- # 1 Використовуйте SEO Friendly URL
- Анатомія URL-адреси спрощена
- # 2 Оптимізація тегів мета
- Теги заголовків
- Теги заголовка
- При використанні H-тегів ніколи не виконайте такі дії:
- Мета опис
- Як написати хороший мета-опис.
- # 3 Оптимізація зображення
- # 4 Ключове слово Перший абзац
- # 5 Вихідні посилання
- # 6 Внутрішні посилання
- # 7 Довжина вмісту
- # 8 Адаптивний дизайн
- # 9 Швидкість завантаження веб-сторінок
- # 10 Як оцінює ваш сайт?
- Висновок
Ви коли-небудь чули фразу "Зміст є цар?".
Якщо це було абсолютним, то сайти, такі як Wikipedia і Reddit, будуть керувати Інтернетом. На щастя, пошукові системи краще визначають мету пошукового запиту й обслуговують найбільш релевантний вміст.
Пошукові системи все ще повинні розуміти, який сайт найкраще підходить для пошукового запиту. Як власники веб-сайтів, ми можемо допомогти пошуковим системам зрозуміти, що саме використовує наша веб-сторінка оптимізація на сторінці .
Оптимізація на сторінці стосується вжиття заходів, які допоможуть пошуковим системам зрозуміти ваш вміст. Це допомагає забезпечити показ сторінок, які стосуються запиту користувача.
Наприклад, якщо ви - місцевий сантехнік у Портленді, штат Орегон, що обслуговує ваш веб-сайт, коли хтось шукає "водопровідника Л.А.", не робить нікого хорошого для вас, щоб він з'явився в результатах.
Важливо переконатися, що ви правильно структурували свій сайт.
# 1 Використовуйте SEO Friendly URL
Універсальний локатор ресурсів (URL) - це адреса вашої веб-сторінки. Давайте спочатку побачимо, що складає URL.
<br> <br>
Анатомія URL-адреси спрощена
Так яка ж різниця між SEO дружньою URL і не дуже дружньою? Просто покладіть досвід користувача.
Нижче наведено приклад SEO дружньої URL.

<br> <br>
Ось не дуже дружна URL-адреса.

<br> <br>
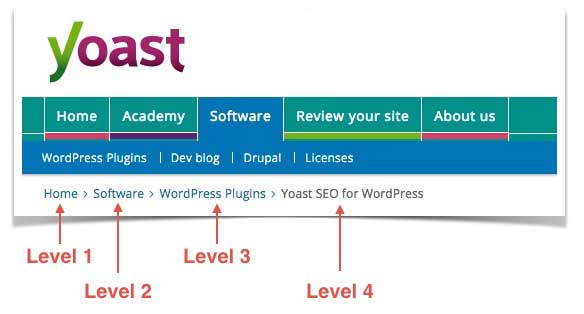
Користувач повинен мати можливість переглядати URL-адресу та розуміти, де вони знаходяться на вашому сайті. Подібно до перегляду веб-сайти . Подумайте про це як про ієрархію. Рівень 1 - це головна сторінка. Рівень 2 - це підкатегорія рівня 1 тощо. Це створює структуру вашого сайту.
Приклад хлібних крихт

Пам'ятайте про те, що ви маєте короткий термін і використовуйте свої ключові слова. Якщо відвідувач може визначити, де вони знаходяться, переглядаючи URL-адресу, тоді Google може це зробити. Це так просто.
# 2 Оптимізація тегів мета
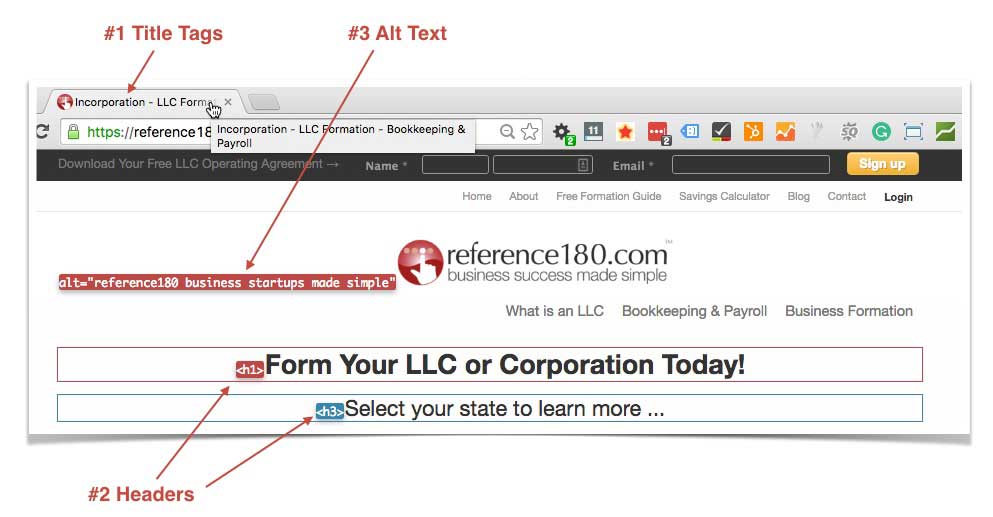
Метадані - це дані, що описують інші дані. Для цілей SEO метадані описують інформацію, знайдену на вашій веб-сторінці, і виражається мета-тегами. Мета-теги є односторонніми пошуковими системами, які розуміють вміст вашої веб-сторінки, і вони є важливою частиною оптимізації на сторінці. Ми зосередимося на чотирьох основних компонентах.
Приклад метатегів

