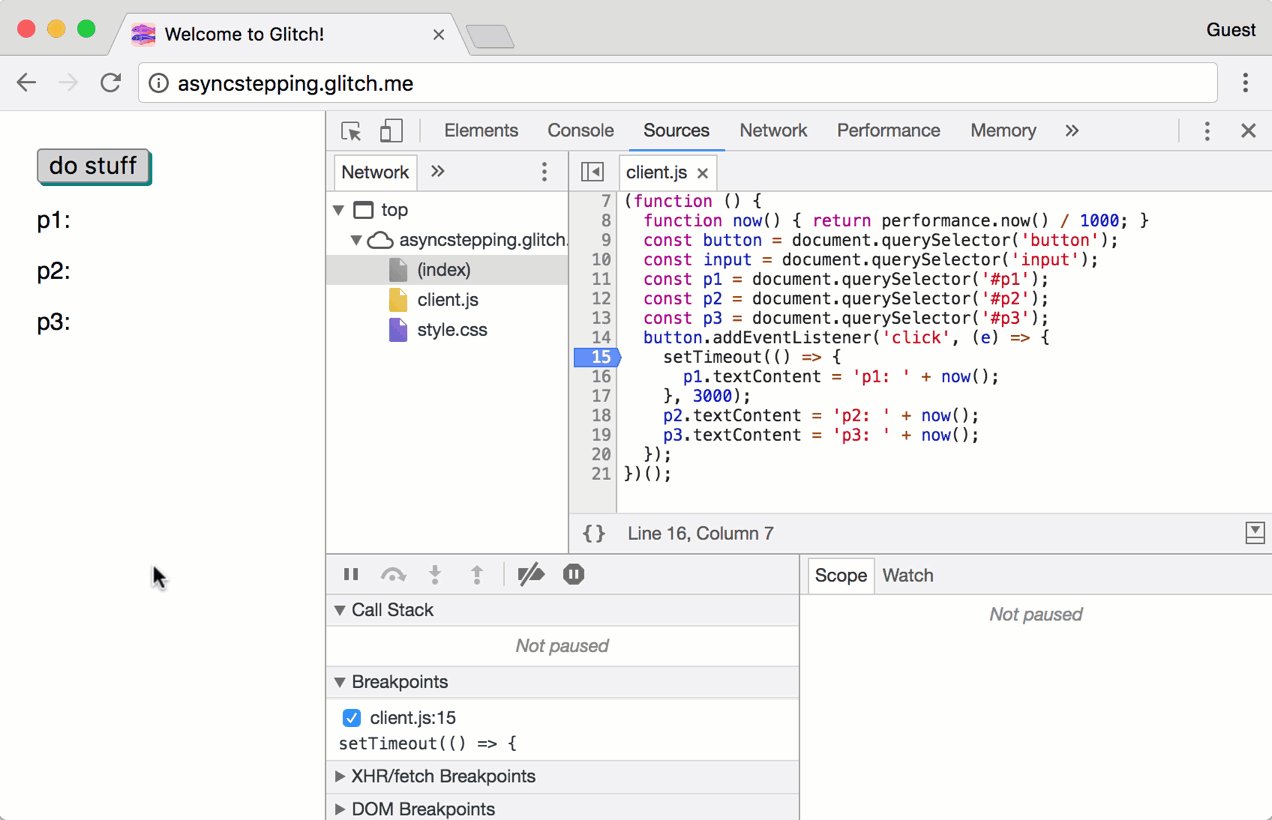
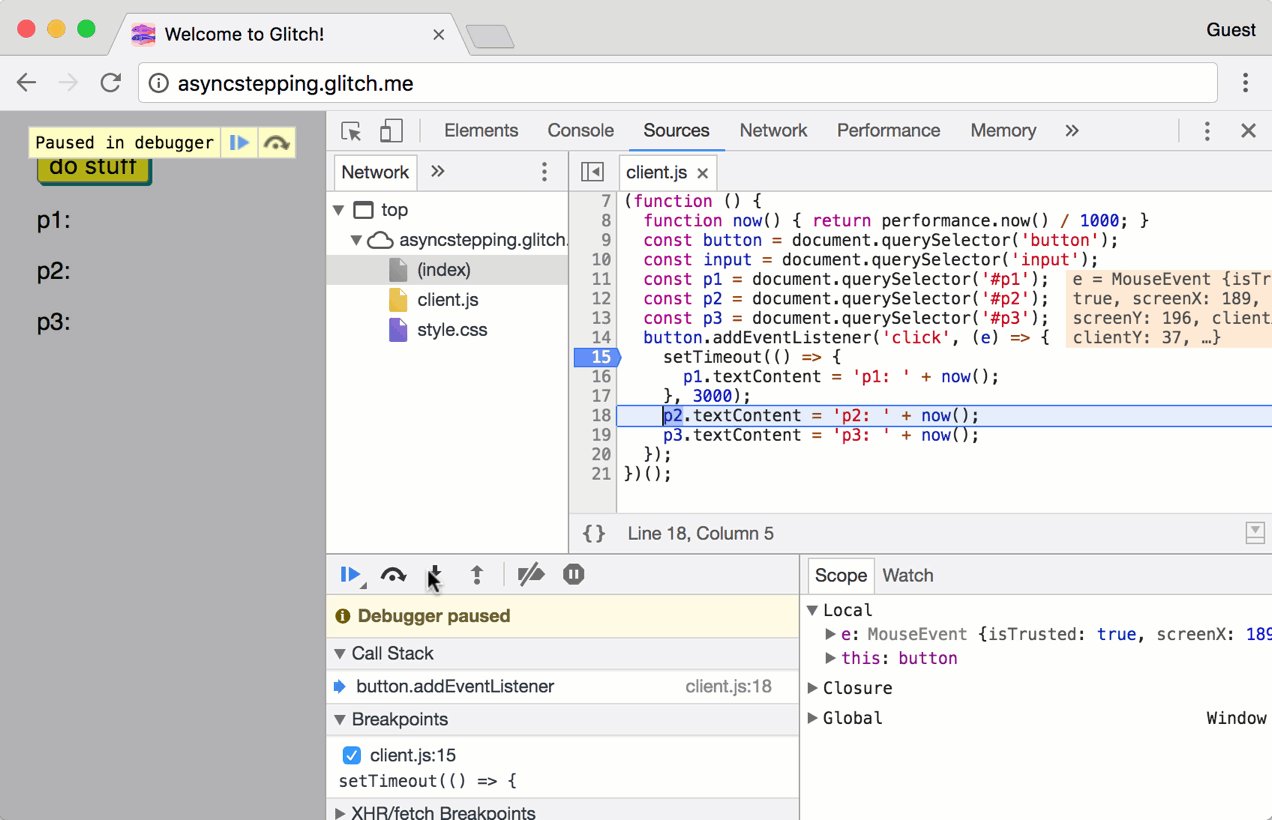
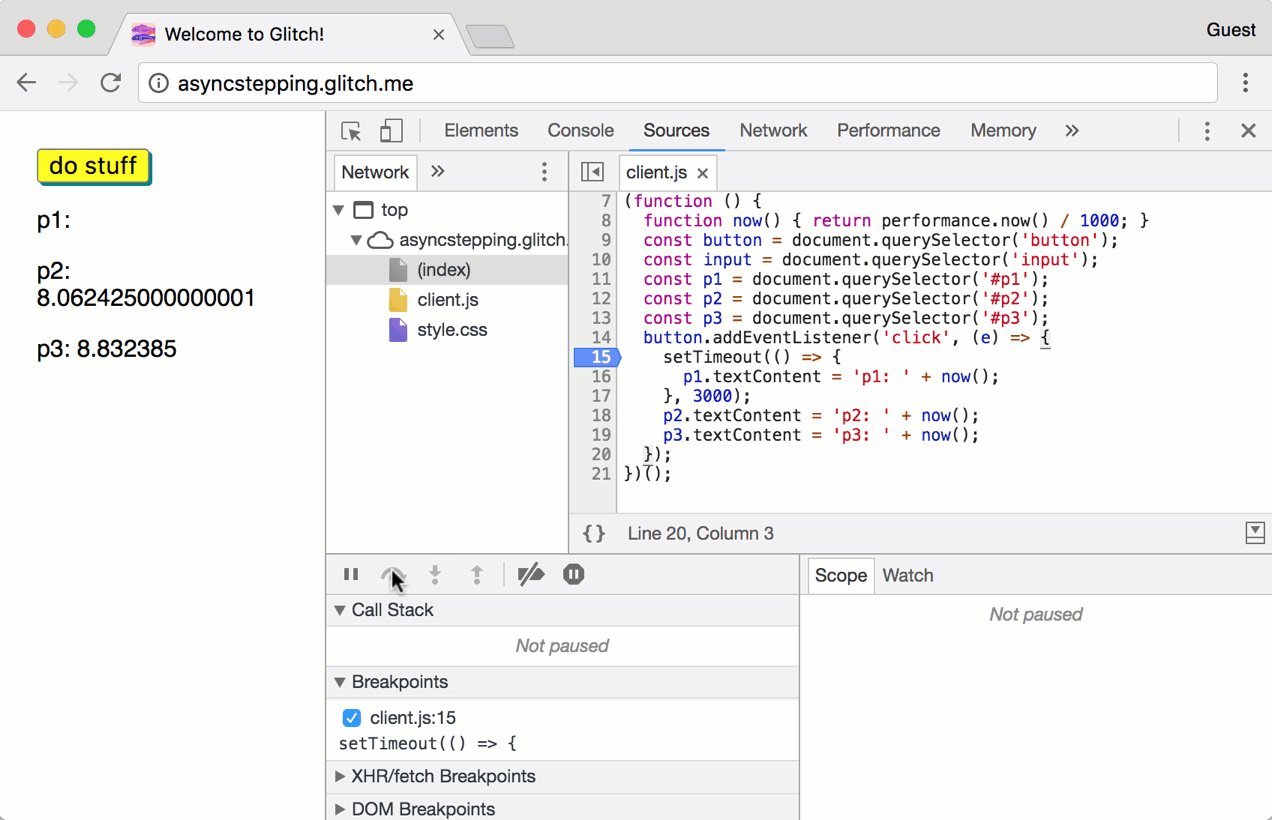
Например, на рисунке 10 после входа в setTimeout () DevTools запускает весь код, ведущий к этой точке за кулисами, а затем приостанавливает работу функции, переданной в setTimeout ().
 Рисунок 10
Рисунок 10Шаг в асинхронный код в Chrome 65
Когда вы вошли в код, подобный этому, в Chrome 63, DevTools приостановил выполнение кода в хронологическом порядке, как вы можете видеть на рисунке 11 .
 Рисунок 11
Рисунок 11Шаг в асинхронный код в Chrome 63
Несколько записей на панели Performance
Панель « Производительность» теперь позволяет временно сохранять до 5 записей. Записи удаляются при закрытии окна DevTools. Увидеть Начните с анализа производительности во время выполнения чтобы освоиться с панелью Performance .
