- Створити хмара тегів WordPress c допомогою плагінів.
- Висновок хмари тегів за допомогою віджетів за умовчанням.
- Висновок хмари тегів без плагіна
 Після того, як налаштував посторінкову навігацію WordPress на своєму блозі і створив всі необхідні рубрики , Можна задуматися про реалізації на ресурсі додаткової навігації за допомогою створення хмари міток або тегів і виведення його на сторінках створюваного ресурсу.
Після того, як налаштував посторінкову навігацію WordPress на своєму блозі і створив всі необхідні рубрики , Можна задуматися про реалізації на ресурсі додаткової навігації за допомогою створення хмари міток або тегів і виведення його на сторінках створюваного ресурсу.
Для початку розбираємо що це таке?
Мітки (теги) - слова або словосполучення, які характеризують прикріплені до них записи. Вони створюються таким же чином, як рубрики. Вони виводяться на блозі для додаткової навігації по блогу або для штучного збільшення кількості сторінок на ньому. Правда їх створення зменшує унікальність розміщених заміток.
Хмара тегів складається з набору слів, які розміщуються в межах певної області на блозі, зазвичай це бічна панель. Користувач дивиться на ці слова, шукає ті слова, які характеризують зміст шуканої інформації, він клацає по слову-анкор посилання, і відкриває сторінку анонсів, може бути вони його зможуть зацікавити.
Це зручно читачеві і мені добре, ось тільки не варто зловживати кількістю слів і вводити в оману спамностью створюваних міток. З іншого боку спробуй визнач набір слів або коротких фраз, які будуть ємко відображати зміст записів. Ідеальний варіант в якості міток використовувати Keywords, які допоможуть додатково оптимізувати кожен пост. Щоб їх визначити, Вам допоможе плагін All in One SEO Pack
Створити хмара тегів WordPress c допомогою плагінів.
Я використовував WP-Cumulus російська версія - http://www.wordpressplugins.ru/look/wp-cumulus.html (перейдіть до неї та скопіюйте його в адресний рядок браузера). Він просто встановлюється і активується
Потім в код файлу sidebar.php вписав спеціальний код, так як вирішив, що саме в бічній панелі блогу буде відображатися таке хмара тегів:
1 2 3 <! - вставив хмара тегів -> <? Php if (function_exists ( 'wp_cumulus_insert')) {wp_cumulus_insert (); }?> <! - кінець хмари тегів, вставив хмара тегів ->
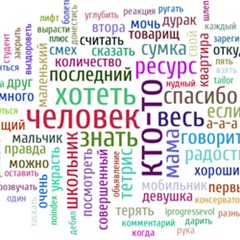
Ось на місці, де встановлений цей код з'являється таке хмара тегів:

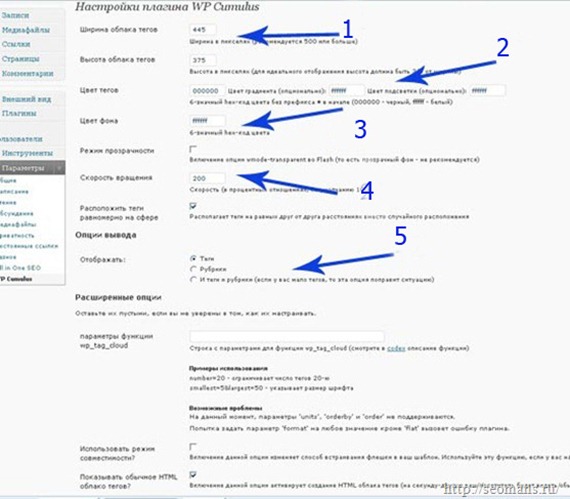
Цей плагін має масу настройок, панель можна викликати, натиснувши на посилання WP Comulus, яка знаходитися в віджеті "Параметри".

