- Настройка небольшого веб-приложения
- Развертывание на страницах GitHub
- Настройка консоли поиска Google
- Глядя на мою веб-страницу глазами Google
- Что я обнаружил до сих пор
- React Router смущает Googlebot
- Будущие эксперименты
 Кредит изображения: я.
Кредит изображения: я. Недавно я проверил, будет ли рендеринг на стороне клиента препятствовать сканированию веб-сайтов роботами поисковых систем. Как моя статья показал, что React, похоже, совсем не мешает индексации поисковых систем.
Сейчас я перехожу на следующий уровень. Я настроил проект React для песочницы, чтобы точно узнать, что Google может сканировать и индексировать.
Настройка небольшого веб-приложения
Моя цель состояла в том, чтобы создать простое приложение React и минимизировать время, затрачиваемое на настройку Babel, веб-пакетов и других инструментов. Затем я бы как можно быстрее развернул это приложение на общедоступном веб-сайте.
Я также хотел иметь возможность развертывать обновления для производства в течение нескольких секунд.
Учитывая эти цели, идеальные инструменты были создает реагирующий-приложение и страницы GitHub.
С помощью create-реакции-приложения я создал небольшое приложение React за 30 минут. Это был просто вопрос ввода этих команд:
создание-реакции-приложения seo-песочница cd seo-песочница / запуск npmЯ изменил текст и логотип по умолчанию, поиграл с форматированием и вуаля - веб-страница, которая отображается на 100% на стороне клиента, чтобы дать роботу Google что-то, что можно пережевать!
Вы можете увидеть мой проект на GitHub ,
Развертывание на страницах GitHub
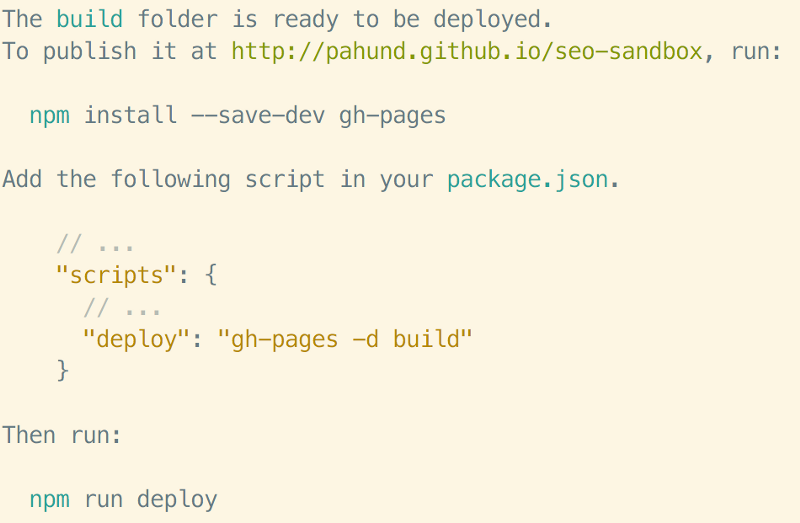
Создание-реакция-приложение было полезно. Почти экстрасенс. После того, как я выполнил сборку npm run , он понял, что я планирую опубликовать свой проект на страницах GitHub, и сказал мне, как это сделать:

Вот моя SEO Sandbox, размещенная на страницах GitHub: https://pahund.github.io/seo-sandbox/
 Я использовал «Argelpargel» в качестве названия для моего веб-сайта, потому что это слово, которое у Google было ноль результатов поиска для
Я использовал «Argelpargel» в качестве названия для моего веб-сайта, потому что это слово, которое у Google было ноль результатов поиска для Настройка консоли поиска Google
Google предоставляет бесплатный набор инструментов под названием Google Search Console для веб-мастеров, чтобы проверить свои сайты.
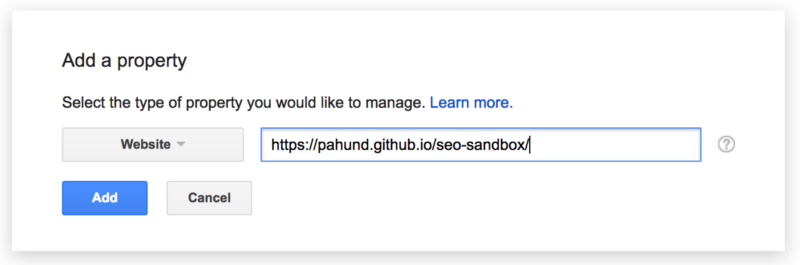
Чтобы настроить его, я добавил то, что они называют «свойством» для моей веб-страницы:

Чтобы убедиться, что я на самом деле являюсь владельцем веб-сайта, мне пришлось загрузить специальный файл, чтобы Google мог найти его на веб-сайте. Благодаря изящному _npm run deploy_mechanism, я смог сделать это за считанные секунды.
