- Навіщо оптимізувати зображення?
- Що необхідно знати про картинках?
- Як оптимізувати зображення?
- Інструменти для зменшення ваги картинок
- робимо висновки
- Якщо стаття була для Вас корисною, не соромтеся посилатися!
 Привіт! З вами Hess! Радий вітати усіх на Блозі SEO сектанта .
Привіт! З вами Hess! Радий вітати усіх на Блозі SEO сектанта .
Крістіна вирушила за новими знаннями в Лондон. Періодично вона буде вести мовлення звідти. А ми з вами найближчим часом обговоримо питання клієнтської оптимізації, SMM, інтернет-маркетингу.
Сьогодні я хотів би звернути увагу на такий важливий момент в оптимізації сайту, як збільшення швидкості завантаження сторінки (зменшення часу її завантаження) за допомогою оптимізації зображень. Будемо зменшувати розмір, вага, якість картинок, але все це в прийнятних межах.
Навіщо оптимізувати зображення?
Швидкість завантаження сайту є частиною внутрішньої оптимізації і виступає одним з факторів ранжирування в пошуковій системі. На цю швидкість впливає застосовувана таблиця стилів (CSS), використані на сторінці скрипти, контент, хостинг і багато іншого. Однак найголовніша причина (після швидкості і якості інтернет-з'єднання, звичайно) - це медіа-контент: зображення, відео, банери, музика.
З усього перерахованого вище на сайтах найчастіше використовуються саме статичні зображення. Вони входять в дизайн і в контент і вимагають більшого часу для завантаження.
Щоб зменшити час завантаження сторінки і, тим самим, поліпшити поведінкові чинники користувача, картинки, фотографії та інші зображення необхідно оптимізувати.
Що необхідно знати про картинках?
В першу чергу потрібно знати, для яких цілей використовуються різні формати картинок.
Формати зображень в теорії:
Найпоширенішими форматами зображень в мережі є JPEG, GIF, PNG-8, PNG-24.
- Формат JPEG застосовують для більшості зображень. В основному він використовується для фотографій, картинок з великою кількістю деталей, квітів, складних градієнтів. Чим більше геометричний розмір фотографії з великою кількістю деталей, тим більш кращий саме формат JPEG. Однак в цьому форматі відсутня прозорість.
- До формату GIF краще вдатися в тому випадку, якщо кількість квітів в зображенні менше 10. (Це в теорії). Тут вже є підтримка прозорості.
- PNG-8 особливо хороший для іконок, кнопок, простих градієнтів, зображень з повторюваними елементами (патернів). Чудово справляється з прозорістю.
- PNG-24 кращий формат, коли використовується напівпрозорий градієнт: кнопки, картинки, іконки з тінями, градієнтами і т.п.
Формат GIF зараз використовується в основному тільки для банерів, оскільки дуже сильно здав позиції перед PNG, у якого алгоритм стиснення набагато краще. В PNG зображення «важать» менше, а градієнти передаються краще. Плюс до цього PNG ще можна додатково стиснути за допомогою різних інструментів, але про це трохи пізніше.
Незалежно від того, де ви берете зображення: шукаєте в Google картинках , З фотостоков, власна добірка, - перед завантаженням на сайт їх краще оптимізувати.
Як оптимізувати зображення?
Можливо, у кожного з вас є свій метод «зменшення» зображень. Тут я приведу спосіб, яким користуюся сам:
- відкриваємо зображення в Adobe Photoshop.
- аналізуємо його розмір: чи не занадто воно велике для поста (сторінки); видно всі необхідні, важливі деталі; чи легко читається текст на ньому, якщо він є.
- при необхідності - зменшуємо картинку до потрібних нам розмірів (комбінація Ctrl + Alt + I):
Тут я керуюся такими критеріями:
- потрібно помістити зображення на всю доступну ширину зони контенту або досить буде зменшеною версією?
- eсли на картинці є текст, він повинен легко читатися відразу або потрібно відкрити зображення повністю, щоб прочитати?
Немає сенсу зберігати зображення великого розміру, якщо на сайті буде використовуватися тільки його зменшена версія, з якою і так все буде зрозуміло. Чи не забивайте місце на хостингу непотрібними кілобайтами.
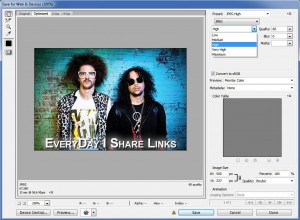
- зберігаємо зображення для WEB і пристроїв (Ctrl + Shift + Alt + S):
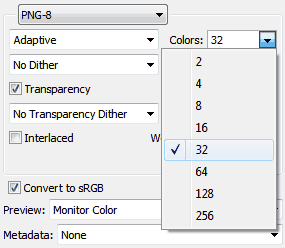
- вибираємо потрібний нам формат: GIF, JPEG, PNG-8, PNG-24, WBMP (це чорно-білий):

