- Навіщо оптимізувати зображення
- Базова оптимізація зображень
- Як зменшити зображення в MS Paint
- File Optimizer для стиснення PNG і JPG, JPEG
- Установка і використання File Optimizer
- Стиснених PNG без втрати якості
- Стиснених PNG за допомогою Adobe Photoshop
- Використання OptiPNG для стиснення PNG
- Як встановити і користуватися OptiPNG
- Використання PNGOUT для стиснення PNG
- Як встановити і користуватися PNGOUT
- Як швидко стиснути PNG в OptiPNG і PNGOUT
- Стиснених JPG, JPEG без втрати якості
- Як встановити, налаштувати і використовувати jpegtran
- Як стиснути JPG, JPEG за допомогою jpegtran
- Progressive JPG, JPEG
- Як перевірити, чи є зображення Progressive JPEG
- Розширені можливості jpegtran
- Як швидко на автоматі стиснути JPEG за допомогою jpegtran в Windows
- Як встановити, налаштувати і використовувати jpegoptim
- Як стиснути JPG, JPEG за допомогою jpegoptim
- Як оптимізувати кілька JPG, JPEG разом за допомогою jpegoptim
- Наскільки якісно jpegtran і jpegoptim стискають jpg, jpeg
- Випробування jpegtran на якість стиснення JPG, JPEG
- Випробування jpegoptim на якість стиснення JPG, JPEG
- Як налаштувати стиснення png і jpg, jpeg на автоматі
- Як оптимізувати і стиснути GIF
- На закінчення
- Навіщо оптимізувати зображення
- Базова оптимізація зображень
- Як зменшити зображення в MS Paint
- File Optimizer для стиснення PNG і JPG, JPEG
- Установка і використання File Optimizer
- Стиснених PNG без втрати якості
- Стиснених PNG за допомогою Adobe Photoshop
- Використання OptiPNG для стиснення PNG
- Як встановити і користуватися OptiPNG
- Використання PNGOUT для стиснення PNG
- Як встановити і користуватися PNGOUT
- Як швидко стиснути PNG в OptiPNG і PNGOUT
- Стиснених JPG, JPEG без втрати якості
- Як встановити, налаштувати і використовувати jpegtran
- Як стиснути JPG, JPEG за допомогою jpegtran
- Progressive JPG, JPEG
- Розширені можливості jpegtran
- Як швидко на автоматі стиснути JPEG за допомогою jpegtran в Windows
- Як встановити, налаштувати і використовувати jpegoptim
- Як стиснути JPG, JPEG за допомогою jpegoptim
- Як оптимізувати кілька JPG, JPEG разом за допомогою jpegoptim
- Наскільки якісно jpegtran і jpegoptim стискають jpg, jpeg
- Випробування jpegtran на якість стиснення JPG, JPEG
- Випробування jpegoptim на якість стиснення JPG, JPEG
- Як налаштувати стиснення png і jpg, jpeg на автоматі
- Як оптимізувати і стиснути GIF
- На закінчення
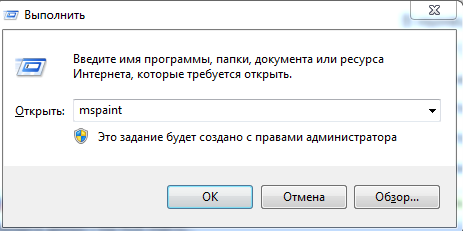
- Відкриваємо Paint (Пуск-Виконати-Вводимо «mspaint»)

Як відкрити MS Paint
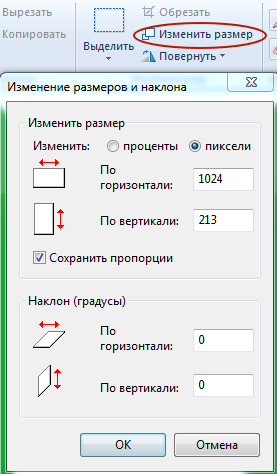
- Завантажуємо nginx.png, знаходимо «Змінити розмір», відкривається віконце з відсотками і пікселями, в ньому переходимо на пікселі і задаємо потрібний розмір, в нашому випадку вбиваємо в ширину 1024