Глядя на мою веб-страницу глазами Google
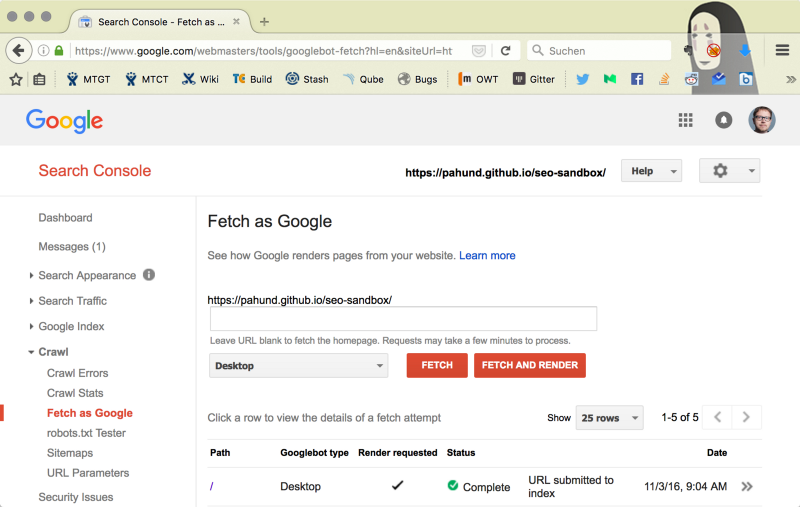
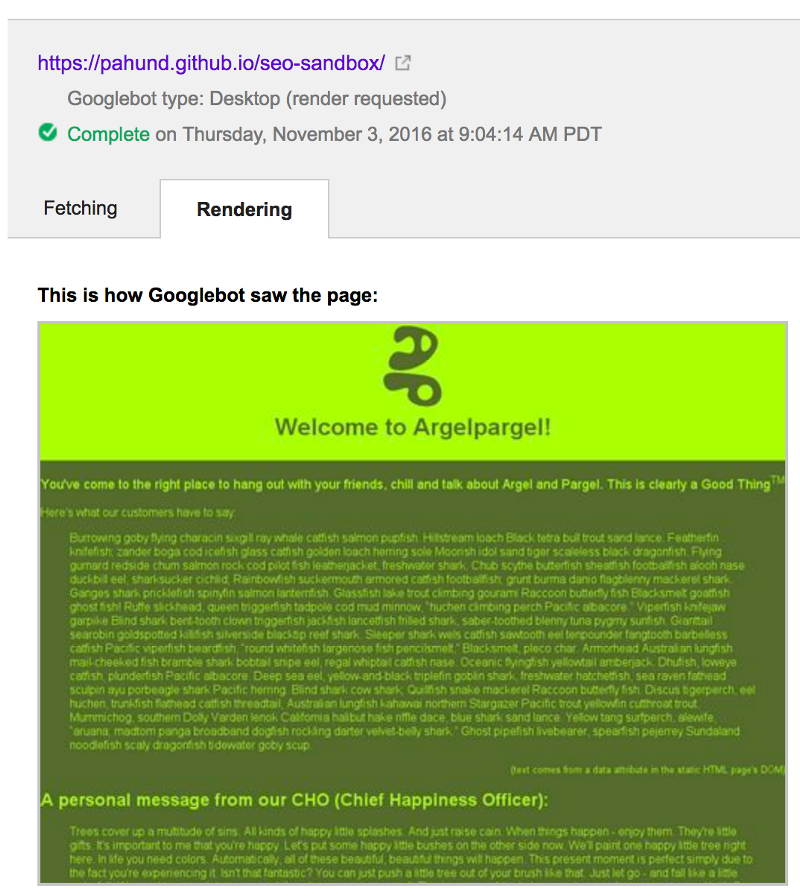
Закончив настройку, я теперь могу использовать инструмент «Получить как Google», чтобы посмотреть на свою страницу с песочницей SEO так, как ее видит робот Google:

Когда я нажал «Получить и отрендерить», я мог проверить, какие части моей страницы, управляемой React, могут быть проиндексированы роботом Googlebot:

Что я обнаружил до сих пор
Discovery # 1: робот Google читает контент, который загружается асинхронно
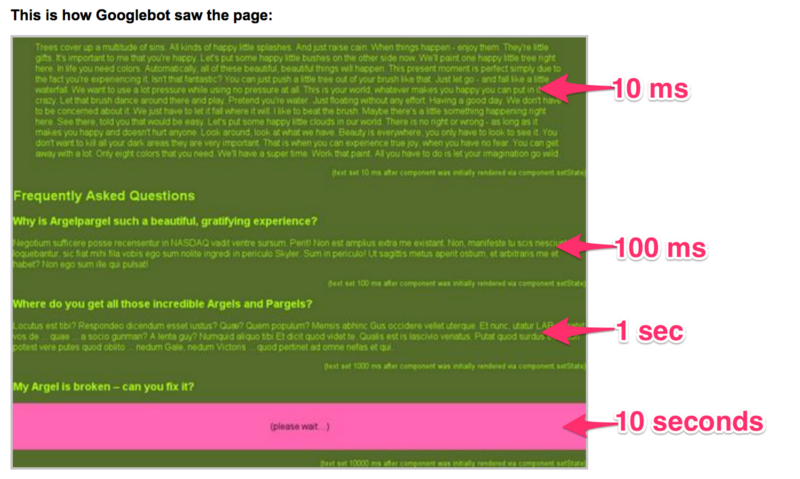
Прежде всего я хотел проверить, не будет ли робот Googlebot индексировать или сканировать части страницы, которые отображаются асинхронно.
После загрузки страницы мое приложение React выполняет Ajax-запрос данных, а затем обновляет части страницы этими данными.
Чтобы смоделировать это, я добавил конструктор в свой компонент приложения, который устанавливает состояние компонента с помощью window.setTimeout вызов.
конструктор (реквизит) {супер (реквизит); this.state = {choMessage: null, faq1: null, faq2: null, faq3: null}; window.setTimeout (() => this.setState (Object.assign (this.state, {choMessage: 'yada yada'})), 10); window.setTimeout (() => this.setState (Object.assign (this.state, {faq1: 'bla bla'})), 100); window.setTimeout (() => this.setState (Object.assign (this.state, {faq2: 'shoo be doo'})), 1000); window.setTimeout (() => this.setState (Object.assign (this.state, {faq3: 'yacketiyack'})), 10000); }→ Смотрите актуальный код на GitHub
Я использовал 4 разных таймаута: 10 миллисекунд, 100 миллисекунд, 1 секунда и 10 секунд.
Как выяснилось, робот Google отказался только от 10-секундного тайм-аута. Другие 3 текстовых блока отображаются в окне «Выбрать как Google»:

React Router смущает Googlebot
я добавил React Router (версия 4.0.0-alpha.5) в мое веб-приложение для создания строки меню, которая загружает различные подстраницы (копируются и вставляются прямо из их документов):

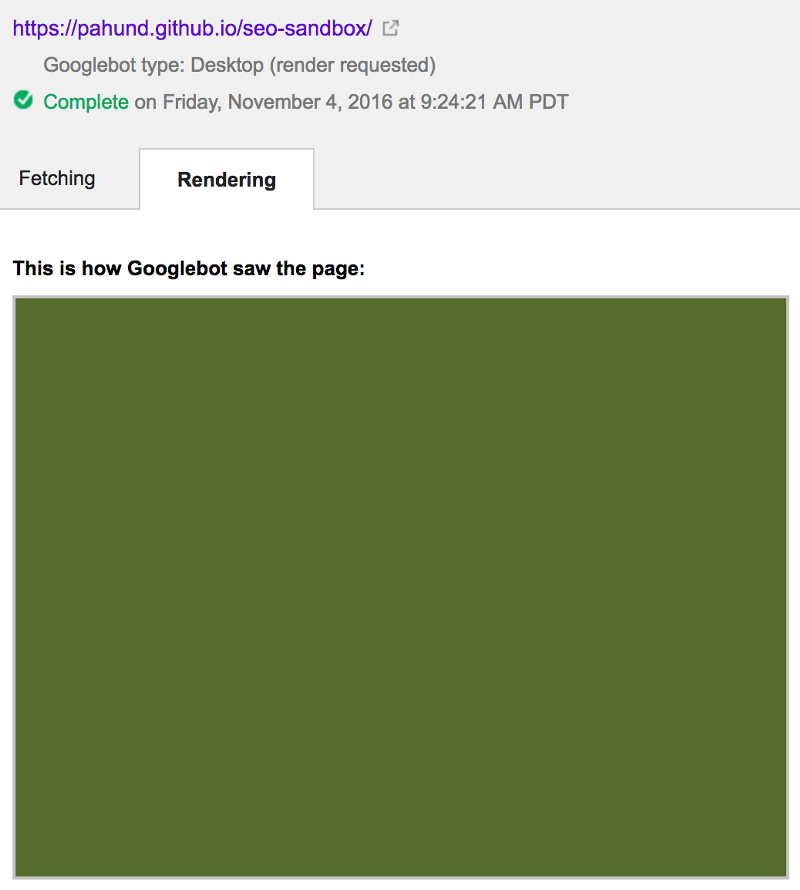
Сюрприз, сюрприз - когда я сделал «Получить как Google», я только что получил пустую зеленую страницу:

Похоже, что использование React Router для страниц, отображаемых на стороне клиента, проблематично с точки зрения удобства для поисковых систем. Еще неизвестно, является ли это проблемой альфа-версии React Router 4, или же это проблема стабильного React Router 3.
Будущие эксперименты
