- # 1 Выкарыстанне SEO дружалюбных URL
- Анатомія URL Спрошчаны
- # 2 Аптымізацыя мета - тэгі
- Назва Пазнакі
- загаловак Пазнакі
- Пры выкарыстанні H-тэгі ніколі не гэтым:
- Meta Description
- Як напісаць добры мета - апісання.
- # 3 Аптымізацыя малюнкаў
- # 4 Ключавое слова Першы абзац
- # 5 Выходныя спасылкі
- # 6 Унутраныя спасылкі
- # 7 Content-Length
- # 8 Адаптыўны дызайн
- # 9 Вэб - старонка Хуткасць загрузкі
- # 10 Як выйграць ваш сайт?
- выснову
Калі-небудзь чулі фразу "зьмест караля?».
Калі б гэта было абсалютным, то такія сайты, як Вікіпедыя і Reddit будзе кіраваць Інтэрнэт. На шчасце, пошукавыя сістэмы паляпшае пры вызначэнні намеры пошукавага запыту і абслугоўвае да найбольш рэлевантнай ўтрымання.
Пошукавыя сістэмы ўсё яшчэ трэба, каб зразумець, які сайт лепш за ўсё адпавядае пошукаваму запыту. Як уладальнікі вэб-сайтаў, мы можам дапамагчы пошукавым сістэмам зразумець, што наша вэб-старонка аб выкарыстанні на старонцы аптымізацыі ,
На старонцы аптымізацыя ідзе аб прыняцці крокаў, каб дапамагчы пошукавым сістэмам зразумець змест. Гэта дапамагае гарантаваць, што Вашы старонкі падаюцца пры рэлевантныя запыце карыстальніка.
Напрыклад, калі вы мясцовы вадаправодчык ў Портленд штата Арэгон, абслуговым ваш сайт, калі хтосьці шукае «сантэхнік LA» не збіраецца рабіць нікому ніякай карысці для вас у выніках.
Пераканаўшыся вы структураваць свой сайт належным чынам мае важнае значэнне.
# 1 Выкарыстанне SEO дружалюбных URL
Universal Resource Locator (URL) Ваш вэб-адрас старонкі. Давайце спачатку паглядзім, што складае URL.
<br>
Анатомія URL Спрошчаны
Так у чым розніца паміж SEO дружалюбны URL і не так прыязныя? Прасцей кажучы карыстацкі досвед.
Ніжэй прыведзены прыклад SEO дружалюбны URL.

<br>
Вось не так дружалюбны URL.

<br>
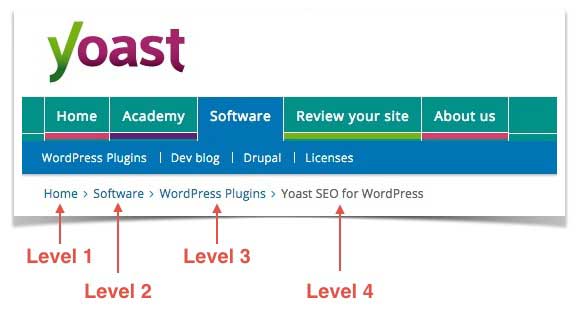
Карыстальнік павінен мець магчымасць паглядзець на URL і зразумець, дзе яны знаходзяцца на вашым сайце. Як і гледзячы на сайт сухарах , Думайце пра гэта як іерархія. Узровень 1 з'яўляецца хатняй старонкай. Узровень 2 ўяўляе сабой падкатэгорыя ўзроўню 1 і гэтак далей. Гэта робіць вашу структуру сайта.
прыклад сухарах