Теги заголовків
Зберігайте ці описи і читайте. Якщо ви їх бренд, покладіть його в кінці. Рекомендована довжина - 55-60 символів.
Хороший приклад SEO спрощений | Ваш бренд
Неправильний приклад вашого бренду | SEO - Мета теги пошукової оптимізації - перше місце
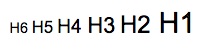
Теги заголовка
Подумайте про теги заголовків як про структуру веб-сторінки. Вона розбиває її і допомагає пошуковим системам і відвідувачам зрозуміти вміст сторінки. Подібно схемі, він розрізняє різні розділи.
Найважливішим тегом є ваш H1. Павуки пошукових систем і відвідувачі використовують ключові слова в H1 як сигнал про те, яку інформацію містять ваші веб-сторінки. H1 може бути заголовком вашої статті або заголовком цільової сторінки.
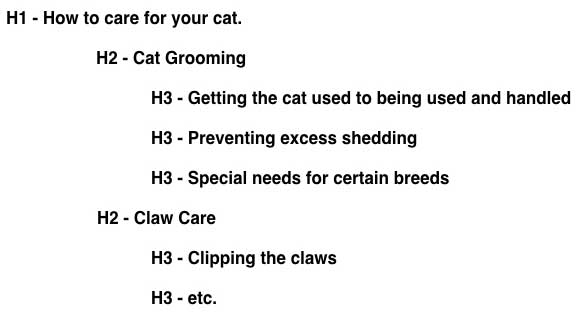
Ви можете використовувати H2, H3 і т.д. для сигналізації підрозділів. Наприклад, розглянемо статтю про догляд за вашою кішкою:

При використанні H-тегів ніколи не виконайте такі дії:
- Використовуйте більше однієї H1 на сторінці. Я вагаюся додати це, тому що ви можете використовувати більше одного H1 з HTML5 . Це буде застосовуватись лише в певних обставинах і те, що ви, напевно, ніколи не будете використовувати.
- Не заповнюйте ключові слова H1. Зробіть їх читабельними для користувача.
- Не мають дублікатів H1 на декількох сторінках вашого веб-сайту.
- Не використовуйте їх для формування розміру тексту. У вас є 6 тегів H.

Зверніть увагу, що кожен з них більший за інший. Іноді розробники використовують їх для стильового тексту. Погана практика.
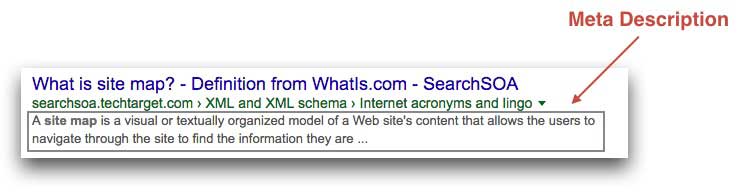
Мета опис
Мета описи - це атрибути HTML, які зазвичай з'являються на сторінках результатів пошуку (SERP).

Мета опис не може бути прямим фактором ранжування, але вони можуть сприяти таким речам, як кліки, які мають безпосередній вплив.
Як написати хороший мета-опис.
- Зробіть це переконливим. Ваша мета - залучити відвідувача натиснути на ваше посилання та відвідати ваш сайт. Тримайте його доречним. Якщо хтось натискає ваше посилання, але відразу ж йде, тому що це не те, що вони шукають, це може негативно вплинути на ваш SEO.
- Тримайте його від 135 до 160 символів. Якщо це занадто довге, воно буде скорочено.
- Додайте ключові слова, пов'язані з вмістом сторінки.
- Зробіть його унікальним. Створення дублікатів метаописів на сторінках сайту не приносить користі нікому і майже гарантує, що пошукові системи не використовуватимуть їх у видачах.
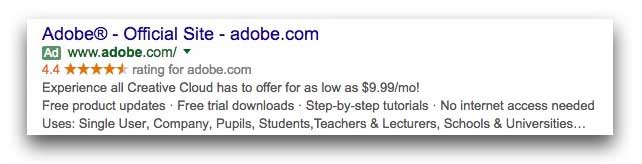
Простий спосіб знайти приклади хороших метаописів або те, що використовують ваші конкуренти, - це подивитися на оголошення Google.
Ось приклад оголошення для Adobe:

Хочете переглянути, як з'явиться ваш SERP? Багато інструментів дозволять вам переглядати його. Нам подобаються портали Інструмент попереднього перегляду SERP ”. Просто заповніть атрибути. Чудовий інструмент для тестування ідей.
# 3 Оптимізація зображення
Оптимізація зображення важлива, особливо якщо у вас є електронна комерція або інший веб-сайт на основі зображень. Оптимізація зображень гарантує швидке завантаження фотографій та відображення їх у інших вертикалі пошуку наприклад, пошук зображень Google.
Оптимізація зображення досить проста.
- Назвіть зображення. Тримайте його описовим, простою англійською мовою та використовуйте ключові слова.
- Зберігайте назви файлів описові.
- Додати теги alt. Використовуйте відповідні докладні ключові слова. Теги Alt важливі, якщо у вас є сайт електронної комерції або інші веб-сайти на основі зображень.
- Якщо ваш сайт базується на зображенні, розгляньте можливість використання зображення мапи сайту . Мапа сайту допоможе пошуковим системам виявити ваші фотографії та належним чином індексувати їх.
- Стисніть зображення. Зберігайте файли зображень якомога менше, не жертвуючи якістю. Хорошим правилом є 75 КБ для зображень продукту та 100 КБ для інших зображень. Великі зображення можуть негативно вплинути на час завантаження сторінки.
Існує декілька способів стиснення зображення. Я використовую Adobe Photoshop, тому, коли я зберігаю фотографію для завантаження в Інтернет, я використовую функцію Photoshop «за винятком веб». Ця функція автоматично оптимізує фотографії з високою роздільною здатністю для використання на вашому веб-сайті.
Якщо ви не використовуєте такі програми, як Photoshop, є служби, які допоможуть стиснути зображення.
- TinyPNG - ідеально підходить для зменшення розміру файлу PNG і jpegs. PNG важливі, тому що вони підтримують прозорі фони.
- Compressor.io - це чудовий інструмент стиснення, який дає вам можливість вибирати між режимами стиснення з втратами (зменшення якості зображення) і без втрат (збереження ж якості зображення).
Можна також використовувати більш надійні програми, такі як GIMP . GIMP - це програма з відкритим кодом для редагування файлів зображень. Він безкоштовний і підтримується більшістю операційних систем.
Переконайтеся, що використовується правильний тип файлу. Три найпоширеніші типи: JPEG (.jpg), PNG (.png) і GIF (.gif).
- Файли зображень JPEG легко стискаються без шкоди для якості зображення. Я використовую JPEG для зображень, якщо мені не потрібен прозорий фон. JPEG не підтримує прозорі фони.
- Файли зображень PNG зазвичай набагато більше, ніж JPEG або GIF. Використовуються два основних типи 8 і 24. Майте на увазі, що файли зображень PNG-24 у кілька разів перевищують PNG-8. Ще одна відмінність полягає в тому, що PNG-24 підтримує прозорі фони.
- Файли зображень GIF невеликі, але якість дуже погана порівняно з PNG і JPEG.
Я кілька разів використовував GIF. Як просте правило, використовуйте JPEG, якщо вам не потрібен прозорий фон. Якщо з зображенням JPEG виникають проблеми з якістю зображення, перейдіть до PNG.
# 4 Ключове слово Перший абзац
Іноді проглядаються найбільш очевидні речі. Використання ключових слів у перших 100 словах є одним з них.
Вона повинна бути природною і не означає, що вона повинна бути точною, але думати про це з точки зору відвідувача. Якщо вони відвідують цільову сторінку про кішок, але ви витрачаєте перші 500 слів, що говорять про собак, то ваші відвідувачі, ймовірно, не залишаться довгими.
Ваші відвідувачі на вашому сайті з причини дають їм.
Давайте розглянемо простий приклад:
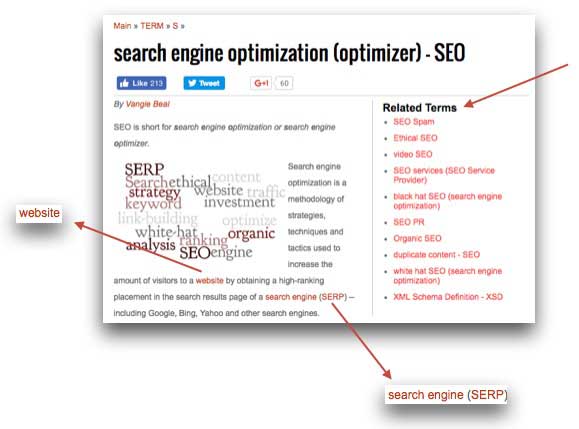
Запит "Що таке SEO". Мій перший результат - Webopedia. http://www.webopedia.com/TERM/S/SEO.html.

