- # 1 Używaj SEO Friendly URLs
- Anatomia uproszczonego adresu URL
- # 2 Optymalizacja metatagów
- Tagi tytułów
- Tagi nagłówka
- Podczas korzystania ze znaczników H nigdy nie rób tego:
- Opis meta
- Jak napisać dobry opis meta.
- # 3 Optymalizacja obrazu
- # 4 Słowo kluczowe Pierwszy akapit
- # 5 linków wychodzących
- # 6 Wewnętrzne łącza
- # 7 Długość treści
- # 8 Responsive Design
- # 9 Szybkość ładowania strony internetowej
- # 10 Jak ocenia się Twoja strona internetowa?
- Wniosek
Słyszałeś kiedyś zdanie „Treść jest królem?”.
Gdyby to było absolutne, witryny takie jak Wikipedia i Reddit rządziłyby Internetem. Na szczęście, Wyszukiwarki coraz lepiej określają zamiar zapytania i wyświetlają najbardziej trafną treść.
Wyszukiwarki nadal muszą zrozumieć, która witryna najlepiej pasuje do wyszukiwanego hasła. Jako właściciele witryn możemy pomóc wyszukiwarkom zrozumieć, czym jest nasza strona internetowa optymalizacja na stronie .
Optymalizacja na stronie polega na podjęciu kroków, aby pomóc wyszukiwarkom zrozumieć treść. Pomaga to zapewnić, że Twoje strony są obsługiwane, gdy są istotne dla zapytania użytkownika.
Na przykład, jeśli jesteś lokalnym hydraulikiem w Portland w stanie Oregon, obsługującym twoją witrynę, gdy ktoś szuka „hydraulika LA”, nikt nie zrobi ci nic dobrego, by pojawił się w wynikach.
Ważne jest, aby odpowiednio zorganizować witrynę.
# 1 Używaj SEO Friendly URLs
Universal Resource Locator (URL) to adres Twojej strony internetowej. Zobaczmy najpierw, co tworzy adres URL.
<br>
Anatomia uproszczonego adresu URL
Jaka jest różnica między przyjaznym dla SEO adresem URL a niezbyt przyjaznym? Po prostu dodaj wrażenia użytkownika.
Poniżej znajduje się przykład przyjaznego SEO adresu URL.

<br>
Oto niezbyt przyjazny adres URL.

<br>
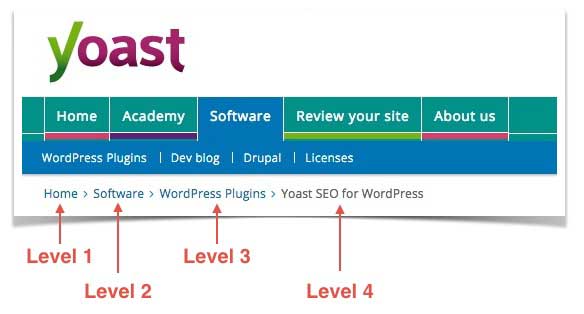
Użytkownik powinien być w stanie sprawdzić adres URL i zrozumieć, gdzie znajduje się w witrynie. Podobne do oglądania strona internetowa breadcrumbs . Pomyśl o tym jak o hierarchii. Poziom 1 to strona główna. Poziom 2 to podkategoria poziomu 1 i tak dalej. Tworzy to strukturę witryny.
Przykład bułki tartej

Pamiętaj, aby trzymać to krótko i używać słów kluczowych. Jeśli użytkownik może stwierdzić, gdzie się znajduje, patrząc na swój adres URL, może to zrobić Google. To takie proste.
# 2 Optymalizacja metatagów
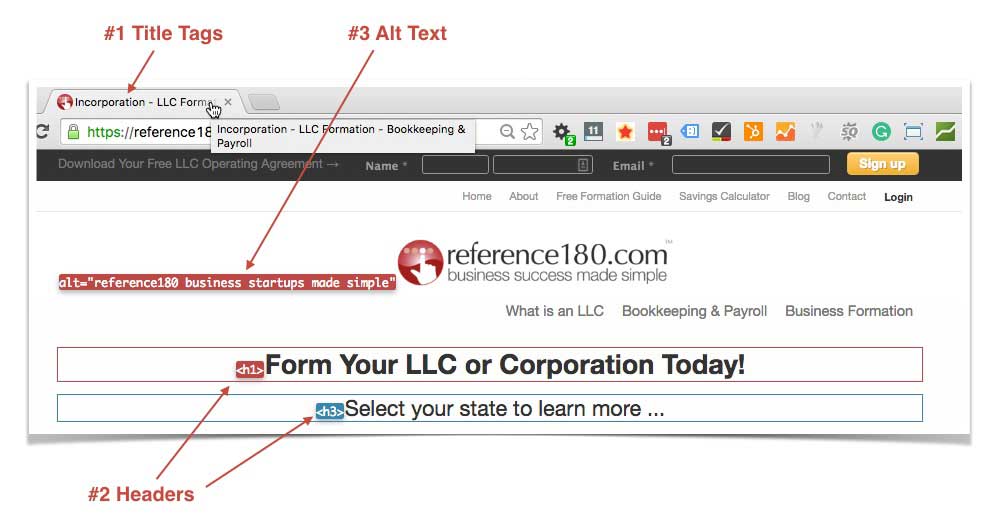
Metadane to dane opisujące inne dane. Dla celów SEO metadane opisują informacje znalezione na twojej stronie internetowej i są wyrażane przez metatagi. Meta tagi to jednokierunkowe wyszukiwarki, które rozumieją zawartość twojej strony internetowej i są ważną częścią optymalizacji na stronie. Skupimy się na czterech podstawowych elementach.
Przykład metatagów