Не забудзьцеся захаваць яго кароткім і выкарыстоўваць ключавыя словы. Калі наведвальнік можа сказаць, дзе яны, гледзячы на ваш URL, то так можа Google. Гэта так жа проста, як гэта.
# 2 Аптымізацыя мета - тэгі
метададзеныя гэта дадзеныя, якія апісваюць іншыя дадзеныя. Для мэт SEO метададзеныя апісваюць інфармацыю, знойдзеную на вэб-старонцы і выяўляецца мета-тэгаў. Мета-тэгі з'яўляюцца аднабаковымі пошукавыя сістэмы разумеюць змест вашай вэб-старонкі, і яны з'яўляюцца важнай часткай на старонцы аптымізацыі. Мы збіраемся засяродзіцца на чатырох асноўных кампанентаў.
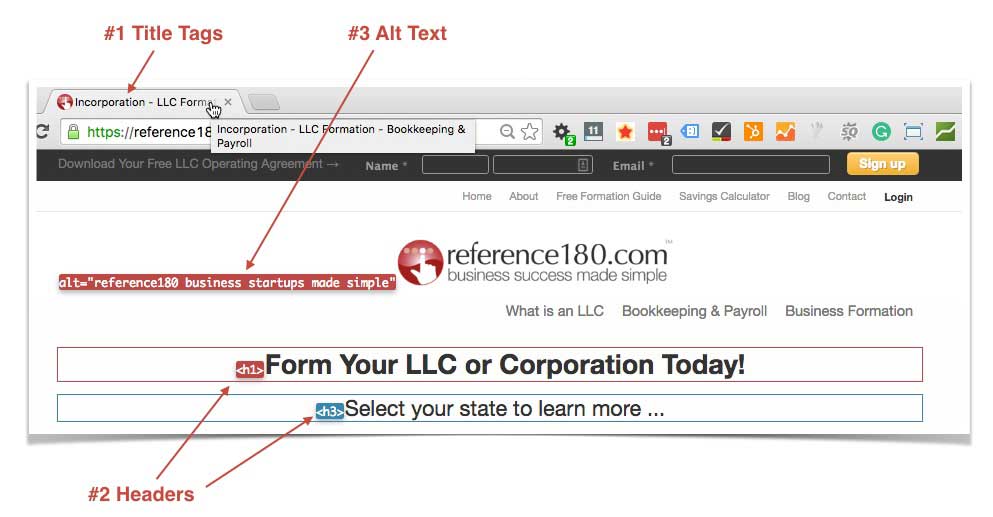
Прыклад мета - тэгаў

Назва Пазнакі
Трымаеце гэтыя апісальныя і чытэльным. Калі вы затаўраваць іх, паклаў яго ў канцы. Рэкамендуемая даўжыня 55-60 знакаў.
Добры прыклад SEO Спрошчаны | Ваша Марка
Кепскі прыклад вашага брэнда | SEO - Пошукавая аптымізацыя Мета - тэгі - першае месца
загаловак Пазнакі
Падумайце тэгаў загалоўкаў ў структуры вэб-старонкі. Яна разбівае яго і дапамагае пошукавым сістэмам і наведвальнікам зразумець змест на гэтай старонцы. Як і ў агульных рысах, ён адрознівае розныя секцыі.
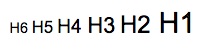
Самы важны тэг ваш H1. павукі пошукавых сістэм і наведвальнікі выкарыстоўваюць ключавыя словы ў H1, як сігнал аб тым, што інфармацыя ўтрымлівае вашы вэб-старонкі. H1 можа быць назва вашай артыкула або загаловак вашай мэтавай старонкі.
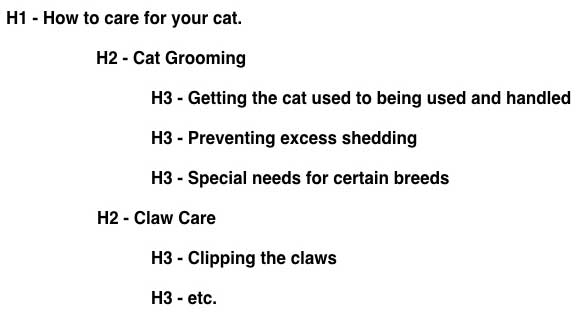
Вы можаце выкарыстоўваць H2, H3 і г.д., каб сігналізаваць падраздзелы. Напрыклад, давайце разгледзім артыкул аб клопаце аб вашай кошкі:

Пры выкарыстанні H-тэгі ніколі не гэтым:
- Выкарыстанне больш аднаго H1 на кожнай старонцы. Я бянтэжуся, каб дадаць гэта таму, што вы можаце выкарыстоўваць больш аднаго H1 з HTML5 , Яно будзе прымяняцца толькі пры пэўных абставінах і што-то вы, верагодна, ніколі не выкарыстоўваць.
- Ці не напаўняйце H1 з ключавымі словамі. Зрабіць іх чытэльным для карыстальнікаў.
- Ня дублююцца H1 на некалькіх старонках вашага сайта.
- Не выкарыстоўвайце іх для кладкі памеру тэксту. У вас ёсць 6 H тэгі.

Звярніце ўвагу на тое, як кожны з іх большы за другі. Часам распрацоўшчыкі будуць выкарыстоўваць іх для стылізацыі тэксту. Дрэнная практыка.
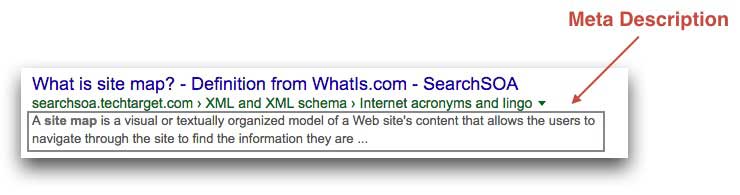
Meta Description
Мета-апісанні HTML атрыбуты, якія звычайна з'яўляюцца на старонках вынікаў пошукавай машыны (SERPs).