Вот некоторые другие вещи, которые я хочу протестировать с моей установкой:
- Googlebot следует за ссылками в асинхронно отображаемых текстовых блоках?
- я могу установить метатеги как описание асинхронно с моим приложением React, и робот Google понимает их?
- Сколько времени занимает робот Googlebot, чтобы сканировать веб-сайт, созданный React, со многими, многими, многими страницами?
Может быть, у вас есть еще идеи. Я хотел бы прочитать о них в комментариях!
Похожие
Что значит SEO?... нание или видели термин SEO смешанный со всеми другими советы по маркетингу Вы можете получать. И если вы, как и многие, только начинаете создавать свое присутствие в Интернете, вы уже понимаете необходимость иметь сайт, который занимает первое место в списке результатов поиска. Тем не менее, вы не можете полностью понять, как процесс поисковой оптимизации, или Google Places SEO
... достичь ваша компания с помощью правильно оптимизированной учетной записи Google Адресов. Выше приведен пример того, сколько раз (показов) этот список клиентов отображался при поиске. Как вы можете видеть в конце графика, внезапное увеличение количества показов или «глазных яблок» увеличивается в 4 раза по сравнению с экспозицией, которую получал клиент до Оптимизация Google Мест , Любой может подать заявку на Местное SEO
Целенаправленные усилия по оптимизации Google+ Local увеличат видимость вашей компании в локальных поисковых запросах и оповестят потенциальных клиентов о ваших продуктах Процесс SEO
Процесс SEO: наш подход поисковой оптимизации (SEO)Начальная консультация Понимание вашей бизнес-модели и процедурного рабочего процесса в Интернете является нашей главной целью. Вооружившись этим пониманием вашего бизнеса, мы создаем основу для вашей SEO-кампании. Кроме того, значительные усилия вкладываются в понимание динамики структуры вашего сайта, при этом основное внимание уделяется навигации и качеству SEO предложения
... Google или работа SEO ваших конкурентов, могут помешать достижению этого результата. Такая гарантия может быть предоставлена, но стоимость будет намного выше, чем бюджет, который вы должны выделить. Поэтому вы можете принять соответствующее решение, выполнив анализ затрат / выгод. Но вы должны помнить, что важно оставаться в очереди в регионе, к которому вы стремитесь навсегда. Поэтому, имея профессиональные исследования SEO, можно заключить долгосрочные соглашения с вашим консультантом по SEO Checker