Tagi tytułów
Zachowaj te opisowe i czytelne. Jeśli je oznakujesz, umieść je na końcu. Zalecana długość to 55–60 znaków.
Dobry przykład SEO uproszczony | Twoja marka
Zły przykład Twojej marki | SEO - Search Engine Optimization Meta Tags - Rank First
Tagi nagłówka
Pomyśl o tagach nagłówka jako strukturze swojej strony internetowej. Rozbija to i pomaga wyszukiwarkom i odwiedzającym zrozumieć treść strony. Podobnie jak zarys, odróżnia różne sekcje.
Najważniejszym znacznikiem jest twój H1. Pająki w wyszukiwarkach a odwiedzający używają słów kluczowych w H1 jako sygnału tego, jakie informacje zawierają twoje strony internetowe. H1 może być tytułem artykułu lub nagłówkiem strony docelowej.
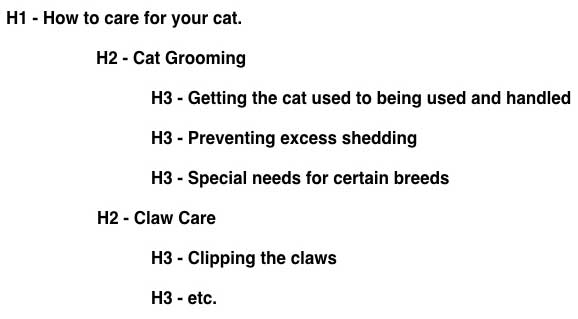
Możesz użyć H2, H3 itd. Do sygnalizowania podsekcji. Na przykład rozważmy artykuł o opiece nad swoim kotem:

Podczas korzystania ze znaczników H nigdy nie rób tego:
- Użyj więcej niż jednego H1 na stronę. Waham się dodać to, ponieważ możesz użyj więcej niż jednego H1 z HTML5 . Obowiązuje to tylko w pewnych okolicznościach i prawdopodobnie nigdy nie będzie używany.
- Nie wypychaj H1 za pomocą słów kluczowych. Spraw, by były czytelne dla użytkownika.
- Nie masz duplikatów H1 na wielu stronach w swojej witrynie.
- Nie używaj ich do stylizacji rozmiaru tekstu. Masz 6 znaczników H.

Zauważ, że każdy jest większy od drugiego. Czasami programiści używają ich do stylowania tekstu. Zła praktyka.
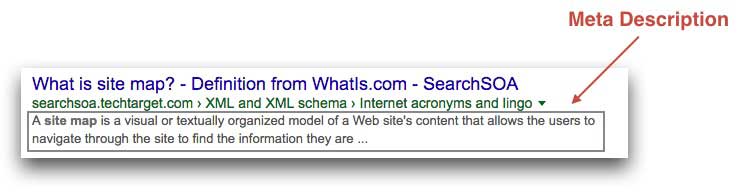
Opis meta
Meta opisy to atrybuty HTML, które często pojawiają się na stronach wyników wyszukiwania (SERP).

Meta opisy mogą nie być bezpośrednim czynnikiem rankingu, ale mogą przyczyniać się do takich rzeczy, jak współczynniki klikalności, które mają bezpośredni bezpośredni wpływ.
Jak napisać dobry opis meta.
- Uczyń to przekonującym. Twoim celem jest skłonienie użytkownika do kliknięcia linku i odwiedzenia Twojej witryny. Zachowaj to znaczenie. Jeśli ktoś kliknie link, ale natychmiast odejdzie, ponieważ to nie jest to, czego szukają, może to negatywnie wpłynąć na SEO.
- Zachowaj około 135 do 160 znaków. Jeśli jest za długi, zostanie obcięty.
- Dodaj słowa kluczowe powiązane z treścią strony.
- Uczyń go wyjątkowym. Tworzenie duplikatów opisów meta na stronach witryny nikomu nie przynosi korzyści i niemal gwarantuje, że wyszukiwarki nie będą ich używać w SERP.
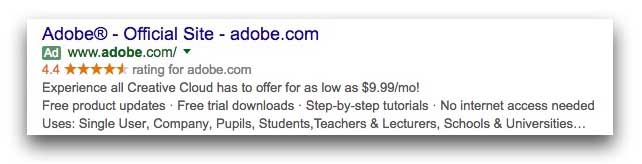
Prostym sposobem na znalezienie przykładów dobrych opisów meta lub tego, co wykorzystują konkurenci, jest przyjrzenie się reklamom Google.
Oto przykładowa reklama Adobe:

Chcesz zobaczyć, jak będzie wyglądał Twój SERP? Wiele narzędzi pozwoli Ci go zobaczyć. Lubimy Portents „ Narzędzie podglądu SERP ” Wystarczy wypełnić atrybuty. Świetne narzędzie do testowania pomysłów.
# 3 Optymalizacja obrazu
Optymalizacja obrazu jest ważna, zwłaszcza jeśli masz witrynę handlu elektronicznego lub inną stronę opartą na obrazie. Optymalizacja obrazu zapewnia szybkie ładowanie zdjęć i wyświetlanie ich w innych przeszukuj piony takich jak Google Image Search.
Optymalizacja obrazu jest całkiem prosta.
- Nazwij swój obraz. Zachowaj opisowy, prosty angielski i używaj słów kluczowych.
- Nazwy plików należy opisywać.
- Dodaj tagi alt. Użyj odpowiednich szczegółowych słów kluczowych. Znaczniki Alt są ważne, jeśli masz witrynę handlu elektronicznego lub inne witryny oparte na obrazach.
- Jeśli Twoja witryna jest oparta na obrazie, rozważ użycie mapa witryny . Mapa witryny pomoże wyszukiwarkom odkryć Twoje zdjęcia i odpowiednio je indeksować.
- Kompresuj obraz. Zachowaj jak najmniejsze rozmiary plików graficznych bez utraty jakości. Dobrą zasadą jest 75 KB dla obrazów produktów i 100 KB dla innych obrazów. Duże obrazy mogą negatywnie wpłynąć na czas ładowania strony.
Istnieje kilka sposobów kompresji obrazu. Używam programu Adobe Photoshop, więc podczas zapisywania zdjęcia w celu przesłania go do Internetu używam funkcji Photoshopa „Zapisz dla Internetu”. Ta funkcja automatycznie zoptymalizuje zdjęcia w wysokiej rozdzielczości do wykorzystania w Twojej witrynie.
Jeśli nie używasz programu takiego jak Photoshop, dostępne są usługi, które pomogą Ci skompresować obrazy.
- TinyPNG - jest idealny do zmniejszenia rozmiaru pliku PNG i plików JPEG. PNG są ważne, ponieważ obsługują przezroczyste tła.
- Compressor.io - to świetne narzędzie do kompresji, które umożliwia wybór ustawień kompresji stratnej (redukcja jakości obrazu) i bezstratnej (zachowanie tej samej jakości obrazu).
Możesz także użyć bardziej niezawodnych programów, takich jak KORDONEK . GIMP to program open-source do edycji plików graficznych. Jest darmowy i obsługiwany przez większość systemów operacyjnych.
Upewnij się i użyj poprawnego typu pliku. Trzy najpopularniejsze typy to JPEG (.jpg), PNG (.png) i GIF (.gif).
- Pliki obrazów JPEG są łatwo kompresowane bez utraty jakości obrazu. Używam JPEG do obrazów, chyba że potrzebuję przezroczystego tła. JPEG nie obsługuje przezroczystego tła.
- Pliki obrazów PNG są zazwyczaj znacznie większe niż pliki JPEG lub GIF. Istnieją dwa główne typy używane 8 i 24. Należy pamiętać, że pliki obrazów PNG-24 są kilka razy większe niż PNG-8. Inną różnicą jest to, że PNG-24 obsługuje przezroczyste tła.
- Pliki obrazów GIF są małe, ale ich jakość jest bardzo niska w porównaniu z PNG i JPEG.
Użyłem GIF-a tylko kilka razy. Jako prostą zasadę używaj JPEG, chyba że potrzebujesz przezroczystego tła. Jeśli występują problemy z jakością obrazu w JPEG, przełącz się na PNG.
# 4 Słowo kluczowe Pierwszy akapit
Czasami najbardziej oczywiste rzeczy są pomijane. Używanie słów kluczowych w pierwszych 100 słowach jest jednym z nich.
Powinien być naturalny i nie oznacza, że musi być dokładny, ale pomyśl o tym z perspektywy gościa. Jeśli odwiedzą stronę docelową o kotach, ale pierwsze 500 słów poświęcasz psom, to twoi goście prawdopodobnie nie zostaną długo.
Twoi odwiedzający są na Twojej stronie z jakiegoś powodu.
Spójrzmy na prosty przykład:
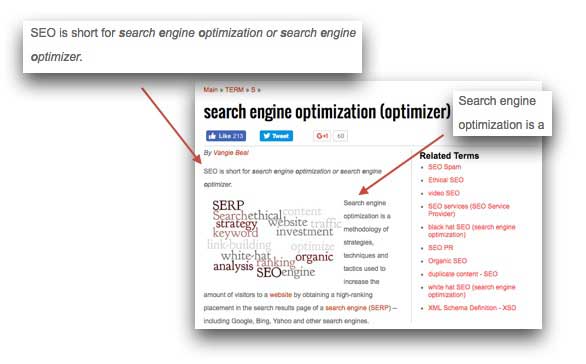
Zapytanie „Co to jest SEO”. Moim pierwszym rezultatem jest Webopedia. http://www.webopedia.com/TERM/S/SEO.html.