 Рисунок 12
Рисунок 12
Выбор между несколькими записями на панели Performance
Бонус: автоматизируйте действия DevTools с помощью Puppeteer 1.0
Выпущена версия 1.0 Puppeteer, средства автоматизации браузера, поддерживаемого командой Chrome DevTools. Вы можете использовать Puppeteer для автоматизации многих задач, которые ранее были доступны только через DevTools, например, снимки экрана:
const puppeteer = require ('кукловод)'; (async () => {const browser = await puppeteer.launch (); const page = await browser.newPage (); await page.goto ('https://example.com'); await page.screenshot ({путь : 'example.png'}); await browser.close ();}) ();
Он также имеет API для многих полезных задач автоматизации, таких как создание PDF-файлов:
const puppeteer = require ('кукловод)'; (async () => {const browser = await puppeteer.launch (); const page = await browser.newPage (); await page.goto ('https://news.ycombinator.com', {waitUntil: 'networkidle2' }); ожидайте page.pdf ({путь: 'hn.pdf', формат: 'A4'}); ожидайте browser.close ();}) ();
Увидеть Быстрый старт Узнать больше.
Вы также можете использовать Puppeteer для предоставления функций DevTools во время просмотра без явного открытия DevTools. Увидеть Использование возможностей DevTools без открытия DevTools для примера.
Запрос от команды DevTools: рассмотрим Canary
Если вы используете Mac или Windows, рассмотрите возможность использования Chrome Canary в качестве браузера по умолчанию для разработки. Если вы сообщаете об ошибке или изменении, которое вам не нравится, пока оно находится на Канарских островах, команда DevTools может значительно быстрее ответить на ваш отзыв.
Лучшее место для обсуждения любых функций или изменений, которые вы видите здесь, это Список рассылки [email protected] , Вы также можете написать нам в твиттере @ChromeDevTools если у вас мало времени. Если вы уверены, что столкнулись с ошибкой в DevTools, пожалуйста, открыть вопрос ,
Откройте для себя другие возможности DevTools
Ниже приведен список всего, что было рассмотрено в серии « Что нового в DevTools ».
Хром 75
Chrome 74
Хром 73
Chrome 72
Chrome 71
Chrome 70
Chrome 68
Chrome 67
Chrome 66
Chrome 65
Chrome 64
Chrome 63
Chrome 62
Chrome 61
Chrome 60
Chrome 59
Похожие
Что значит SEO?Если вы владелец малого бизнеса или веб-мастер, вы, вероятно, слышали упоминание или видели термин SEO смешанный со всеми другими советы по маркетингу Вы можете получать. И если вы, как и многие, только начинаете создавать свое присутствие в Интернете, вы уже понимаете необходимость иметь сайт, который занимает первое место в списке результатов поиска. Тем не менее, вы не Магия * SEO
... другие. Если бы напечатать «Alcatraz Trailer», я не сомневаюсь, что мое сообщение в блоге не появилось бы в результатах первой страницы, не говоря уже о второй или третьей странице. Но потому что я напечатал «Fox Fall Preview Alcatraz», мой блог действительно появился. Зачем? Потому что заголовок моего поста « Fox Fall Предварительный просмотр :: Alcatraz , »Отражены ключевые слова, которые искали. Кроме того, никто не SEO Checker
После входа в панель управления Sync, нажмите на любой сайт в вашем списке Sync, чтобы перейти к просмотру одного сайта. Вы найдете новый пункт меню « Сообщения и страницы» в едином представлении сайта. Щелкните элемент меню « Сообщения и страницы», и вы увидите список всех сообщений, страниц или пользовательских типов сообщений, а также их статус проверки SEO услуги
JBS Group является практиком поисковой оптимизации и цифрового маркетинга в Индонезии. Мы предлагаем дешевые SEO-услуги с полностью гарантированным возвратом денег, если цель увеличивает SEO цены
... вы цены на услуги SEO"> Каковы цены на услуги SEO? Каковы цены на оптимизацию презентационного сайта? Сколько оптимизирует SEO для интернет-магазина? Как рассчитываются SEO цены? Как я узнаю, что деньги, заплаченные за SEO, заслуживают инвестиций? Есть законные вопросы, которые задает любой владелец сайта, и даже вопросы, которые он задает SEO специалисты и часто ставлю Что такое SEO специалист
Поисковая оптимизация может помочь людям найти информацию и продукты в поисковых системах, таких как Bing и Google. Специалист по SEO - это тот, кто отвечает за исследование, анализ тенденций и реализацию необходимых Что такое SEO специалист?