Як зменшити розмір зображення в MS Paint
- Adobe Photoshop
- OptiPNG
- PNGOUT
Навіщо оптимізувати зображення
У нинішнє століття мобільних технологій оптимізація картинок в форматах PNG і JPG, JPEG стала знову актуальною, як це було актуальним в ті часи, коли інтернет тільки входив в наше життя і був повсюдно повільним і діалапним. Мобільний інтернет, звичайно, не зовсім коректно порівнювати з діалап, але місцями, де зв'язок поганий, там і швидкість доступу досить маленька. Та й в ті часи користувачеві було нікуди діватися, і доводилося чекати завантаження сторінки. Зараз же інтернет виріс, вибір сайтів великий. Користувач став примхливим і нетерплячим, і середній час очікування завантаження сторінки суттєво зменшилася. Користувачеві простіше знайти інший більш спритний сайт.
Та й пошукові гіганти навроде Google або Yandex почали звертати увагу на те, як швидко вантажаться сайти, віддаючи перевагу у видачі тим, що спритніші. Не останню роль в цьому грає і вага сторінки, який, в свою чергу, сильно залежить від ваги розташованих на ній зображень. Досить очевидно, що мати компактні стислі картинки вигідно всім. Тому тут я хочу поговорити про те, як підготувати ваші PNG і JPG, JPEG файли до заливання на хостинг.
Базова оптимізація зображень
Тут мається на увазі обрізка непотрібних полів, зменшення глибини кольору, видалення коментарів і збереження зображення в потрібному форматі. Для цього можете скористатися Adobe Photoshop, або, якщо у вас його немає, MS Paint або GIMP.
Навіть елементарна обрізка зображення непогано знизить його вага.
Як зменшити зображення в MS Paint
Покажу на прикладі MS Paint, як зменшити зображення до потрібних розмірів.
Візьмемо для прикладу лого NGINX і його зображення nginx.png розміром 2000 × 417 пікселів, яке потрібно обрізати по ширині до 1024, тому що це ширина верстки сторінки, і робити більше немає сенсу.
На виході отримуємо картинку, яка пройшла мінімальну базову оптимізацію. Пора переходити до стиснення її ваги.
File Optimizer для стиснення PNG і JPG, JPEG
Найбільш простий і швидкий спосіб домогтися оптимального стиснення зображень без втрати якості - використовувати програму File Optimizer
Офіційний сайт і опис програми: http://nikkhokkho.sourceforge.net/static.php?page=FileOptimizer
Завантажити File Optimizer ви можете з SourceForge.net
Опис. Є ефективним оптимізатором не тільки для зображень, але також і для .pdf, .docx, txt і інших текстових, аудіо- та відеофайлів, а також архівів. Повний список підтримуваних розширень ви знайдете на офіційній сторінці проекту.
Ось деякі з утиліт, використовуваних в роботі: AdvanceCOMP, APNG Optimizer, CSSTidy, DeflOpt, defluff, Gifsicle, Ghostcript, jhead, jpegoptim, jpegtran, Leanify, mozjpeg, MP3packer, mp4v2, OptiPNG, PngOptimizer, PNGOUT, pngquant, pngrewrite, pngwolf, TruePNG, tidy-html5, ZLib, zRecompress. Думаю, навіть цей неповний список досить значний.
Установка і використання File Optimizer
Спочатку завантажуєте останню версію програми або у вигляді інсталятора, або архіву з файлами. До речі, в архіві є версія під 32-бітну і 64-бітну версію Windows.