Zauważ, jak naturalnie używane są słowa kluczowe. To powinno być łatwe do zrobienia. Pomóż odwiedzającym i wyszukiwarkom zrozumieć Twoje treści.
# 5 linków wychodzących
Linki wychodzące są ważne, ponieważ dają jasny sygnał na temat treści i dają użytkownikom dodatkowe informacje. Pamiętaj, aby linkować tylko do zaufanych witryn. Twoja witryna jest tak dobra, jak jej linki.
Pomyśl o linkach wychodzących, takich jak cytaty w książce. Kiedy czytasz czasopismo medyczne, spodziewałbyś się cytatów dotyczących badań i materiałów, do których się odwołują. Gdyby okazało się, że materiał jest mniej wiarygodny, prawdopodobnie kwestionowałbyś sam papier.
Ponadto, jeśli czytałeś ważny papier, nie spodziewałbyś się zobaczyć referencji? Ta sama koncepcja dotyczy stron internetowych. Zachowaj prostotę i link tylko wtedy, gdy jest to konieczne, aby dostarczyć dalsze istotne materiały dla odwiedzających.
# 6 Wewnętrzne łącza
Linki wewnętrzne są najważniejsze dostępne linki. Czemu? Zazwyczaj są jedynymi, nad którymi masz kontrolę. Dają ci możliwość przekazać link equity z jednej strony na drugą. Podstawowa koncepcja polega na wskazywaniu odpowiednich linków z jednej strony na drugą, dzięki czemu można wyszukiwać w wyszukiwarkach, które strony są najważniejsze w witrynie.
Bądź ostrożny, jeśli nadużywasz tej strony, możesz zostać ukarany lub Twoje linki zostaną zdewaluowane. Pamiętaj, że linki wewnętrzne mają wartość dodaną.
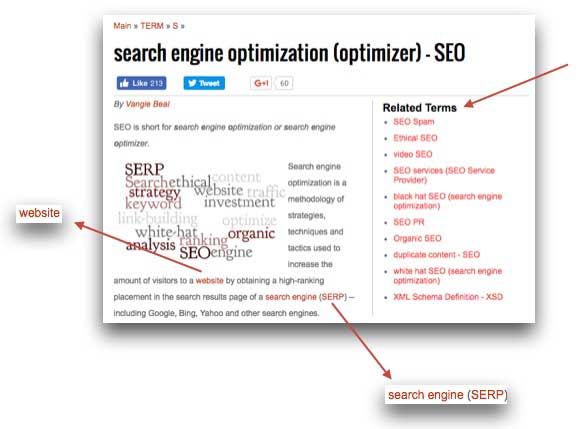
Strona Webopedia, na którą spojrzeliśmy wcześniej, jest dobrym przykładem połączenia wewnętrznego.