Когда кто-то спрашивает меня, с чем я имею дело, у меня возникает настоящая борьба за ответ, который я могу предложить: сказать «SEO» и с нетерпением ждать дезориентированного взгляда? Или поделиться универсальным ответом? моей матери:> Местное SEO
Целенаправленные усилия по оптимизации Google+ Local увеличат видимость вашей компании в локальных поисковых запросах и оповестят потенциальных клиентов о ваших продуктах Процесс SEO
Процесс SEO: наш подход поисковой оптимизации (SEO)Начальная консультация Понимание вашей бизнес-модели и процедурного рабочего процесса в Интернете является нашей главной целью. Вооружившись этим пониманием вашего бизнеса, мы создаем основу для вашей SEO-кампании. Кроме того, значительные усилия вкладываются в понимание динамики структуры вашего сайта, при этом основное внимание уделяется навигации и качеству SEO London
... вляющее большинство людей, которые ищут онлайн, нажимают на органические результаты. По этой причине SEO должен быть основой вашей поисковой маркетинговой кампании. Когда вы узнаете, как заставить ваш веб-сайт отображаться в верхней части результатов поиска, когда ваши потенциальные клиенты ищут в Интернете, вы можете легко получать бесплатный трафик от Google и других крупных поисковых систем в течение всего дня, месяца за месяцем без дополнительных затрат. , Конечно, Pay-Per-Click (PPC) Оклахома-Сити SEO
Ищете эксперта в Оклахома-Сити SEO? Сделайте свой бизнес веб-сайт выделиться в крупных городах США Получите отзывчивый сайт с высоким трафиком, вознагражденный Google Найдите в Интернете то, что вы делаете, увеличьте свою экспозицию Развивайте свой бренд
Комментарии
Что такое SEO и что делает SEO?Что такое SEO и что делает SEO? В настоящее время SEO-работа во Вьетнаме становится все более популярной, она считается профессией зарабатывания денег, работой, полной мышления или уникальной областью творчества! Для интернет-бизнеса борьба за ранжирование в поисковых системах чрезвычайно важна. Большинство пользователей Интернета ежедневно пользуются поисковыми системами и могут просматривать только первую страницу результатов поиска. Поэтому, если клиент ищет Потому что помимо того, что приходится иметь дело с веб-мастерами, которые уже понимают Что такое SEO?
Что такое SEO и что делает SEO? В настоящее время SEO-работа во Вьетнаме становится все более популярной, она считается профессией зарабатывания денег, работой, полной мышления или уникальной областью творчества! Для интернет-бизнеса борьба за ранжирование в поисковых системах чрезвычайно важна. Большинство пользователей Интернета ежедневно пользуются поисковыми системами и могут просматривать только первую страницу результатов поиска. Поэтому, если клиент ищет Мы не будем так далеко от SEO, потому что будем решать вопрос, который мне дорог: стоит ли инвестировать в рекламные ссылки, когда наш SEO правильный (или очень хороший)?
Мы не будем так далеко от SEO, потому что будем решать вопрос, который мне дорог: стоит ли инвестировать в рекламные ссылки, когда наш SEO правильный (или очень хороший)? Вопрос уже давно на устах рекламодателей, которые на законных основаниях задают вопрос, а следовательно, и поисковых агентств, которые пытаются на него ответить. Недостатки добавления AES Ответ агентства часто будет таким: работа по конвергенции SEO / SEA позволяет оптимизировать Партнерские ссылки иногда помогают, в SEO, потому что это ссылка в конце дня, и как Google узнает, что это партнер?