File Optimizer в архіві
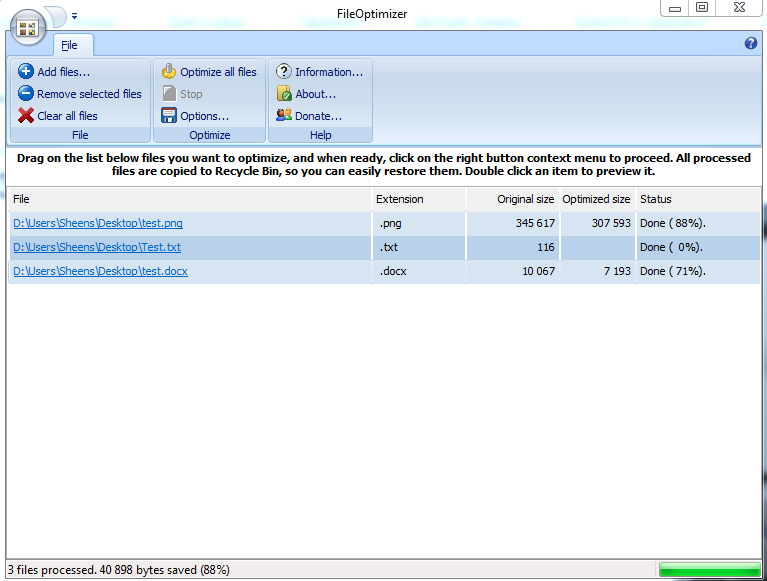
Інтерфейс досить простий і інтуїтивно зрозумілий.
У налаштуванні не потребує, але ви можете деякі формати налаштувати під себе за допомогою кнопки Options ...
Використання. Ви або перетягуєте потрібні файли і навіть папки (каталоги) в віконце програми, або вибираєте потрібні через меню Add files ...
Для оптимізації файлів тиснете Optimize all files

Інтерфейс File Optimizer
Оптимізовані файли замінять собою вихідні, ієрархія категорій також збережеться. Навпроти кожного файлу буде показана статистика, скільки у відсотках від вихідного розміру файлу важить оптимізована версія.
Після завершення роботи внизу в статусному рядку буде виведена статистика за кількістю оброблених файлів, а також скільки вийшло заощадити.
На мій погляд, File Optimizer свою роботу виконує дуже якісно.
Єдиний мінус, якщо список файлів великий, чекати результатів можна довго, але воно варте того.
Якщо вас цікавлять подробиці способів оптимізації, які можна налаштувати на свій лад, далі піде мова про настройку та використання утиліт для стиснення зображень
Стиснених PNG без втрати якості
Розглянемо 3 програми для оптимізації PNG:
Порівняємо їх за якістю стиснення картинок. Стискати будемо nginx.png з попереднього розділу. Вага оригіналу 27,5 КБ.

PNG до стиснення
Стиснених PNG за допомогою Adobe Photoshop
Перший у списку - добре відомий усім фотошоп. Багатофункціональний комбайн для дизайнера, який вміє майже все, в тому числі і стискати зображення.
В фотошопі відкриваємо Файл-Збережемо для Web або використовуємо комбінацію Alt + Shift + Ctrl + S

Стискаємо PNG в Adobe Photoshop
В результаті отримуємо 22,7 КБ, тобто стиснули на 17,5%

PNG після стиснення в Adobe Photoshop
На жаль, більшість графічних програм не здатні розкрити весь потенціал алгоритмів, використовуваних для стиснення PNG. Головна причина в тому, що для визначення оптимальної стратегії стиснення вони використовують евристичні алгоритми, які дозволяють без проведення компресії прикинути ефективність тих чи інших параметрів, що, в результаті, дає великий відсоток помилок. Тому для стиснення PNG ми використовуємо спеціально створені для цього утиліти, а саме OptiPNG і PNGOUT.
Використання OptiPNG для стиснення PNG
OptiPNG - програма, створена спеціально для стиснення PNG зображень. Завантажити її можна тут http://optipng.sourceforge.net/ .
Рекомендую скачати і встановити Far Manager . Далі він нам стане в нагоді
Як встановити і користуватися OptiPNG
Завантажили .exe, залили в C: \ Windows, взяли потрібний PNG-файл, поклали в якусь папку. Тепер за допомогою FAR Manager або іншого файлового менеджера з підтримкою консолі зайшли в цю папку і ввели команду в консоль
optipng -o7 nginx.png
Команда змушує стиснути PNG в папці. Пізніше розглянемо простий варіант, як робити стиснення в один клік.
Але спочатку поглянемо на результат.