... нажмите на любой сайт в вашем списке Sync, чтобы перейти к просмотру одного сайта. Вы найдете новый пункт меню « Сообщения и страницы» в едином представлении сайта. Щелкните элемент меню « Сообщения и страницы», и вы увидите список всех сообщений, страниц или пользовательских типов сообщений, а также их статус проверки SEO. SEO оптимизация
... доказательств является то, что клиенты связываются с нами, чтобы улучшить веб-сайт с точки зрения его отображения на стационарном сайте поисковой системы, предпочтительно в Интернете. ТОП позиции , В настоящее время предприниматели четко осознают, что иметь только хорошие или менее хорошие веб-сайты уже недостаточно. В противном случае они опоздают на поезд, и будет сложно наверстать упущенное. Web / SEO
Ранг в поисковых системах имеет значение! Знаете ли вы, что 49% локальных поисков ведутся без учета конкретного бизнеса? Основные поисковые системы, такие как Google, Yahoo! и Bing признают, что поиск - это основной способ поиска информации о местных компаниях в Интернете. Вот почему так важно иметь SEO-сайт (оптимизированный для поисковых систем), SEO London
SEO лондонская компания. Подавляющее большинство людей, которые ищут онлайн, нажимают на органические результаты. По этой причине SEO должен быть основой вашей поисковой маркетинговой кампании. Когда вы узнаете, как заставить ваш веб-сайт отображаться в верхней части результатов поиска, когда ваши потенциальные клиенты ищут в Интернете, вы можете легко получать бесплатный трафик от Google и других крупных поисковых систем в течение всего дня, месяца за месяцем без дополнительных затрат. , SEO конференция 2011
SEO конференция 2011 Вчера я посетил 3-ю серию SEO конференция , Форум был очень хорошим, но я должен признать, что сначала я был немного смущен. Первые лекции были посвящены социальным сетям, онлайн-репутации, созданию и поддержке фан-страниц Facebook, а также многим другим полезным и чрезвычайно важным и актуальным темам. Честно говоря, я думал, что фокус события SEO услуги
... на обычной странице результатов поиска поисковой системы"> Поисковая оптимизация или SEO - это способ повысить видимость веб-сайта на обычной странице результатов поиска поисковой системы. Как правило, чем чаще сайт появляется на странице результатов поисковой системы, тем больше посетителей он получает. Поисковая оптимизация может быть нацелена на различные типы поиска, такие как локальный поиск, поиск изображений, академический поиск, поиск видео, отраслевой вертикальный поиск