Мета-апісання не можа быць прамым фактарам ранжыравання, але яны могуць ўнесці свой уклад у такія рэчы, як Click-Through-ставак, якія аказваюць непасрэдны прамое ўздзеянне.
Як напісаць добры мета - апісання.
- Зрабіць гэта пераканаўчым. Ваша мэта складаецца ў тым, каб атрымаць наведвальнік націснуць вашу спасылку і наведаць ваш сайт. Трымаеце яго дарэчным. Калі хто-то націскае на спасылку, але адразу ж сыходзіць, таму што гэта не тое, што яны шукаюць, гэта можа негатыўна паўплываць на SEO.
- Трымаеце яго каля 135 да 160 знакаў. Калі гэта занадта доўга, ён будзе абрэзаны.
- Дадайце ключавыя словы, звязаныя з утрыманнем старонкі.
- Зрабіць яго унікальным. Стварэнне дубляваных мета-апісання на старонках сайта не выгадна нікому і амаль гарантуе, пошукавыя сістэмы не будуць выкарыстоўваць іх у выніках пошуку.
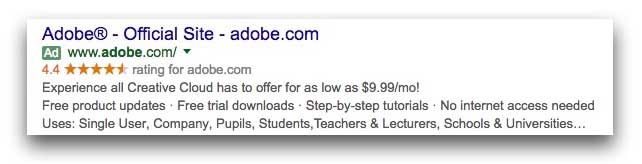
Просты спосаб знайсці прыклады добрых метаописаний або што вашыя канкурэнты выкарыстоўваюць, каб паглядзець на Google Ads.
Вось прыклад аб'явы для Adobe:

Хочаце, каб праглядзець, як будзе выглядаць ваш SERP? Многія інструменты дазваляюць праглядаць яго. Нам падабаецца прадвесце « SERP Preview Tool ». Проста запоўніце атрыбуты. Выдатны інструмент для тэставання ідэй.
# 3 Аптымізацыя малюнкаў
Аптымізацыя выявы важная, асабліва калі ў вас ёсць электронная камерцыя або іншай вэб-сайт на аснове малюнка. Аптымізацыя выявы гарантуе, што вашыя фатаграфіі хутка загружаць і з'яўляюцца ў іншым пошук вертыкалі такія як Google Image Search.
Аптымізацыя выявы даволі простая.
- Назва выявы. Трымаеце яго апісальным, простыя ангельскія і выкарыстоўваць ключавыя словы.
- Трымаеце імёны файлаў апісальны.
- Дадаць альт тэгі. Выкарыстоўвайце адпаведныя падрабязныя ключавыя словы. Alt-тэгі маюць важнае значэнне, калі ў вас ёсць сайт электроннай камерцыі або іншых вэб-сайтаў на аснове ладу.
- Калі ваш сайт малюнка на аснове, разгледзець магчымасць выкарыстання карта сайта малюнак , Карта сайта малюнак дапаможа пошукавым сістэмам выявіць вашыя фатаграфіі і адпаведным чынам іх індэксаваць.
- Сціснуць малюнак. Захоўваеце памеры файлаў малюнкаў як можна без шкоды для якасці. Добрае эмпірычнае правіла 75 КБ для малюнкаў прадуктаў і 100KB для іншых выяваў. Вялікія выявы могуць негатыўна паўплываць на час загрузкі старонкі.
Ёсць некалькі спосабаў, вы можаце сціснуць малюнак. Я выкарыстоўваю Adobe Photoshop таму пры захаванні фатаграфіі для загрузкі на вэб-я выкарыстоўваю функцыю ў Photoshop «Захаваць для Web». Гэтая функцыя дазваляе аўтаматычна аптымізаваць з высокім дазволам фатаграфіі для выкарыстання на вашым сайце.
Калі вы не карыстаецеся такія праграмы, як Photoshop, ёсць паслугі, якія дапамогуць вам сціснуць вашыя выявы.
- TinyPNG - ідэальна падыходзіць для памяншэння памеру файла PNG і JPEG. PNG з'яўляюцца важнымі, паколькі яны падтрымліваюць празрысты фон.
- Compressor.io - гэта выдатны інструмент сціску, які дае вам магчымасць выбару паміж стратамі (карціна зніжэння якасці) і без страт (захаваць такое ж якасць малюнка) наладай сціску.
Вы можаце таксама выкарыстоўваць больш надзейныя праграмы, такія як GIMP , GIMP з'яўляецца адкрытым зыходным кодам праграмы для рэдагавання графічных файлаў. Гэта бясплатна і падтрымліваецца большасцю аперацыйных сістэм.
Пераканайцеся ў тым, і выкарыстоўваць правільны тып файлаў. Тры найбольш распаўсюджаных тыпаў JPEG (.jpg), PNG (.png) і GIF (.gif).
- файлы малюнкаў JPEG лёгка сціснутыя без шкоды для якасці малюнка. Я выкарыстоўваю JPEG для малюнкаў, калі я не патрэбны празрысты фон. JPEG не падтрымлівае празрысты фон.
- Файлы малюнкаў PNG, як правіла, значна больш, чым любы JPEG або GIF-. Ёсць два асноўных тыпу выкарыстоўвалі 8 і 24. Майце на ўвазе, што файлы PNG-24 малюнкаў у некалькі разоў больш, чым PNG-8. Яшчэ адно адрозненне складаецца ў тым, што PNG-24 падтрымлівае празрысты фон.
- Файлы малюнкаў GIF маленькія, але якасць вельмі дрэннае ў параўнанні з PNG і JPEG.
Я выкарыстаў толькі GIF на пару раз. У якасці простага правілы выкарыстання JPEG, калі не патрэбен празрысты фон. Калі ёсць праблемы з якасцю малюнка з JPEG, а затым перайсці да PNG.
# 4 Ключавое слова Першы абзац
Часам самыя відавочныя рэчы, якія застаюцца без належнай увагі. Выкарыстанне ключавых слоў у першыя 100 слоў адзін з іх.
Гэта павінна быць натуральным і не азначае, што ён павінен быць дакладным, але думаць пра гэта з пункту гледжання наведвальніка. Калі яны наведваюць мэтавую старонку о кошках, але вы праводзіце першыя 500 слоў казаць пра сабак, то вашы наведвальнікі, верагодна, не будуць доўга заставацца.
Вашы наведвальнікі на вашым сайце па прычыне даць ім гэта.
Давайце разгледзім просты прыклад:
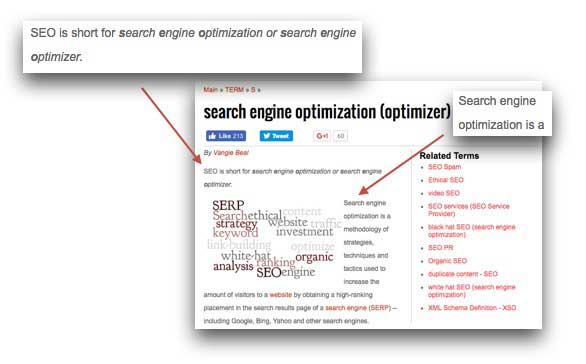
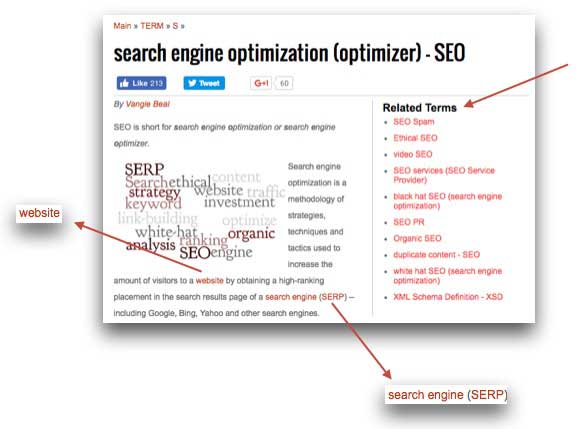
Запыт «Што такое SEO». Мой першы вынік Webopedia. http://www.webopedia.com/TERM/S/SEO.html.