Стискаємо PNG за допомогою OptiPNG
18,8 КБ, тобто стиснули на 31,6%, майже на третину. Вельми непогано, чи не так? У фотошопа вийшло набагато гірше.
Використання PNGOUT для стиснення PNG
PNGOUT - утиліта, так само, як і попередня, створена, щоб стискати PNG. Завантажити її можна тут http://www.advsys.net/ken/utils.htm .
Як встановити і користуватися PNGOUT
Все точно так же, як і для OptiPNG. Завантажуєте PNGOUT.exe, закидаєте в C: \ Windows, відкриваєте в файловому менеджері, наприклад, Far Manager папку з PNG, і в командному рядку пишете
pngout nginx.png
результат нижче

PNG після стиснення в PNGOUT
Результат 23,4 КБ, тобто вдалося стиснути на 15%. Вельми непогано.
Взагалі, скажу відразу, у мене були різні результати з різними файлами, десь PNGOUT працював ефективніше, десь OptiPNG, тому раджу проганяти зображення по черзі через обидві утиліти.
Як швидко стиснути PNG в OptiPNG і PNGOUT
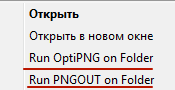
Створюєте файл png.reg і записуєте туди дані для реєстру
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ OptiPNG] @ = "Run OptiPNG on Folder" [HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ OptiPNG \ command] @ = "cmd.exe / c \ "TITLE Running OptiPNG on% 1 && FOR / r \"% 1 \ "%% f IN (* .png) DO optipng -o7 \" %% f \ "\" "[HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ PNGOUT] @ = "Run PNGOUT on Folder" [HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ PNGOUT \ command] @ = "cmd.exe / c \" TITLE Running PNGOUT on% 1 && FOR / r \ "% 1 \ "%% f IN (* .png) DO pngout \" %% f \ "\" "
Потім запускаєте цей файл і записуєте дані в реєстр Windows.
Тепер при кліці по папці з файлами PNG, які потрібно стиснути, вибираєте потрібні вам команди, стиснення відбудеться автоматично і для всіх зображень разом.

