- Навошта аптымізаваць выявы?
- Што неабходна ведаць пра малюнкі?
- Як аптымізаваць выявы?
- Інструменты для памяншэння вагі малюнкаў
- робім высновы
- Калі артыкул быў для Вас карыснай, не саромейцеся спасылацца!
 Прывітанне! З вамі Hess! Рады вітаць усіх на Блогу SEO сектанта .
Прывітанне! З вамі Hess! Рады вітаць усіх на Блогу SEO сектанта .
Крысціна адправілася за новымі ведамі ў Лондан. Перыядычна яна будзе вяшчаць адтуль. А мы з вамі ў бліжэйшы час абмяркуем пытанні кліенцкай аптымізацыі, SMM, інтэрнэт-маркетынгу.
Сёння я хацеў бы звярнуць увагу на такі немалаважны момант у аптымізацыі сайта, як павелічэнне хуткасці загрузкі старонкі (памяншэнне часу яе загрузкі) пры дапамозе аптымізацыі малюнкаў. Будзем змяншаць памер, вага, якасць малюнкаў, але ўсё гэта ў прымальных межах.
Навошта аптымізаваць выявы?
Хуткасць загрузкі сайта з'яўляецца часткай ўнутранай аптымізацыі і выступае адным з фактараў ранжыравання ў пошукавай сістэме. На гэтую хуткасць ўплывае ужывальная табліца стыляў (CSS), выкарыстаных на старонцы скрыпты, кантэнт, хостынг і многае іншае. Аднак самая галоўная прычына (пасля хуткасці і якасці інтэрнэт-злучэння, вядома) - гэта медыя-кантэнт: малюнкі, відэа, банеры, музыка.
З усяго вышэйпералічанага на сайтах часцей за ўсё выкарыстоўваюцца менавіта статычныя выявы. Яны ўваходзяць у дызайн і ў кантэнт і патрабуюць большага часу для загрузкі.
Каб паменшыць час загрузкі старонкі і, тым самым, палепшыць паводніцкія фактары карыстальніка, карцінкі, фатаграфіі і іншыя выявы неабходна аптымізаваць.
Што неабходна ведаць пра малюнкі?
У першую чаргу трэба ведаць, для якіх мэт выкарыстоўваюцца розныя фарматы малюнкаў.
Фарматы малюнкаў у тэорыі:
Самымі распаўсюджанымі фарматамі малюнкаў у сеткі з'яўляюцца JPEG, GIF, PNG-8, PNG-24.
- Фармат JPEG ўжываюць для большасці малюнкаў. У асноўным ён выкарыстоўваецца для фатаграфій, малюнкаў з вялікай колькасцю дэталяў, кветак, складаных градыентаў. Чым больш геаметрычны памер фатаграфіі з вялікай колькасцю дэталяў, тым больш пераважны менавіта фармат JPEG. Аднак у гэтым фармаце адсутнічае празрыстасць.
- Да фармату GIF лепш звярнуцца ў тым выпадку, калі колькасць кветак у малюнку менш за 10. (Гэта ў тэорыі). Тут ужо ёсць падтрымка празрыстасці.
- PNG-8 асабліва добры для абразкоў, кнопак, простых градыентаў, малюнкаў з паўтаральнымі элементамі (патэрнаў). Пышна спраўляецца з празрыстасцю.
- PNG-24 лепшы фармат, калі выкарыстоўваецца напаўпразрысты градыент: кнопкі, карцінкі, абразкі з ценямі, градыентамі і да т.п.
Фармат GIF цяпер выкарыстоўваецца ў асноўным толькі для банэраў, паколькі вельмі моцна здаў пазіцыі перад PNG, у якога алгарытм сціску значна лепш. У PNG малюнка «важаць» менш, а градыенты перадаюцца лепш. Плюс да гэтага PNG яшчэ можна дадаткова сціснуць пры дапамозе розных інструментаў, але пра гэта крыху пазней.
Незалежна ад таго, дзе вы бераце малюнка: шукаеце ў Google малюнках , З фотостоков, ўласная падборка, - перад загрузкай на сайт іх лепш аптымізаваць.
Як аптымізаваць выявы?
Магчыма, у кожнага з вас ёсць свой метад «памяншэння» малюнкаў. Тут я прывяду спосаб, якім карыстаюся сам:
- адкрываем малюнак у Adobe Photoshop.
- аналізуем яго памер: ці не занадта яно вялікае для паста (старонкі); бачныя Ці ўсе неабходныя, важныя дэталі; ці лёгка чытаецца тэкст на ім, калі ён ёсць.
- пры неабходнасці - рэгулюем карцінку да патрэбных нам памераў (камбінацыя Ctrl + Alt + I):
Тут я кіруюся такімі крытэрамі:
- трэба змясціць малюнак на ўсю даступную шырыню зоны кантэнту або дастаткова будзе паменшанай версіі?
- eсли на малюнку ёсць тэкст, ён павінен лёгка чытацца адразу ці трэба адкрыць малюнак цалкам, каб прачытаць?
Няма сэнсу захоўваць малюнак вялікага памеру, калі на сайце будзе выкарыстоўвацца толькі яго паменшаная версія, з якой і так усё будзе зразумела. Ня забівайце месца на хостынгу непатрэбнымі кілабайтамі.
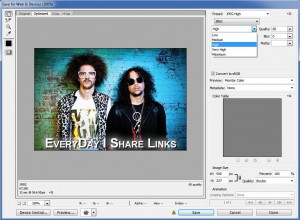
- захоўваем малюнак для WEB і прылад (Ctrl + Shift + Alt + S):
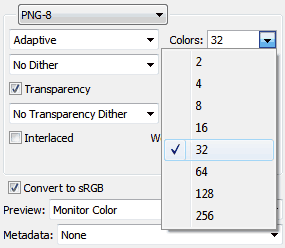
- выбіраем патрэбны нам фармат: GIF, JPEG, PNG-8, PNG-24, WBMP (гэта чорна-белы):

