- Po co optymalizować obrazy?
- Co musisz wiedzieć o zdjęciach?
- Jak zoptymalizować obrazy?
- Narzędzia do zmniejszania wagi zdjęć
- Wyciągnij wnioski
- Jeśli artykuł był dla Ciebie pomocny, nie krępuj się!
 Cześć! Z tobą Hess! Cieszę się, że mogę powitać wszystkich Sekciarski blog SEO .
Cześć! Z tobą Hess! Cieszę się, że mogę powitać wszystkich Sekciarski blog SEO .
Christina pojechała do Londynu po nową wiedzę. Okresowo będzie nadawany z tego miejsca. Wkrótce omówimy kwestie optymalizacji klienta, SMM, marketingu internetowego.
Dzisiaj chciałbym zwrócić uwagę na tak ważny moment w optymalizacji strony internetowej, jak zwiększenie szybkości ładowania stron (skrócenie czasu ładowania) dzięki optymalizacji obrazu. Zmniejszymy rozmiar, wagę, jakość zdjęć , ale wszystko to mieści się w akceptowalnych granicach.
Po co optymalizować obrazy?
Prędkość ładowania strony jest częścią wewnętrzna optymalizacja i jest jednym z czynników rankingu w wyszukiwarce. Na tę szybkość ma wpływ zastosowany arkusz stylów (CSS), skrypty używane na stronie, zawartość, hosting i wiele innych. Jednak głównym powodem (po szybkości i jakości połączenia z Internetem, oczywiście) jest zawartość multimedialna: obrazy, filmy, banery, muzyka.
Spośród wszystkich powyższych, na stronach najczęściej używane były dokładnie statyczne obrazy. Wprowadzają projekt i treść i wymagają więcej czasu na załadowanie.
Aby skrócić czas ładowania strony i tym samym poprawić czynniki behawioralne użytkownika, należy zoptymalizować obrazy, zdjęcia i inne obrazy.
Co musisz wiedzieć o zdjęciach?
Przede wszystkim musisz wiedzieć, do jakich celów używane są różne formaty obrazów.
Formaty obrazów w teorii:
Najpopularniejsze formaty obrazów w Internecie to JPEG, GIF, PNG-8, PNG-24.
- Format JPEG jest używany dla większości obrazów. Służy głównie do zdjęć, zdjęć z dużą ilością szczegółów, kolorów i złożonych gradientów. Im większy rozmiar geometryczny zdjęcia z większą ilością szczegółów, tym korzystniejszy jest format JPEG. Jednak w tym formacie nie ma przejrzystości.
- Lepiej jest odwołać się do formatu GIF , jeśli liczba kolorów na obrazie jest mniejsza niż 10. (To jest teoretycznie). Istnieje już wsparcie dla przejrzystości.
- PNG-8 jest szczególnie przydatny w przypadku ikon, przycisków, prostych gradientów, obrazów z powtarzającymi się elementami (wzorów). Doskonale radzi sobie z przezroczystością.
- PNG-24 jest najlepszym formatem w przypadku korzystania z przezroczystego gradientu: przyciski, obrazy, ikony z cieniami, gradientami itp.
Format GIF jest obecnie używany głównie do banerów, ponieważ stracił wiele pozycji przed PNG, którego algorytm kompresji jest znacznie lepszy. W PNG obrazy „ważą” mniej, a gradienty są lepiej przesyłane. Ponadto PNG można nadal kompresować za pomocą różnych narzędzi, ale o tym później.
Bez względu na to, gdzie robisz zdjęcia: szukaj zdjęć google , z zapasów fotografii, własnej kolekcji, - przed przesłaniem na stronę są lepiej zoptymalizowane.
Jak zoptymalizować obrazy?
Być może każdy z was ma swoją własną metodę „zmniejszania” obrazów. Tutaj podam sposób, w jaki się wykorzystuję:
- otwórz obraz w Adobe Photoshop.
- analizuj jego rozmiar : czy jest on zbyt duży dla postu (strony); czy wszystkie niezbędne, ważne szczegóły są widoczne; Czy łatwo jest przeczytać tekst, jeśli taki jest?
- jeśli to konieczne, zmniejsz obraz do potrzebnego nam rozmiaru ( kombinacja Ctrl + Alt + I ):
Tutaj kieruję się następującymi kryteriami:
- musisz umieścić obraz na całej dostępnej szerokości strefy zawartości, czy wystarczy mieć mniejszą wersję?
- Jeśli na obrazku znajduje się tekst, czy powinien on być od razu łatwy do odczytania, czy też trzeba go otworzyć, aby go przeczytać?
Nie ma sensu zapisywać dużego obrazu, jeśli strona będzie używać tylko mniejszej wersji, z której wszystko będzie jasne. Nie wypełniaj miejsca na serwerze niepotrzebnymi kilobajtami.
- zapisz obraz dla WEB i urządzeń ( Ctrl + Shift + Alt + S ):
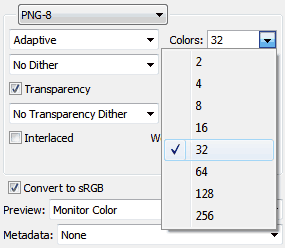
- wybierz format, którego potrzebujemy: GIF, JPEG, PNG-8, PNG-24, WBMP (to jest czarno-białe):