Звярніце ўвагу на тое, як, натуральна, выкарыстоўваюцца ключавыя словы. Гэта павінна быць лёгка зрабіць. Дапамога наведвальнікі і пошукавыя сістэмы разумеюць змест.
# 5 Выходныя спасылкі
выходныя спасылкі з'яўляюцца важнымі, паколькі яны даюць выразны сігнал, што ваш кантэнт аб і даць карыстальнікам дадатковую інфармацыю. Не забывайце толькі спасылкі на сайты, якім вы давяраеце. Ваш сайт толькі так добра, як яго спасылкі.
Падумайце выходныя спасылкі, як цытаты ў кнізе. Калі вы чытаеце медыцынскі часопіс, можна было б чакаць, каб убачыць цытаты, якія тычацца даследаванняў і матэрыялаў, якія яны спасылаюцца. Калі вы выявілі, што матэрыял менш надзейным, то вы, верагодна, ставіць пад сумнеў саму паперу.
Акрамя таго, калі вы чытаеце важны дакумент не вы б чакаць, каб убачыць спасылкі? Гэта ж адносіцца і да вэб-старонкам. Трымаеце гэта просты і толькі спасылку, калі неабходна прадаставіць дадаткова адпаведныя матэрыялы для наведвальнікаў.
# 6 Унутраныя спасылкі
унутраныя спасылкі з'яўляюцца найбольш важнымі спасылкамі даступныя. Чаму? Яны, як правіла, толькі тыя, у вас ёсць якой-небудзь кантроль над. Яны даюць вам магчымасць перадаць спасылку справядлівасці з аднаго старонкі на іншую. Асноўная канцэпцыя, паказваючы на адпаведныя спасылкі з адной старонкі на іншую вы можаце паведаміць пошукавым сістэмам, якія старонкі з'яўляюцца найбольш важнымі на вашым сайце.
Будзьце асцярожныя, калі вы злоўжывае гэта ваш сайт можа быць аштрафаваны або вашыя спасылкі дэвальваваны. Запомніце ўнутраныя спасылкі на даданую вартасць.
На старонцы Webopedia мы разгледзелі раней, з'яўляецца добрым прыкладам ўнутраных спасылак.