Widzimy słowa „strona internetowa” i „wyszukiwarka (SERP)” link do stron w Webopedii, które definiują te warunki. W sekcji „Powiązane warunki” możemy również znaleźć linki do innych stron wewnętrznych, które dają odwiedzającym więcej informacji istotnych dla danego tematu.
Pamiętaj, aby używać bogatych w słowa kluczowe linków wewnętrznych.
# 7 Długość treści
Czy dłuższa zawartość jest lepsza?
Jaki jest Twój cel? Linki, zaangażowanie, ruch itp.
Długa zawartość jest lepsza, ale nie powinieneś brać 2000 słów, gdy potrzebujesz tylko 1000. Jeśli chcesz wygenerować dyskusję lub poszukać udziałów społecznościowych i komentarzy, może działać 1000 słów lub mniej. Jeśli chcesz kierować konkurencyjne słowa kluczowe, musisz znaleźć się w kategorii 2000 słów.
Badanie Capsicum Mediaworks na temat długości treści okazało się, że 10 najlepszych pozycji ma średnio ponad 2000 słów.
Pamiętaj, że sprowadza się to do jakości Twoich treści. Bzdura to gówno. Jeśli ma 2000 słów i bzdury, to po prostu sprawia, że to ogromne bzdury.
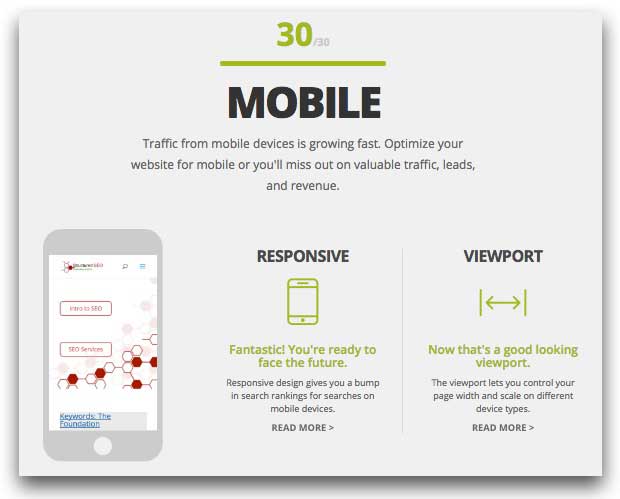
# 8 Responsive Design
Dzisiaj posiadanie witryny przyjaznej dla telefonów komórkowych jest koniecznością. Google zaczęło karać strony internetowe za to, że nie były przyjazne dla urządzeń mobilnych w 2015 roku . Według Google telefon komórkowy wyprzedził wyszukiwanie na pulpicie .
Czy jesteś przyjazny dla telefonu?
Łatwo jest dowiedzieć się, czy Twoja witryna jest przyjazna dla urządzeń mobilnych.
- Sprawdź z Bardzo przyjazny test Google na telefony komórkowe . Po przejrzeniu witryny zapewni Ci możliwość pobrania szczegółowego raportu na temat tego, co należy naprawić, aby poprawić swój wynik.
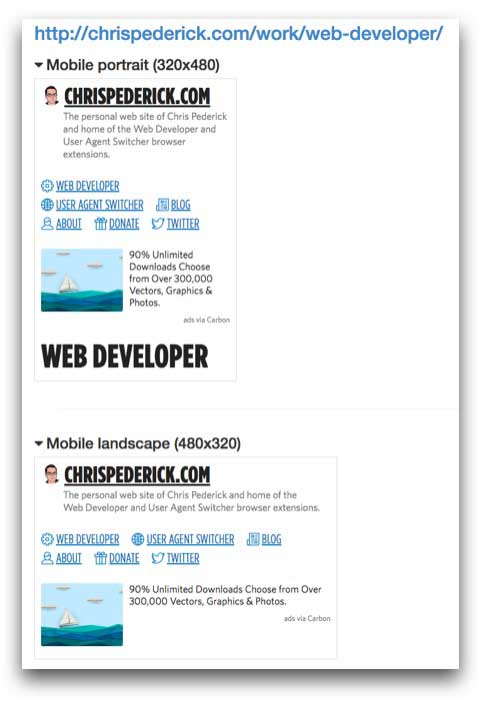
- Ściągnij Rozszerzenie przeglądarki Web Developer Chrisa Pedericka . Narzędzie Chrisa pozwala przeglądać różne układy responsywne. Pokazuje, jak Twoja witryna będzie wyświetlana na różnych urządzeniach.
Oto zrzut ekranu strony internetowej Chrisa Pedricka za pomocą jego narzędzia. Jest interaktywny, więc możesz przewijać całą stronę dla każdego widoku.

Świetnie nadaje się do wyszukiwania problemów, które mogą występować tylko na niektórych urządzeniach.
Elastyczne projektowanie jest najłatwiejszym sposobem osiągnięcia tego celu, ale jeśli masz już stronę internetową i nie chcesz migrować, masz kilka innych opcji.
Jeśli korzystasz z popularnej platformy CMS, takiej jak WordPress, mają one wtyczki, które mogą Ci pomóc. Jeśli to nie jest opcja, możesz utworzyć wersję mobilną.
# 9 Szybkość ładowania strony internetowej
Google wykorzystuje szybkość ładowania stron internetowych jako czynnik rankingowy . Powolna witryna może mieć niekorzystny wpływ na wrażenia użytkowników i może wpływać na liczbę indeksowanych stron w wyszukiwarkach.
Wiele czynników wpływa na szybkość ładowania strony. Mógłbym napisać artykuł o samych czynnikach szybkości strony. Zamierzam trzymać się tego, co zwykle jest największym problemem spowolnienia witryny i możliwych sposobów jej rozwiązania.
Po pierwsze, użyj kilku narzędzi, aby zobaczyć, jak działa Twoja strona. GTmetrix i Pingdom są łatwe w użyciu narzędzia.
Wykorzystajmy naszą stronę i zobaczmy, jakie wyniki uzyskamy dzięki GTmetrix. Po prostu wprowadź swój adres URL i kliknij analizuj. Analizuje naszą stronę i podaje nam ogólne dane i wynik.