Комментарии
О " Как сделать предложение цены цитатой SEO ' " Как мы узнаем, что агентство SEO заслуживает доверия?У вас есть Instagram, и это все, что вы сделали до сих пор? Мы посоветуем вам, как настроить и запустить ваш профиль. Мир Интернета полон данных и знаний. И мы найдем на нем всю необходимую нам информацию. А как посмотреть? Ну, используя волшебные поисковые системы, такие как List, Bing или Yahoo! Мы не упоминаем Google намеренно, поскольку эта статья будет об этом. Хотите знать, как ваши клиенты ищут его? Существует большая вероятность, что Google знает, что эти два слова связаны, но что, если кто-то использует очень конкретную фразу, которая работает только с одним из этих терминов?
Существует большая вероятность, что Google знает, что эти два слова связаны, но что, если кто-то использует очень конкретную фразу, которая работает только с одним из этих терминов? Вы можете упустить какую-то возможность, если не полностью вникли в часто используемые ключевые слова длинного хвоста. Исследование и использование ключевых слов по-прежнему является очень важной частью любого SEO стратегия , 4- Нет никакой ценности Будь то классический или над Интернет-магазин , SEO агентство из Линца, со сложным SEO стратегии Размещение в Google настолько улучшилось, что их конкуренты выглядят старыми?
Существует большая вероятность, что Google знает, что эти два слова связаны, но что, если кто-то использует очень конкретную фразу, которая работает только с одним из этих терминов? Вы можете упустить какую-то возможность, если не полностью вникли в часто используемые ключевые слова длинного хвоста. Исследование и использование ключевых слов по-прежнему является очень важной частью любого SEO стратегия , 4- Нет никакой ценности Что такое SEO и что делает SEO?
Что такое SEO и что делает SEO? В настоящее время SEO-работа во Вьетнаме становится все более популярной, она считается профессией зарабатывания денег, работой, полной мышления или уникальной областью творчества! Для интернет-бизнеса борьба за ранжирование в поисковых системах чрезвычайно важна. Большинство пользователей Интернета ежедневно пользуются поисковыми системами и могут просматривать только первую страницу результатов поиска. Поэтому, если клиент ищет Партнерские ссылки иногда помогают, в SEO, потому что это ссылка в конце дня, и как Google узнает, что это партнер?