Партнерские ссылки иногда помогают, в SEO, потому что это ссылка в конце дня, и как Google узнает, что это партнер? Есть множество аффилированных компаний и обычных компаний, которые продают ссылки, обещая, что они «дружелюбны к Google», но это не так. Убедитесь, что все ваши партнерские и платные ссылки имеют тег «rel = nofollow» по нескольким причинам: Это опасно. Это может завышать Что научило меня работать с 900 разными SEO компаниями о SEO Cost?
Что научило меня работать с 900 разными SEO компаниями о SEO Cost? Старая поговорка: «Вы получаете то, за что платите», звучит правдоподобно для индустрии SEO в целом. Дешевле идет с БОЛЬШИМИ рисками! Существует четкая схема, основанная на том, сколько SEO-компания Выбор между PPC и SEO - что подходит именно вам?
Выбор между PPC и SEO - что подходит именно вам? Легко видеть, что платная онлайн-реклама и SEO предлагают очень разные и ценные преимущества и результаты для сайта практики. Хотя они полезны при отдельном использовании, владельцы сайтов достигают наиболее эффективных результатов, когда они работают одновременно. Зачем выбирать, когда вы можете наслаждаться Спросите себя «во что я на самом деле покупаюсь с моим бюджетом SEO?
Спросите себя «во что я на самом деле покупаюсь с моим бюджетом SEO?». Что другие SEO говорят о важности ключевых слов?
Что другие SEO говорят о важности ключевых слов? Хотя мы хотели бы сказать вам, что мы единственное SEO-агентство в мире (!), Мы понимаем, что являемся частью процветающего сообщества онлайн-маркетологов, каждый из которых может внести свой вклад в это обсуждение. Мы использовали аутрич-инструмент, чтобы отправить запрос сообществу, а также проанализировали, что люди говорят в Интернете, чтобы получить более полную картину: Когда мы думаем о ключевых словах, это Вы пишете, потому что «вы должны», потому что вы слышали, что написание статей полезно?
Вы пишете, потому что «вы должны», потому что вы слышали, что написание статей полезно? Мы часто слышим это. Компании, которые хотят что-то делать с контентом. Они часто делают что-то с контентом. 92% всех посетителей сайта приходят через первую страницу поисковой системы. Это означает, что если ваши блоги находятся на второй странице, вы только «достигаете» 8% посетителей. И затем вы также поделитесь этой страницей с другими органическими результатами. К счастью, вы Существует большая вероятность, что Google знает, что эти два слова связаны, но что, если кто-то использует очень конкретную фразу, которая работает только с одним из этих терминов?
Существует большая вероятность, что Google знает, что эти два слова связаны, но что, если кто-то использует очень конкретную фразу, которая работает только с одним из этих терминов? Вы можете упустить какую-то возможность, если не полностью вникли в часто используемые ключевые слова длинного хвоста. Исследование и использование ключевых слов по-прежнему является очень важной частью любого SEO стратегия , 4- Нет никакой ценности Но есть ли у вас местный совет по SEO, который вы использовали, который, по вашему мнению, должен быть в этом списке?
Но есть ли у вас местный совет по SEO, который вы использовали, который, по вашему мнению, должен быть в этом списке? Поделитесь с нами в комментариях!
Зачем?
Вы цены на услуги SEO"> Каковы цены на услуги SEO?
Каковы цены на оптимизацию презентационного сайта?
Сколько оптимизирует SEO для интернет-магазина?
Как рассчитываются SEO цены?
Как я узнаю, что деньги, заплаченные за SEO, заслуживают инвестиций?
Когда кто-то спрашивает меня, с чем я имею дело, у меня возникает настоящая борьба за ответ, который я могу предложить: сказать «SEO» и с нетерпением ждать дезориентированного взгляда?
Или поделиться универсальным ответом?
Что такое SEO и что делает SEO?
Что такое SEO и что делает SEO?