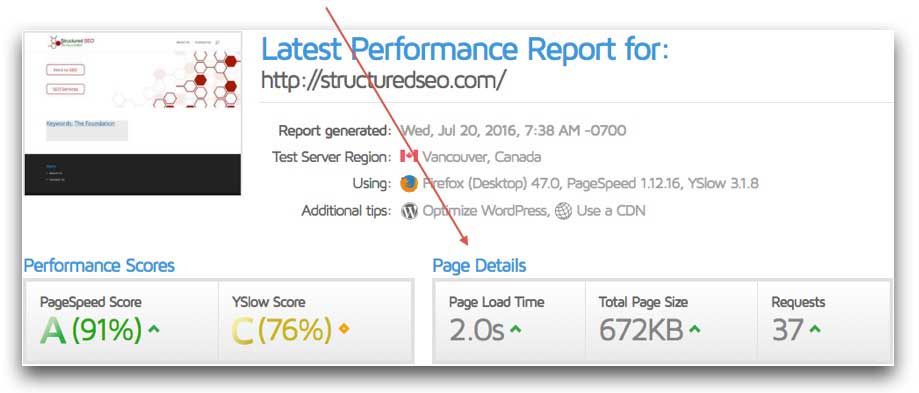
Kilka szybkich posiłków w sekcji „Szczegóły strony”.

Zauważ, że mój czas ładowania wynosi mniej niż 3,0 sekundy, całkowity rozmiar strony jest mały, a żądania niskie. Rozmiar strony i liczba żądań dotyczących zasobów do załadowania strony są istotnymi czynnikami szybkości strony.
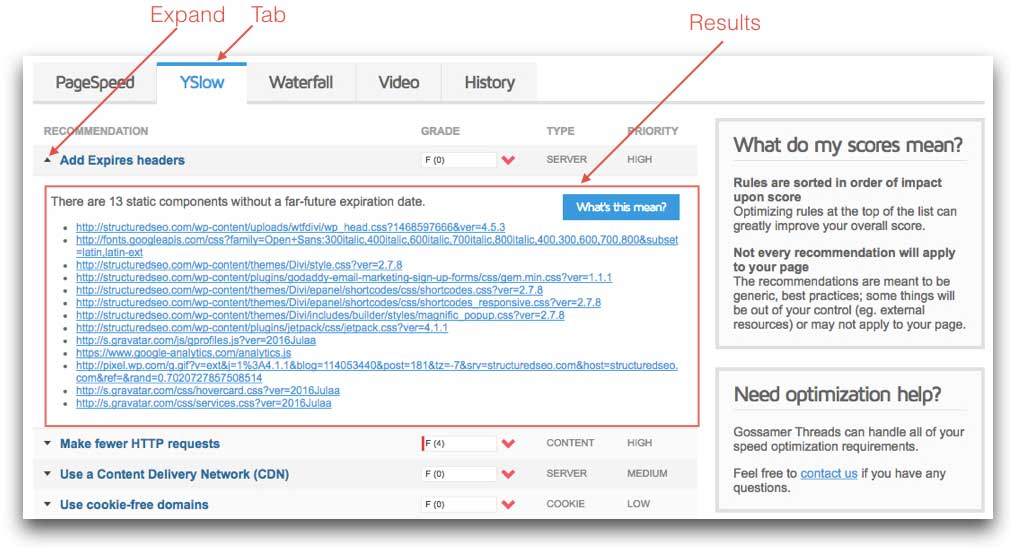
Z naszych wyników widać, że graliśmy całkiem nieźle. Wynik dla „PageSpeed Score” jest doskonały, ale „YSlow Score” może wykorzystać trochę pracy.
Aby dowiedzieć się, jakie ulepszenia możemy wprowadzić, kliknij kartę „YSlow”.