(Вага цієї картинки - 639 байт)

(Вага цієї картинки - 699 байт)
Якщо на зображенні є люди або необхідно відмінну якість зображення, то краще зберігати такі зображення тільки в JPEG з мінімальним рівнем якості High. Це відноситься до фотографій, в основному. Намальованих чоловічків можна і «стиснути» трошки, використовуючи більш вигідні формати. (Натисніть для збільшення)

(Вага цієї картинки цілком - 148 Кб. За високу якість і великий розмір доводиться платити)
Якщо це картинка з текстом, кнопка або зображення, де якість не настільки критично, то перевіряємо, де вона буде важити менше. Тут все буде залежати від кількості кольорів, градієнтів, тіней, розміру картинки в цілому.
Для цієї картинки найбільше підійшов формат PNG-8:

(Вага цієї картинки - 1,84 Кб)
Якщо ви вибираєте формат GIF або PNG-8, також налаштуйте кількість квітів в зображенні на саме можливе мінімальне, але за рахунок значного зменшення якості:

(Вага цієї картинки - 3,50 Кб)
Ще для прикладу наведу такий варіант:

GIF - 1,15 КБ

JPEG - 2,09 КБ

PNG-8 - 826 байт

PNG-24 - 1,68 КБ
Тут ми бачимо, що найменше важить кнопка в форматі PNG-8, але у неї з'являється біла облямівка. Це формат погано справляється з напівпрозорими градієнтами. У GIF така ж проблема, але важить при цьому зображення ще більше. JPEG - хороший варіант, якщо у вас білий фон сторінки (або просто монотонний). Але найкраще для зображень з напівпрозорими градиентами підійде варіант PNG-24, важить трохи, але якість - найкраще з усіх варіантів.
Інструменти для зменшення ваги картинок
І мало не забув. Всі типи зображень можна додатково «здавити» за допомогою різних програм. Правда, найкраще стискається знову ж PNG-формат. На просторах мережі ви можете знайти щось підходяще для себе. Я ж користуюся:
- pngout для PNG:
- jpegtran для JPG:
- можете спробувати ще таку штуку PunyPNG :

(Вага цієї картинки (png-8) - 733 байта)

(Вага цієї картинки - 2,06 Кб)

(Вага цієї картинки (png-24) - 1,39 Кб)
Якість зображення при використанні таких інструментів не погіршується.
робимо висновки
Перегляньте ваш сайт / блог, можливо, ви зможете збільшити швидкість його завантаження, просто зменшивши зображення в дизайні і контенті. Ще одним плюсом є те, що весь сайт в цілому буде займати менше місця на сервері, і коли захочете зробити бекап , Все пройде швидше.
Знайте, що є не тільки зовнішня і внутрішня оптимізація , Але і клієнтська. Це частина внутрішньої оптимізації, про яку дуже багато хто чомусь не замислюються.
Думайте про своїх відвідувачів! І щоб не пропустити ще що-небудь корисне, підписуйтесь на оновлення. ще можете посміятися над кумедними моментами з життя сеошників, програмістів і навіть дизайнерів 
Доповнення і питання по темі оптимізації зображень дуже навіть вітаються.
Якщо стаття була для Вас корисною, не соромтеся посилатися!
Про автора
Олександр. Інтернет-маркетолог, підприємець, веб-дизайнер. Захоплюється фотографією, автомобілями. Один з небагатьох чоловіків, які отримали в особисте користування радіокерований вертоліт :) Автор Let.App.Be
Навіщо оптимізувати зображення?Що необхідно знати про картинках?
Як оптимізувати зображення?
Навіщо оптимізувати зображення?
Що необхідно знати про картинках?
Як оптимізувати зображення?
Eсли на картинці є текст, він повинен легко читатися відразу або потрібно відкрити зображення повністю, щоб прочитати?