Щоб видалити все з контекстного меню, записуєте нижченаведений код в png.reg і запускаєте його
Windows Registry Editor Version 5.00 [-HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ OptiPNG] [-HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ OptiPNG \ command] [-HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ PNGOUT] [ -HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ PNGOUT \ command]
Стиснених JPG, JPEG без втрати якості
Для оптимізації JPG, JPEG за аналогією з PNG існують свої утиліти: jpegtran і jpegoptim. Звичайно, ви можете користуватися фотошопом, однак для стиснення JPG, JPEG я настійно рекомендую користуватися саме ними.
Як встановити, налаштувати і використовувати jpegtran
jpegtran - потужна утиліта, що дозволяє виконати як просто стиснення JPG без втрати якості, так і стиснення з певним рівнем згладжування, і навіть перетворення в Progressive JPEG.
Завантажити jpegtran можна тут http://jpegclub.org/jpegtran/ (Шукаєте і качаєте jpegtran.exe).
Як стиснути JPG, JPEG за допомогою jpegtran
Заливаєте jpegtran.exe в C: \ Windows
Потім відкриваєте в Far Manager папку з потрібним JPEG і в консолі вводите
jpegtran -copy none -optimize -outfile min.1.jpg 1.jpg # Базова оптимізація 1.jpg # -copy none прибирає метадані з JPG # -optimize оптимізує зображення
Progressive JPG, JPEG
Це такий тип JPG, який при завантаженні сторінки спочатку показує загальні обриси, потім довантажується і доводить якість картинки до максимального. Дуже зручно для повільного мобільного інтернету, і тому його необхідно використовувати.
jpegtran -progressive -outfile 1.jpg 1.jpg # Трансформує формат 1.jpg в Progressive
Як перевірити, чи є зображення Progressive JPEG
використовуйте http://highloadtools.com/progressivejpeg
Розширені можливості jpegtran
Тут розглянуті всі можливі варіанти використання jpegtran
jpegtran --help usage: jpegtran [switches] inputfile outputfile Switches (names may be abbreviated): -copy none Copy no extra markers from source file -copy comments Copy only comment markers (default) -copy all Copy all extra markers -optimize Optimize Huffman table (smaller file, but slow compression) -progressive Create progressive JPEG file Switches for modifying the image: -crop WxH + X + Y Crop to a rectangular subarea -flip [horizontal | vertical] Mirror image (left-right or top- bottom) -grayscale Reduce to grayscale (omit color data) -perfect Fail if there is non-transformable edge blocks -rotate [90 | 180 | 270] Rotate image (degrees clockwise) -scale M / N Scale output image by fraction M / N, eg, 1/8 -transpose Transpose image -transverse Transverse transpose image -trim Drop non-transformable edge blocks -wipe WxH + X + Y Wipe (gray out) a rectangular subarea Switches for advanced users: -arithmetic Use arithmetic coding - restart N Set restart interval in rows, or in blocks with B -maxmemory N Maximum memory to use (in kbytes) -outfile name Specify name for output file -verbose or -debug Emit debug output Switches for wizards: -scans file Create multi-scan JPEG per script file
Як швидко на автоматі стиснути JPEG за допомогою jpegtran в Windows
Через контекстне меню стискати не вийде з-за особливості роботи утиліти, однак, налаштувати стиснення безлічі JPEG разом на автоматі можна.
Для цього нам потрібно створити файл з розширенням .bat ( Far Manager в допомогу) і записати туди
cd / d. for %% j in (* .jpg) do call: sheensay "%% ~ nxj" "%% ~ nj.jpg" goto: eof: sheensay jpegtran -copy none -optimize -progressive "% ~ 1" "% ~ 2 "
Далі, помістити цей файл в папку з JPEG і запустити. Батник підготує оптимізовані зображення, які будуть готові до використання.
Як встановити, налаштувати і використовувати jpegoptim
Завантажити версію для Windows можна тут http://sourceforge.net/projects/jpegoptim/ .
Як стиснути JPG, JPEG за допомогою jpegoptim
Заливаємо jpegoptim.exe в C: \ Windows. Потім відкриваємо папку з JPG зображеннями за допомогою Far Manager і вводимо в консоль
jpegoptim * .jpg --strip-all --all-progressive
Як оптимізувати кілька JPG, JPEG разом за допомогою jpegoptim
На відміну від jpegtran, утиліта jpegoptim цілком чудово дозволяє працювати з нею і з контекстного меню.
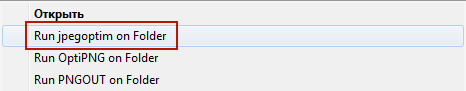
Створимо файл jpegoptim.reg, наприклад, за допомогою Far Manager, і запишемо туди
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ jpegoptim] @ = "Run jpegoptim on Folder" [HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ jpegoptim \ command] @ = "cmd.exe / c \ "TITLE Running jpegoptim on% 1 && FOR / r \"% 1 \ "%% f IN (* .jpg) DO jpegoptim * .jpg --strip-all --all-progressive \" %% f \ "\" "
Запустили, внесли дані до реєстру. Тепер можна стискати безліч JPEG файлів за допомогою контекстного меню, просто складаєте потрібні зображення в одну папку, ПКМ і «Run jpegoptim on Folder».

Як стискати JPG за допомогою jpegoptim
Якщо хочете видалити jpegoptim з реєстру і контекстного меню, записуєте jpegoptim.reg
Windows Registry Editor Version 5.00 [-HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ jpegoptim] [-HKEY_LOCAL_MACHINE \ SOFTWARE \ Classes \ Folder \ shell \ jpegoptim \ command]
Зберігаєте, запускаєте, вносите зміни до реєстру.
Наскільки якісно jpegtran і jpegoptim стискають jpg, jpeg
Перейдемо до випробувань. Візьмемо, наприклад, файл caching.jpg. В оригіналі він важить 29,5 КБ