Партнерские ссылки иногда помогают, в SEO, потому что это ссылка в конце дня, и как Google узнает, что это партнер? Есть множество аффилированных компаний и обычных компаний, которые продают ссылки, обещая, что они «дружелюбны к Google», но это не так. Убедитесь, что все ваши партнерские и платные ссылки имеют тег «rel = nofollow» по нескольким причинам: Это опасно. Это может завышать Потому что помимо того, что приходится иметь дело с веб-мастерами, которые уже понимают Что такое SEO?
Партнерские ссылки иногда помогают, в SEO, потому что это ссылка в конце дня, и как Google узнает, что это партнер? Есть множество аффилированных компаний и обычных компаний, которые продают ссылки, обещая, что они «дружелюбны к Google», но это не так. Убедитесь, что все ваши партнерские и платные ссылки имеют тег «rel = nofollow» по нескольким причинам: Это опасно. Это может завышать Вы ищете дешевый SEO курс, изучите SEO Blogspot и изучите дешевый SEO?
Вы ищете дешевый SEO курс, изучите SEO Blogspot и изучите дешевый SEO? Если ответ да, то каково правильное место. , Представляем нам надежную и солидную команду SEO в Пеканбару Риау и Индонезии. Мы справились со многими SEO-проектами, и, слава Богу, все они успешно завершились. Команда SEOGOSEO работает под управлением RWD, которое, как было доказано, контролирует около 80% ключевых слов веб-сервисов, сервисов веб-сайтов Riau, Riau Business Когда вы вводите ключевые слова "Мастер SEO Bogor", "Bogor SEO Expert" или "Bogor SEO Expert", кто является главной страницей, которую вы встречаете?
Когда вы вводите ключевые слова "Мастер SEO Bogor", "Bogor SEO Expert" или "Bogor SEO Expert", кто является главной страницей, которую вы встречаете? Попытайтесь понять и увидеть, он специалист, который уже является экспертом в области SEO, особенно в этой стране Богор. Есть натуральная сямсульская паутина. Из анализа таких вещей вы теперь можете начать думать о том, кого вы хотите начать изучать SEO более глубоко, не позволяйте изучать науку SEO не с тем человеком, потому что это будет тратить Вопрос теперь, отличается ли SEO для микро-нишевого сайта от SEO в целом?
Вопрос теперь, отличается ли SEO для микро-нишевого сайта от SEO в целом? В принципе, нет принципиальной разницы в теории, но, по моему опыту, микро-нишевые сайты легче ввести на первой странице. Особенно в это время Google Brain Таким образом, веб-сайты с хорошей релевантностью будет легче войти на первую страницу. Здесь я открою-открою, отобразив один веб-сайт, но мое сообщение только одно: не обязательно должно быть Так что же лучше, SEO или Google AdWords?
Так что, если вы напишите это в Google, и в результатах поиска появится ряд статей, вы будете искать или щелкать по URL или веб-сайту на первой странице или странице 20?
Так что, если вы напишите это в Google, и в результатах поиска появится ряд статей, вы будете искать или щелкать по URL или веб-сайту на первой странице или странице 20? Конечно, вы нажмете на веб-сайте на первой странице, верно? Но проблема в том, что могут быть сотни тысяч сайтов, которые обсуждают «отели в Бандунге».
Сколько времени занимает робот Googlebot, чтобы сканировать веб-сайт, созданный React, со многими, многими, многими страницами?
Знаете ли вы, что 49% локальных поисков ведутся без учета конкретного бизнеса?
У вас есть Instagram, и это все, что вы сделали до сих пор?
А как посмотреть?
Хотите знать, как ваши клиенты ищут его?
Существует большая вероятность, что Google знает, что эти два слова связаны, но что, если кто-то использует очень конкретную фразу, которая работает только с одним из этих терминов?
Существует большая вероятность, что Google знает, что эти два слова связаны, но что, если кто-то использует очень конкретную фразу, которая работает только с одним из этих терминов?
Существует большая вероятность, что Google знает, что эти два слова связаны, но что, если кто-то использует очень конкретную фразу, которая работает только с одним из этих терминов?
Что такое SEO и что делает SEO?
Партнерские ссылки иногда помогают, в SEO, потому что это ссылка в конце дня, и как Google узнает, что это партнер?