Мы можам бачыць словы «вэб-сайт» і «спасылка (SERP) пошукавай сістэмы на старонкі Webopedia, якія вызначаюць гэтыя тэрміны. У раздзеле «Змяненні, тэрміны» можна таксама знайсці спасылкі на іншыя ўнутраныя старонкі, якія даюць наведвальнікам больш інфармацыі, якая мае дачыненне да дадзенай тэме.
Не забывайце выкарыстоўваць ключавыя словы, багатыя ўнутраныя спасылкі.
# 7 Content-Length
Больш кантэнту лепш?
Што ваша мэта? Спасылкі, узаемадзеянне, рух і г.д.
Доўгія ўтрыманне лепш, але вы не павінны прымаць 2000 слоў, калі вам трэба ўсяго толькі 1000. Калі вы спрабуеце вырабіць дыскусію або шукаць сацыяльныя акцыі і каментары 1000 слоў або менш могуць працаваць. Калі вы хочаце прызначацца канкурэнтаздольнымі ключавымі словамі, то вы будзеце мець патрэбу, каб быць у катэгорыі 2000 слоў.
Даследаванне Capsicum Mediaworks па даўжыні змесціва Устаноўлена, што верхнія 10 пазіцый маюць у сярэднім больш за 2000 слоў.
Памятаеце, што ўсё зводзіцца да якасці кантэнту. Дзярмо гэтага дзярмо. Калі гэта 2000 слоў доўга і дзярмо, то ён проста робіць гэта масавае дзярмо.
# 8 Адаптыўны дызайн
Сёння, маючы мабільны сайт зручным з'яўляецца абавязковым. Google пачаў караць сайты за ня мабільнымі людзьмі ў 2015 годзе , Па дадзеных Google мабільны абагналі настольныя пошукі ,
Вы для мабільных прылад?
Гэта даволі лёгка даведацца, калі ваш сайт мабільнай асяроддзя.
- Праверце з Google, уласны мабільны дружалюбны тэст , Пасля таго, як ён разглядае свой сайт, гэта дасць вам магчымасць спампаваць падрабязную справаздачу аб тым, што павінна быць выпраўлена, каб палепшыць ваш рахунак.
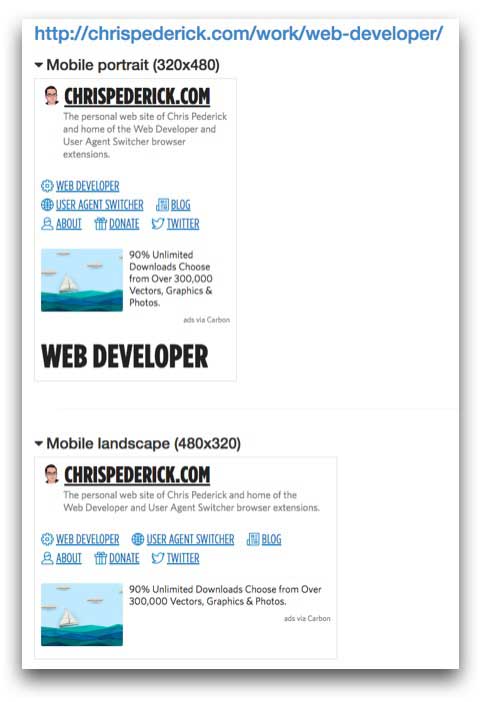
- спампаваць пашырэнне браўзэра распрацоўніка Web Chris Pederick ў , Інструмент Крыса дазваляе праглядаць розныя адаптыўныя макеты. Ён паказвае вам, як ваш сайт будзе адлюстроўвацца на розных прыладах.
Вось скрыншот сайта Крыса Pedrick з дапамогай свайго інструмента. Гэта інтэрактыўнае, так што вы можаце пракручваць ўсю старонку для кожнага выгляду.