JPEG в оригіналі
Випробування jpegtran на якість стиснення JPG, JPEG
jpegtran -copy none -optimize -progressive caching.jpg caching.jpg 
Оптимізація JPG за допомогою jpegtran
На виході вийшло 29,1 КБ, стиснення заощадило 1,36%
Випробування jpegoptim на якість стиснення JPG, JPEG
jpegoptim caching.jpg --strip-all 
Оптимізація JPG за допомогою jpegoptim
У провіднику Windows цього не видно, стиснення склало кілька сотень байтів.
Що ж, вихідний файл був непогано підготовлений, тому стиск не дало видимого ефекту, але коли ви будете обробляти свої неоптимізовані зображення, часом будете дивуватися, як добре можна заощадити в розмірі.
Як налаштувати стиснення png і jpg, jpeg на автоматі
Якщо ви дочитали до цього розділу, але все ще не задоволені запропонованими варіантами, пропоную вам самим зібрати портативний комбайн - сервіс зі стиснення картинок, фото, зображень, який буде працювати як треба вам прямо на вашому робочому столі.
Необхідно попередньо встановити jpegtran, jpegoptim, optipng, pngout ю
Інструкція по установці є вище.
Отже, для цього нам потрібно правильно зібрати архітектуру папок. Припустимо, у вас є папка images зі своєю ієрархією вкладених в неї папок з PNG і JPG, які вам потрібно обробити.
Створюємо папку optimus, в неї закинемо папку images з усіма вкладеними папками і файлами.
відкриваємо Far Manager , В ньому відкриваємо optimus, створюємо там файл go.bat і записуємо туди
@ECHO OFF CLS SetLocal EnableExtensions EnableDelayedExpansion set home_path =% ~ dp0 :: Назва папки, в якій лежать необроблені зображення set folder = images echo Обробка * .JPG файлів через jpegtran :: Створюємо папку, в якій будуть зберігатися стислі jpg. У нашому випадку, це jpeg_images xcopy / y / t / c / i "% folder%" "jpg_% folder%" :: Для кожного .jpg проводимо оптимізацію за допомогою jpegtran. Вихідний .jpg буде записаний в jpeg_images for / r% folder% %% a in (* .jpg) do (set fn = %% a & jpegtran -copy none -optimize -progressive -outfile% home_path% jpg_! Fn:% ~ dp0 =!% home_path%! fn:% ~ dp0 =!) echo Обробка * .JPG файлів через jpegtran завершена :: Зазначаємо, що тепер прогін потрібно здійснювати в новій папці jpeg_images set folder = jpg_% folder% echo Обробка * .JPG файлів через jpegoptim for / r% folder% %% a in (* .jpg) do (set fn = %% a & jpegoptim %% ~ a --strip-all) echo Обробка * .JPG файлів через jpegoptim завершена echo Обробка * .PNG файлів через optipng xcopy / y / t / c / i "% folder%" "png_% folder%" for / r% folder% %% a in (* .png) do (set fn = %% a & optipng -o7 %% ~ a -out% home_path% png_! fn:% ~ dp0 =!) echo Обробка * .PNG файлів через optipng завершена set folder = png_% folder% echo Обра отка * .PNG файлів через pngout for / r% folder% %% a in (* .png) do (set fn = %% a & pngout %% ~ a) echo Обробка * .PNG файлів через pngout завершена pause
Код закоментований в важливих частинах. По суті, нічого складного, розберетеся, якщо вам це потрібно.
Тепер зберігаємо go.bat і запускаємо його.
Якщо файлів багато, стиск зображень займе якийсь час. Дочекайтеся, поки консоль не повідомить про закінчення процесу.
Стиснення проходить з поділом файлів окремо JPG, які тепер розташовуються в jpg_images, і PNG окремо, які розташовуються в png_images.
Якщо потрібно змінювати якість або інші параметри, дивіться опис утиліт вище і змінюйте код під свої потреби.
Як оптимізувати і стиснути GIF
користуйтеся File Optimizer . Але пам'ятайте, GIF актуально використовувати тільки для анімованих зображень. Використовуйте замість нього PNG. PNG стискатися краще GIF, в PNG можливо використовувати прозору підкладку, немає обмеження в 256 кольорів в палітрі.
На закінчення
У цій статті я постарався максимально розгорнуто охопити способи оптимізації PNG і JPG. Якщо є якісь питання, доповнення, пишіть в коментарях, обговоримо
Вельми непогано, чи не так?