Налаштування плагіна не викликає труднощів, так як все тут прописано по-російськи. Потрібно тільки підібрати його розмір: ширина і висока (1), відповідно до параметрів бічній панелі блогу встановленого шаблону . Далі визначити колір міток-анкоров (2) і колір самого фону хмари міток (3), щоб людині було ними зручно користуватися: анкор не зливалися з фоном, були читані.
Так як мітки в хмарі тегів рухаються, то я можу задати швидкість їх обертання, підібравши її таким чином, щоб і увагу на себе звертали, і щоб клікнути на них встигали (4).
Ще нижче розміщена опція, яка дозволяє виводити в хмарі міток посилання, створені тільки з міток і рубрик, або зібрати їх разом в одному хмарі тегів (5). Далі йдуть кілька необов'язкових опцій, на які можна не звертати уваги при налаштуванні плагіна WP-Cumulus.
Чим він мене спантеличив !!! По суті хмара міток замислювалося для пожвавлення нудного оформлення блогу. Але якщо створити багато міток, або створювати мітки з декількох слів, а місця під хмара міток виділити мало, то користуватися ним буде не зручно. Спробуй знайти потрібне слово в грудці букв !!! Найчастіше люди взагалі не стануть кликати на ці посилання, і вони залишаться тільки для роботів. А відвідування сторінок міток або рубрик буде читачами виконуватися тільки тоді, коли вони їх знайдуть видачі.
Вищевказаний код можна інтегрувати в будь-який файл шаблону WordPress, тоді хмара тегів може бути виведеним в будь-якому місці блогу, аби воно красиво інтегрувалися в оформлення блогу. Плагін WP-Cumulus встановлює спеціальний віджет, який допоможе інтегрувати хмара в бічну панель блогу.
Висновок хмари тегів за допомогою віджетів за умовчанням.
Творцями WordPress розроблений спеціальний віджет хмари тегів, який доступний нам відразу ж після установки його на локальний сервер або після запуску блогу на хостингу .

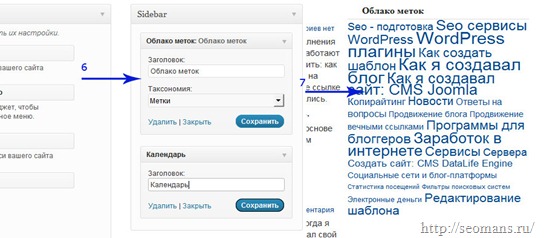
Просто заходжу в панель управління віджетами (6), перетягували віджет «Хмара тегів» в активну частину бічній панелі блогу, вибираю що в ньому слід відображати:
- мітки
- рубрики
- мітки і рубрики
У підсумку на лицьовій стороні блогу відображається просте по виду хмара (7). Чим масивніше накреслення міток - тим більше до них прикріплено постів.
Таке хмара тегів не дуже красиво, але їм легше користуватися, так як по постійно рухаються мітках не завжди зручно клікати.
Висновок хмари тегів без плагіна
Хмара міток можна створити на блозі WordPress і без плагіна. Це полегшить сам код ресурсу, позбавить нас від установки стороннього доповнення.