Ён выдатна падыходзіць для пошуку праблем, якія могуць існаваць толькі на некаторых прыладах.
Адаптыўны дызайн з'яўляецца самым простым спосабам для дасягнення гэтай мэты, але калі ў вас ужо ёсць сайт, і вы не хочаце, каб перанесці вас ёсць некалькі іншых варыянтаў.
Калі вы выкарыстоўваеце папулярную платформу CMS, такія як WordPress, у іх ёсць убудовы, якія могуць дапамагчы вам дасягнуць гэтага. Калі гэта не варыянт, вы можаце стварыць мабільную версію.
# 9 Вэб - старонка Хуткасць загрузкі
Google выкарыстоўвае вэб хуткасць загрузкі старонкі як фактар ранжыравання , Павольны сайт можа аказаць негатыўны ўплыў на вопыт наведвальніка і можа паўплываць на колькі старонак пошукавых сістэм поўзаць.
Многія фактары ўплываюць на тое, як хутка загрузкі старонкі. Я мог бы напісаць артыкул на адзін фактарах хуткасці старонкі. Я буду прытрымлівацца таго, што, як правіла, самыя вялікія праблемы, якія запавольваюць сайт і магчымыя шляхі яе вырашэння.
Па-першае, вы павінны выкарыстоўваць некалькі інструментаў, каб убачыць, як ваша старонка выконвае. GTmetrix і Pingdom простыя ў выкарыстанні інструментаў.
Давайце будзем выкарыстоўваць наш сайт і паглядзець, якія вынікі мы атрымліваем з GTmetrix. Проста увядзіце URL і націсніце кнопку аналізу. Яна будзе аналізаваць нашу старонку і даць нам некаторыя агульныя паказчыкі і ацэнку.

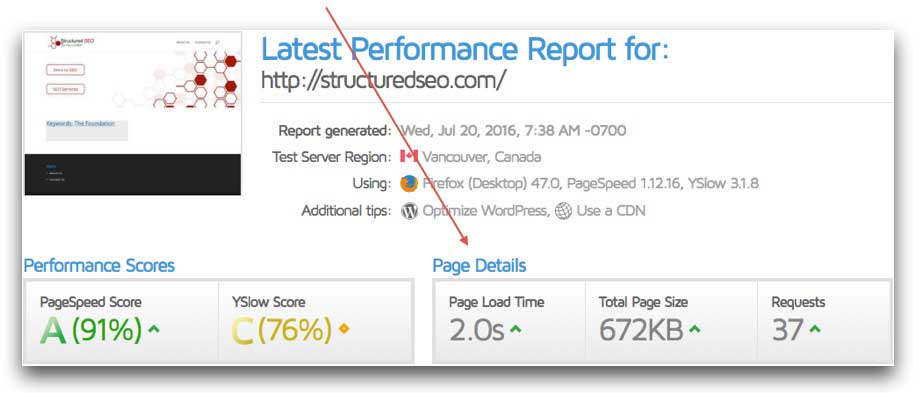
Некаторыя хуткія ў вынас раздзеле «Падрабязнасці старонкі».

Звярніце ўвагу, што мой час загрузкі знаходзіцца ў 3,0 секунды, агульны памер старонкі мала, а запыты невялікія. Памер старонкі і колькі запытаў на рэсурсы, каб загрузіць старонку з'яўляюцца важнымі фактарамі ў хуткасці старонкі.
З нашых вынікаў, вы можаце бачыць, мы правялі вельмі добра. Ацэнка прадукцыйнасці для «PageSpeed Score» выдатна, але «YSlow Score» можа выкарыстоўваць нейкую працу.
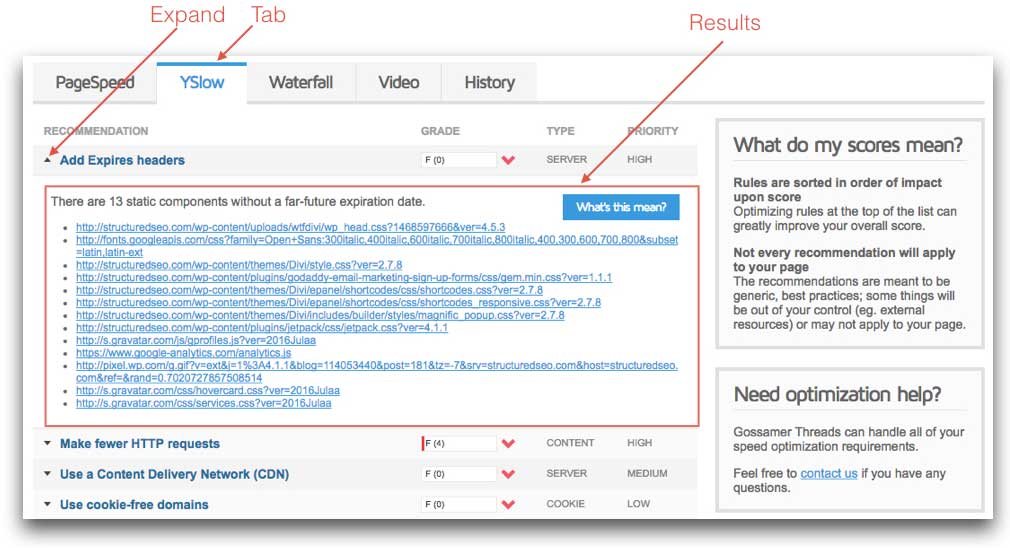
Для таго, каб высветліць, якія паляпшэнні мы маглі б зрабіць, націсніце на ўкладку «YSlow».