Stąd możesz „Rozwinąć” karty obok obszarów, w których otrzymałeś ocenę nieudaną. Tutaj znajdziesz więcej szczegółów na temat zmian, które możesz wprowadzić, aby poprawić te wyniki.
Nie oczekuj, że uzyskasz doskonały wynik na wszystkim. Celem jest zapewnienie szybkiej, a nie doskonałej witryny. Prędkość strony tylko jeden z wielu elementów uwzględnionych w rankingu strony.
Oto krótka lista niektórych rzeczy, które możesz zrobić, aby upewnić się, że witryna jest szybka.
- Popraw czas reakcji serwera.
- Optymalizuj obrazy.
- Włącz kompresję.
- Zmodyfikuj CSS, Javascript i HTML.
- Zmniejsz przekierowania.
- Cache przeglądarki dźwigni.
- Użyj sieci dystrybucji treści.
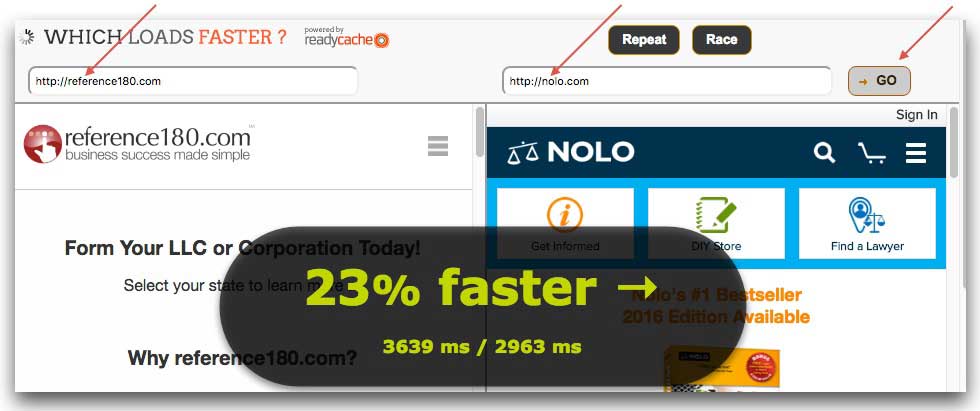
Sposób wdrażania niektórych z tych zmian zależy od zmiennych, takich jak dostawca hostingu, system zarządzania treścią (CMS) itp. Innym doskonałym narzędziem jest WhichLoadsFaster . Tutaj możesz się zmierzyć z konkurencją i zobaczyć, jak układa się Twoja strona.
Wystarczy wpisać adres URL i konkurentów, a następnie kliknąć „GO”.

W ciągu kilku sekund pojawi się zarówno witryna, jak i konkurenci, a także wyniki wygranych. Nie jest o wiele łatwiejsze niż to.
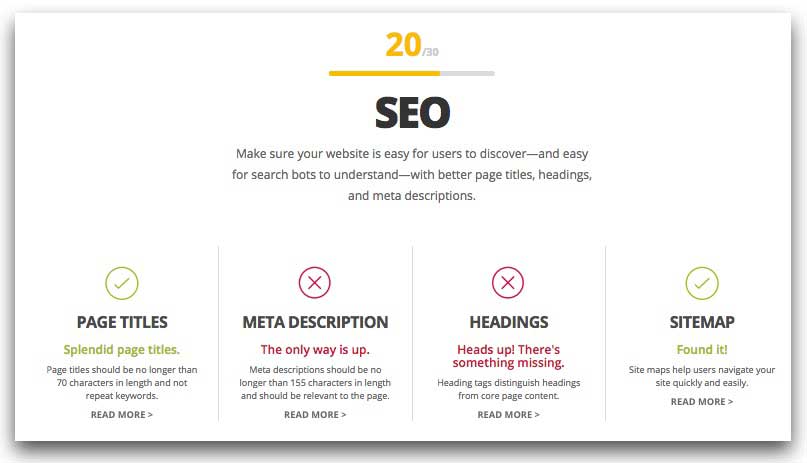
# 10 Jak ocenia się Twoja strona internetowa?
Jednym z najważniejszych ćwiczeń, które możesz wykonać, jest badanie konkurencji. Każda nisza będzie inna i jeśli chcesz przewyższyć kogoś, najpierw musisz zrozumieć ich słabości. Gdy dowiesz się więcej o swojej konkurencji, dowiesz się więcej o swojej stronie.
Doskonałym sposobem, aby dowiedzieć się więcej o sobie i swojej konkurencji, jest korzystanie z równiarki internetowej. Istnieje wiele równiarki, ale jednym z moich ulubionych jest Strona internetowa Grader firmy Hubspot .
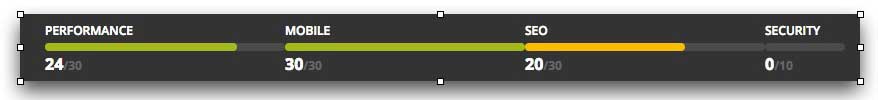
Po wejściu na stronę otrzymasz ogólną ocenę i współczynnik oparty na wydajności, mobilności, SEO i bezpieczeństwie.