(waga tego obrazu wynosi 639 bajtów)

(waga tego zdjęcia to 699 bajtów)
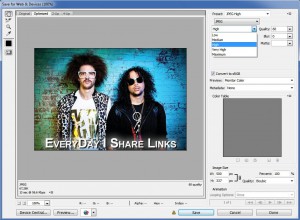
Jeśli na zdjęciu są ludzie lub potrzebujesz doskonałej jakości obrazu, lepiej zapisać takie obrazy tylko w formacie JPEG z minimalnym poziomem jakości Wysoki . Dotyczy to głównie zdjęć. Narysowane małe osoby mogą i „kompresować” trochę, korzystając z bardziej korzystnych formatów. (Kliknij, aby powiększyć)

(waga całego obrazu to 148 Kb. Musisz zapłacić za wysoką jakość i duży rozmiar)
Jeśli jest to obraz z tekstem, przycisk lub obraz, w którym jakość nie jest tak ważna, sprawdzamy, gdzie będzie ważyć mniej. Wszystko będzie zależało od liczby kolorów, gradientów, cieni, wielkości obrazu jako całości.
Format PNG-8 był najbardziej odpowiedni dla tego obrazu:

(waga tego zdjęcia to 1,84 Kb)
Jeśli wybierzesz format GIF lub PNG-8, dostosuj liczbę kolorów na obrazie do najniższego możliwego, ale bez znacznego pogorszenia jakości:

(waga tego zdjęcia to 3,50 Kb)
Na przykład podam tę opcję:

GIF - 1,15 Kb

JPEG - 2.09 Kb

PNG-8 - 826 bajtów

PNG-24 - 1,68 Kb
Tutaj widzimy, że przycisk w formacie PNG-8 waży najmniej, ale ma białą obwódkę. Ten format nie pasuje do przezroczystych gradientów. GIF ma ten sam problem, ale obraz waży jeszcze więcej. JPEG jest dobrym rozwiązaniem, jeśli masz białe tło strony (lub po prostu monotonne). Jednak najlepszą opcją dla obrazów z przezroczystymi gradientami jest wersja PNG-24, waży ona trochę, ale jakość jest najlepszą ze wszystkich opcji.
Narzędzia do zmniejszania wagi zdjęć
I prawie zapomniałem. Wszystkie typy obrazów można dodatkowo „naciskać” za pomocą różnych programów. To prawda, że format PNG jest najlepiej skompresowany ponownie. W rozległej sieci możesz znaleźć coś dla siebie. Używam:
- pngout dla PNG:
- jpegtran dla jpg:
- możesz spróbować czegoś innego Punypng :

(waga tego zdjęcia (png-8) wynosi 733 bajty)

(waga tego zdjęcia to 2,06 Kb)

(waga tego zdjęcia (png-24) wynosi 1,39 Kb)
Jakość obrazu podczas używania takich narzędzi nie ulega pogorszeniu.
Wyciągnij wnioski
Przejrzyj swoją witrynę / blog, możesz zwiększyć szybkość jej ładowania, zmniejszając obrazy w projekcie i treści. Kolejną zaletą będzie to, że cała strona jako całość zajmie mniej miejsca na serwerze, a kiedy tylko chcesz zrobić kopię zapasową wszystko idzie szybciej.
Wiedz, że istnieje nie tylko zewnętrzne i wewnętrzna optymalizacja , ale także klient. Jest to część wewnętrznej optymalizacji, o której wielu ludzi z jakiegoś powodu nie myśli.
Pomyśl o swoich gościach! Aby nie przegapić niczego innego, zapisz się na aktualizacje. Możesz nadal śmiać się z zabawnych chwil z życia SEO, programistów, a nawet projektantów 
Dodatki i pytania na temat optymalizacji obrazu są bardzo mile widziane.
Jeśli artykuł był dla Ciebie pomocny, nie krępuj się!
O autorze
Alexander Sprzedawca internetowy, przedsiębiorca, projektant stron internetowych. Lubi fotografię, samochody. Jeden z niewielu mężczyzn, którzy otrzymali helikopter sterowany radiowo do użytku osobistego :) Autor Let.App.Be
Po co optymalizować obrazy?Co musisz wiedzieć o zdjęciach?
Jak zoptymalizować obrazy?
Po co optymalizować obrazy?
Co musisz wiedzieć o zdjęciach?
Jak zoptymalizować obrazy?
Jeśli na obrazku znajduje się tekst, czy powinien on być od razu łatwy do odczytania, czy też trzeba go otworzyć, aby go przeczytać?