Адсюль вы можаце «пашырыць» ўкладку побач з абласцямі, дзе вы атрымалі нездавальняючую ацэнку. Тут вы можаце знайсці больш падрабязную інфармацыю пра змены, якія вы можаце зрабіць, каб дапамагчы палепшыць гэтыя паказчыкі.
Не чакайце, каб выдатна забіць на ўсё. Мэта складаецца ў тым, каб забяспечыць ваш сайт хутка, не дасканалы. хуткасць Page толькі адзін з многіх элементаў ўлічваюцца, наколькі добра старонка займае.
Вось кароткі спіс некаторых рэчаў, якія вы можаце зрабіць, каб пераканацца, што ваш сайт хутка.
- Паляпшэнне час водгуку сервера.
- Аптымізацыя выяваў.
- Ўключыць сціск.
- Мінімізаваць CSS, JavaScript і HTML.
- Паменшыць перанакіраваньні.
- Рычагі Browser Caching.
- Выкарыстоўвайце кантэнтнай сеткі размеркавання.
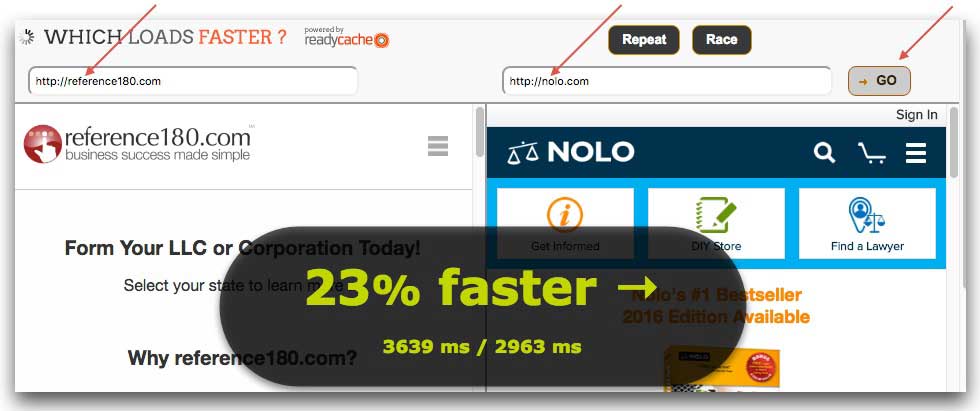
Як вы ісці аб рэалізацыі некаторых з гэтых змяненняў залежыць ад такіх зменных, як хостынг-правайдэра, сістэмы кіравання кантэнтам (CMS), і г.д. Яшчэ адзін выдатны інструмент WhichLoadsFaster , Тут вы можаце ісці галава да галавы з канкурэнцыяй і паглядзець, як ваш сайт сумуецца.
Проста увядзіце URL і вашы канкурэнты і націсніце кнопку «GO».

Праз некалькі секунд і ваш сайт і канкурэнты будуць з'яўляцца і вынікі хто выйграў. Ён не становіцца нашмат прасцей, чым гэта.
# 10 Як выйграць ваш сайт?
Адным з найбольш важных практыкаванняў, якія можна выконваць у вывучэнні сваіх канкурэнтаў. Кожная ніша будзе адрознівацца, і калі вы хочаце, каб апярэдзіць каго-то ў першую чаргу неабходна зразумець іх слабыя бакі. Як вы даведаецеся больш пра вашых канкурэнтах, вы таксама даведацца больш аб вашым сайце.
Выдатны спосаб даведацца больш пра сябе і сваёй канкурэнцыі з дапамогай вэб-сайта грэйдэра. Ёсць шмат вэб-сайтаў грэйдэр, але адзін з маіх любімых Сайт Грэйдэр па Hubspot ,
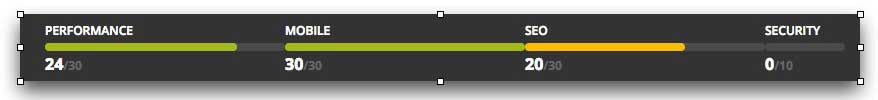
Пасля таго, як вы ўводзіце свой сайт, гэта дасць вам агульную ацэнку і фактар, заснаваны на прадукцыйнасці, Mobile, SEO і бяспекі.