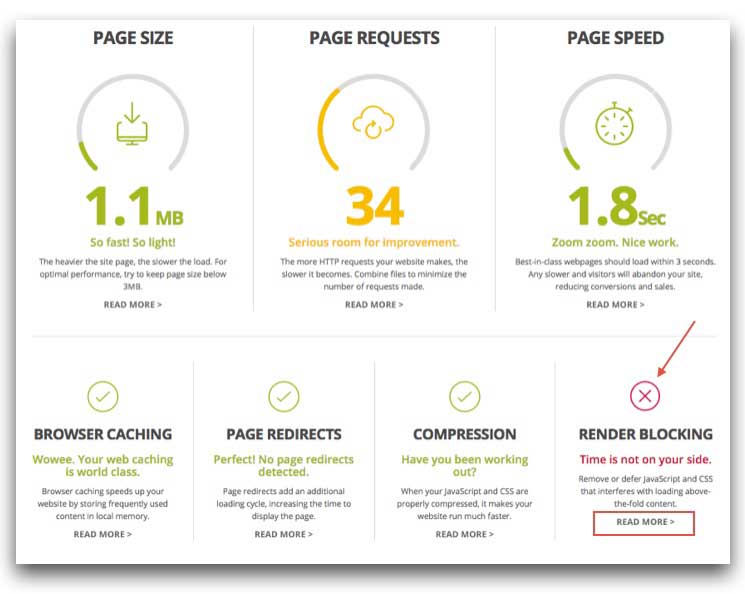
Przewiń w dół i zobaczysz sekcję „Wydajność”.

Tutaj znajdziesz cztery różne statystyki i sposób działania witryny. Jeśli widzisz, że masz problemy w jednym, możesz kliknąć „Czytaj więcej”. Hubspot stworzył artykuły, które pomogą Ci zająć się każdą sekcją.
Następnie znajdziesz „Mobile”.

Równiarka witryn indeksuje Twoją witrynę i sprawdza ją pod kątem możliwości mobilnych. Jeśli masz jakieś problemy, potraktuj je bardzo poważnie. Dzisiaj chodzi o telefon komórkowy, a Google lubi treści przyjazne dla urządzeń mobilnych.
Następna sekcja to „SEO. Tutaj znajduje się lista podstawowych elementów SEO.

Ta strona internetowa jest bardzo prosta, ale świetna na początek. Zapewnia szybki podgląd stanu Twojej witryny i może dać ci wyobrażenie o tym, co wygląda dobrze i jakie ulepszenia możesz wprowadzić, aby poprawić swoje rankingi. Możesz również użyć go, aby przejrzeć konkurencję, aby uzyskać poczucie swojego SEO SEO.
Pamiętaj, że każdy z nich sam nie popchnie Cię za konkurenta. To, że jesteś najszybszym dzieciakiem w bloku, nie oznacza, że wyprzedzisz swoją konkurencję. Z drugiej strony, powolność prawdopodobnie nie zaszkodzi, jeśli zawartość jest 10 razy lepsza niż konkurencja. Musisz spojrzeć na wszystkie te czynniki jako wynik ryczałtowy nie w izolacji.
Wniosek
Jeśli zastosujesz się do tego przewodnika i zastosujesz sugestie, optymalizacja na stronie będzie w doskonałej formie. Pamiętaj, że optymalizacja strony internetowej wymaga znacznie więcej. Optymalizacja na stronie to tylko mała część.
Jeśli Twoja witryna nie jest zoptymalizowana, optymalizacja na stronie będzie miała niewielki wpływ. Inne problemy, które mogą wymagać rozwiązania:
- Powielona treść
- Adres URL strony internetowej Kanonizacja lub rozwiązanie
- Błędy witryny
- Keyword Research
- Mapa witryny XML
- Znacznik schematu
Pamiętaj o zasadzie 80/20. 80% twoich wyników będzie pochodziło z 20% twoich wysiłków.
Co to znaczy?
Jeśli chodzi o SEO, nie ma czegoś takiego jak doskonałe. Nie rozwodź się nad szybkością witryny, jeśli Twoja strona ma mniej niż 3 sekundy. Jeśli możesz zrobić to szybciej przy minimalnym wysiłku, zrób to, ale nie spędzaj na nim godzin, kiedy możesz wykorzystać ten czas na rozwiązanie innych problemów.
SEO to nie jeden i zrobiony romans. Wrócisz i zajmiesz się niektórymi z nich później.
Ponadto, jeśli czytałeś ważny papier, nie spodziewałbyś się zobaczyć referencji?Czemu?
Jaki jest Twój cel?
Czy jesteś przyjazny dla telefonu?
Jak ocenia się Twoja strona internetowa?
Co to znaczy?