1. Вставте цей код в файл sidebar.php, як це виконати написано в серії заміток про редагуванні файлів шаблонів WordPress :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <div class = 'widget_oblako'> <h4> хмара міток </ h4> <? Php $ arr = wp_tag_cloud (array ( 'smallest' => 10, // Розмір шрифту для найменш використовуваних тегів 'largest' => 14, // Розмір шрифту для найбільш часто використовуваних тегів 'unit' => 'px', // Вибір розміру шрифту в pt, em, px і.т.д.) 'number' => 60, // Відображаємо максимальна к-ть міток 'format' => 'array', 'separator' => '', 'orderby' => ' name ', // name - висновок в алфавітному порядку; count - по популярності' order '=>' RAND ', // починаючи з А, або виходячи з кількості найбільших згадок статей' exclude '=>' ', // показуємо все , крім зазначених ID 'include' => '', // підключається м тільки ці ID - всі інші не показуємо 'link' => 'view', // view - показуємо посилання 'taxonomy' => 'post_tag', // post_tag, link_category, category - будь-який з цих видів 'echo' => true)); foreach ($ arr as $ value) {$ ptr1 = strpos ($ value, 'font-size:'); $ Ptr2 = strpos ($ value, 'px'); $ Px = round (substr ($ value, $ ptr1 + 10, $ ptr2 - $ ptr1 - 10)); $ Value = substr ($ value, 0, $ ptr1 + 10). $ Px. substr ($ value, $ ptr2); $ Ptr1 = strpos ($ value, "class ="); $ Value = substr ($ value, 0, $ ptr1 + 7). 'Color-'. $ Px. ''. substr ($ value, $ ptr1 + 7); echo '<span style = "font-size: small; color: # ff0000;"> • </ span>'. $ Value. ''; // Розмір і колір точки - роздільник між тегами}?> </ Div>
Зверніть увагу на коментування - це текст, який йде після //. У коментарях визначено деякі умови, зміна яких дозволяє налаштувати хмара тегів на свій розсуд.
2. Спосіб, який вимагає інтеграції першого коду в файл functions.php
1 2 3 4 5 6 7 8 9 10 11 function wm_postCountByTag () {$ tags = get_tags (array ( 'orderby' => 'count', 'order' => 'DESC')); if ($ tags) {foreach ((array) $ tags as $ tag) {echo '<span style = "font-size: small; color: # ff0000;"> • </ span> <a href = "'. get_tag_link ($ tag -> term_id). ' "rel =" tag ">'. $ Tag -> name. '('. $ Tag -> count. ') </a> & nbsp;' ; }}}
а ось цього коду в файл sidebar.php або в будь-який інший.
1 2 3 <div class = 'widget_oblako'> <h4> хмара міток </ h4> <? Php wm_postCountByTag (); ?> </ Div>
У файлі style.css визначити властивості оформлення хмари тегів, які допоможуть його красиво адаптувати до зовнішнього вигляду Вашого ресурсу.
3. Інтегрувати ось цей код
1 2 3 <div class = 'widget_oblako'> <h4> хмара міток </ h4> <? Php wp_tag_cloud ( 'orderby = name & order = desc & number = 25 & largest = 16 & smallest = 11 & unit = px'); ?> </ Div>
Для настройки хмари міток використовуйте наступні властивості:
- 'Orderby' => 'name' - оператор дозволяє сортування по: name - по імені тегів, count - за кількістю записів
- 'Order' => 'ASC' - визначає порядок сортування: ASC - прямий, DESC - зворотний
- 'Number' => 25 - число визначає максимальну кількість тегів, яке буде виводитися в хмарі.
- 'Largest' => 16 - максимальний розмір шрифту, яким форматуватиметься тег, до якого був прикріплений найбільше заміток
- 'Smallest' => 11 - Мінімальний розмір шрифт міток, до якої прив'язана мінімальна кількість постів.
- 'Unit' => 'pt' - одиниці вимірювання шрифтів
- 'Exclude' => "- якщо є бажання виключити мітки, потрібно її id привласнити атрибуту. Якщо виключаються кілька тегів, id прописуються через кому.
- 'Include' => "- включає мітки в область хмари тегів, id прописуються через кому.
Ось і все що я хотів розповісти. Сподіваюся, я Вам допоміг і Ви вирішили поставлене завдання перед собою. Якщо Ви бажаєте вирішити будь-яке завдання з оформлення свого блогу, який працює на WordPress, читайте seomans.ru .
Для початку розбираємо що це таке?Вставив хмара тегів -> <?
Php if (function_exists ( 'wp_cumulus_insert')) {wp_cumulus_insert (); }?
Розмір і колір точки - роздільник між тегами}?
Lt;div class = 'widget_oblako'> <h4> хмара міток </ h4> <?
Php wm_postCountByTag (); ?
Php wp_tag_cloud ( 'orderby = name & order = desc & number = 25 & largest = 16 & smallest = 11 & unit = px'); ?