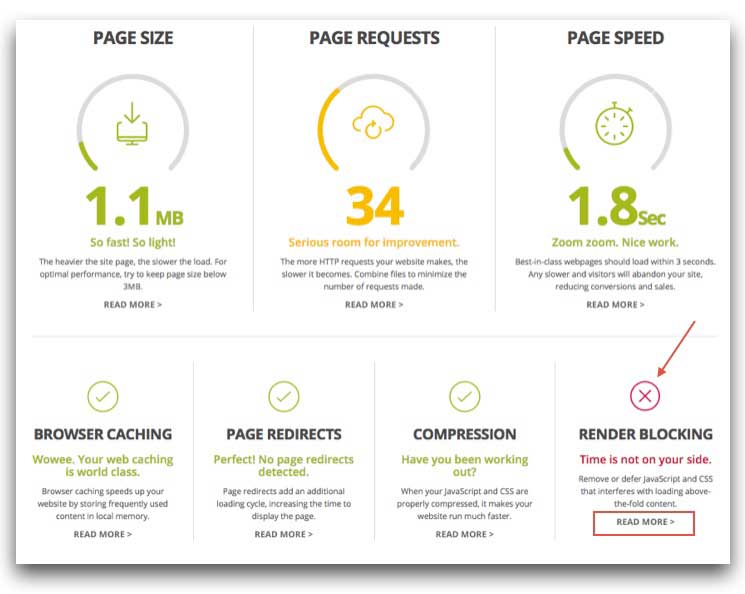
Пракруціць ўніз, і вы можаце ўбачыць у раздзеле «Performance».

Тут вы знойдзеце чатыры розных статыстычных дадзеных і, як ваш сайт выконвае. Калі вы бачыце, што ў вас ёсць праблемы ў адным, вы можаце націснуць кнопку «Больш падрабязна». Hubspot стварыў артыкула, каб дапамагчы вам у вырашэнні кожнай секцыі.
Далей, вы знойдзеце «Mobile».

Сайт грэйдэр скануе ваш сайт і правярае яго на мабільныя магчымасці. Калі ў вас ёсць якія-небудзь пытанні тут, прымаць іх вельмі сур'ёзна. Сёння гэта ўсё аб мабільных і Google любіць мабільны дружалюбны кантэнт.
Наступны раздзел «SEO. Тут пералічаны некаторыя з вашых асноўных кампанентаў SEO.

Гэты вэб-сайт грэйдэр вельмі просты, але выдатнае месца, каб пачаць. Гэта дае вам хуткі здымак вашага здароўя сайта і можа даць вам прадстаўленне аб тым, што добра выглядае, і якія паляпшэнні вы можаце зрабіць, каб палепшыць свой рэйтынг. Вы таксама можаце выкарыстоўваць яе для прагляду вашых канкурэнтаў, каб атрымаць пачуццё іх здароўя SEO.
Памятаеце, што любы з іх у адзіночку не збіраецца прасунуць вас міма вашага канкурэнта. Проста таму, што вы самы хуткі хлопец на блоку не азначае, што вы збіраецеся апярэдзіць сваіх канкурэнтаў. З іншага боку, марудлівасць, верагодна, не пашкодзіць вам, калі ваш кантэнт у 10 разоў лепш, чым вашы канкурэнты. Вы павінны глядзець на ўсе гэтыя фактары, як аднаразовая кошт не ў ізаляцыі.
выснову
Калі вы будзеце прытрымлівацца гэтага кіраўніцтву і рэалізаваць прапановы, вашыя на старонцы аптымізацыі будзе ў выдатнай форме. Майце на ўвазе, што існуе значна больш для аптымізацыі сайта. На старонцы аптымізацыя з'яўляецца толькі невялікім кавалкам.
Калі сам ваш сайт не аптымізаваны, то на старонцы аптымізацыя будзе мець нязначны эфект. Іншыя пытанні, якія, магчыма, павінны быць разгледжаны:
- дубляваны кантэнт
- Website URL Кананізацыя або Адрознівальная
- памылкі сайта
- Ключавое слова даследаванняў
- XML Sitemap
- схема разметкі
Памятаеце правіла 80/20. 80% вашых вынікаў будзе зыходзіць ад 20% вашых намаганняў.
Што гэта значыць?
Калі гаворка ідзе пра SEO, не існуе такой рэчы, як ідэальны. Не будзем спыняцца на такіх рэчах, як хуткасць сайта, калі ваш сайт знаходзіцца ў 3 секунды вашага выгоды. Калі вы можаце зрабіць гэта хутчэй, з мінімальнымі намаганнямі, зрабіць гэта, але не марнаваць гадзіны на гэта, калі вы маглі б выкарыстаць гэты час для вырашэння іншых пытанняў.
SEO гэта не адзін і зрабіў справу. Вы апынецеся вяртацца і рашэнне некаторых з іх пазней.
Акрамя таго, калі вы чытаеце важны дакумент не вы б чакаць, каб убачыць спасылкі?Чаму?
Што ваша мэта?
Як выйграць ваш сайт?
Што гэта значыць?