(Вага гэтай карцінкі - 639 байт)

(Вага гэтай карцінкі - 699 байт)
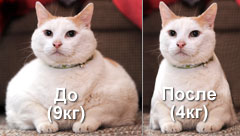
Калі на малюнку ёсць людзі ці неабходна выдатнае якасць малюнка, то лепш захоўваць такія выявы толькі ў JPEG з мінімальным узроўнем якасці High. Гэта адносіцца да фатаграфій, у асноўным. Намаляваных чалавечкаў можна і «сціснуць» трошкі, выкарыстоўваючы больш выгадныя фарматы. (Націсніце для павелічэння)

(Вага гэтай карцінкі цалкам - 148 Кб. За высокую якасць і вялікі памер даводзіцца плаціць)
Калі гэта карцінка з тэкстам, кнопка ці малюнак, дзе якасць не гэтак крытычна, то правяраем, дзе яна будзе важыць менш. Тут усё будзе залежаць ад колькасці кветак, градыентаў, ценяў, памеру карцінкі ў цэлым.
Для гэтай карцінкі больш за ўсё падышоў фармат PNG-8:

(Вага гэтай карцінкі - 1,84 Кб)
Калі вы выбіраеце фармат GIF ці PNG-8, таксама наладзьце колькасць кветак у малюнку на самае магчымае мінімальная, але без істотнага пагаршэння якасці:

(Вага гэтай карцінкі - 3,50 Кб)
Яшчэ для прыкладу прывяду такі варыянт:

GIF - 1,15 Кб

JPEG - 2,09 Кб

PNG-8 - 826 байт

PNG-24 - 1,68 Кб
Тут мы бачым, што менш за ўсё важыць кнопка ў фармаце PNG-8, але ў яе з'яўляецца белая аблямоўка. Гэта фармат дрэнна спраўляецца з напаўпразрыстымі градыентамі. У GIF такая ж праблема, але важыць пры гэтым малюнак яшчэ больш. JPEG - добры варыянт, калі ў вас белы фон старонкі (ці проста манатонны). Але лепш за ўсё для малюнкаў з напаўпразрыстымі градыентамі падыдзе варыянт PNG-24, важыць трохі, але якасць - самае лепшае з усіх варыянтаў.
Інструменты для памяншэння вагі малюнкаў
І ледзь не забыўся. Усе тыпы малюнкаў можна дадаткова «ўціснуць» пры дапамозе розных праграм. Праўда, лепш за ўсё сціскаецца ізноў жа PNG-фармат. На прасторах сеткі вы можаце знайсці што-небудзь падыходнае для сябе. Я ж карыстаюся:
- pngout для PNG:
- jpegtran для JPG:
- можаце паспрабаваць яшчэ такую штуку PunyPNG :

(Вага гэтай карцінкі (png-8) - 733 байта)

(Вага гэтай карцінкі - 2,06 Кб)

(Вага гэтай карцінкі (png-24) - 1,39 Кб)
Якасць малюнка пры выкарыстанні такіх інструментаў не пагаршаецца.
робім высновы
Перагледзьце ваш сайт / блог, магчыма, вы зможаце павялічыць хуткасць яго загрузкі, проста паменшыўшы выявы ў дызайне і кантэнце. Яшчэ адным плюсам будзе тое, што ўвесь сайт у цэлым будзе займаць менш месца на сэрвэры, і калі захочаце зрабіць бэкап , Ўсё пройдзе хутчэй.
Ведайце, што ёсць не толькі знешняя і ўнутраная аптымізацыя , Але і кліенцкая. Гэта частка ўнутранай аптымізацыі, пра якую вельмі многія чамусьці не задумваюцца.
Думайце пра сваіх наведвальніках! І каб не прапусціць яшчэ што-небудзь карыснае, падпісвайцеся на абнаўлення. яшчэ можаце пасмяяцца над пацешнымі момантамі з жыцця сошнікі, праграмістаў і нават дызайнераў 
Дапаўненні і пытанні па тэме аптымізацыі малюнкаў вельмі нават вітаюцца.
Калі артыкул быў для Вас карыснай, не саромейцеся спасылацца!
Пра Аўтары
Аляксандр. Інтэрнэт-маркетолаг, прадпрымальнік, вэб-дызайнер. Захапляецца фатаграфіяй, аўтамабілямі. Адзін з нямногіх мужчын, якія атрымалі ў асабістае карыстанне радыёкіраваны верталёт :) Аўтар Let.App.Be
Навошта аптымізаваць выявы?Што неабходна ведаць пра малюнкі?
Як аптымізаваць выявы?
Навошта аптымізаваць выявы?
Што неабходна ведаць пра малюнкі?
Як аптымізаваць выявы?
Eсли на малюнку ёсць тэкст, ён павінен лёгка чытацца адразу ці трэба адкрыць малюнак цалкам, каб прачытаць?