Зверніть увагу, що, звичайно, використовуються ключові слова. Це потрібно зробити легко. Допоможіть відвідувачам і пошуковим системам зрозуміти ваш вміст.
# 5 Вихідні посилання
Вихідні посилання є важливими, оскільки вони дають чіткий сигнал про те, про що ваш вміст, і надають користувачам додаткову інформацію. Не забувайте посилатися лише на сайти, яким ви довіряєте. Ваш сайт є настільки хорошим, як його посилання.
Подумайте про вихідні посилання, такі як цитати у книзі. Коли ви читаєте медичний журнал, ви очікуєте побачити цитати щодо досліджень і матеріалів, на які вони посилаються. Якщо ви виявили, що матеріал менше, ніж вірогідний, то ви, мабуть, піддаєте сумніву сам папір.
Крім того, якщо ви читали важливий документ, ви не очікували б побачити посилання? Ця ж концепція застосовується до веб-сторінок. Тримайте його в прямій і єдиній зв'язку, коли це необхідно, щоб надати додаткові матеріали для відвідувачів.
# 6 Внутрішні посилання
Внутрішні посилання є найважливішими доступними посиланнями. Чому? Вони, як правило, єдині, у кого є контроль. Вони дають вам можливість прохідний зв'язок з однієї сторінки на іншу. Основна концепція полягає в тому, щоб вказати на відповідні посилання з однієї сторінки на іншу, ви можете сказати пошуковим системам, які сторінки є найбільш важливими на вашому сайті.
Будьте обережні, якщо ви зловживаєте, що ваш сайт може бути покараний або ваші посилання знецінені. Пам'ятайте, що внутрішні посилання мають додавати значення.
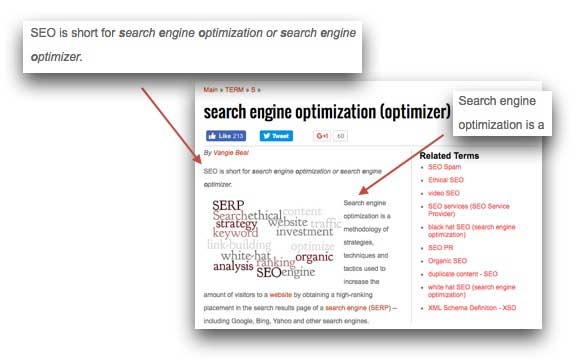
Сторінка Webopedia, яку ми розглянули раніше, є гарним прикладом внутрішнього зв'язку.

Ми бачимо слова "веб-сайт" і "пошукова система" (SERP) на сторінках Webopedia, які визначають ці терміни. У розділі "Пов'язані терміни" можна також знайти посилання на інші внутрішні сторінки, які надають відвідувачам більше інформації, що стосується теми.
Не забувайте використовувати внутрішні посилання, багаті на ключові слова.
# 7 Довжина вмісту
Чим кращий вміст?
Яка ваша мета? Посилання, взаємодія, трафік тощо
Довгий вміст кращий, але ви не повинні приймати 2000 слів, коли вам потрібно всього 1000. Якщо ви намагаєтеся створити обговорення або шукати соціальні акції та коментарі, може працювати 1000 слів або менше. Якщо ви хочете орієнтуватися на конкурентні ключові слова, ви повинні бути в категорії 2000 слів.
Дослідження, проведене компанією Capsicum Mediaworks про довжину вмісту Виявилося, що 10 кращих позицій мають в середньому понад 2000 слів.
Пам'ятайте, що це зводиться до якості вашого вмісту. Лайно. Якщо це 2000 слів довго і лайно, то це просто робить його величезним дерьмом.
# 8 Адаптивний дизайн
Сьогодні наявність мобільного сайту є обов'язковим. Google почав карати веб-сайти за те, що вони не були мобільними в 2015 році . За даними Google мобільний телефон обігнав пошук на робочому столі .
Ви дружні для мобільних пристроїв?
Досить легко дізнатися, чи ваш сайт є мобільним.
- Перевірте з Власний тест Google для мобільних пристроїв . Після того, як він огляне ваш сайт, він дасть вам можливість завантажити докладний звіт про те, що потрібно виправити, щоб поліпшити ваш рахунок.
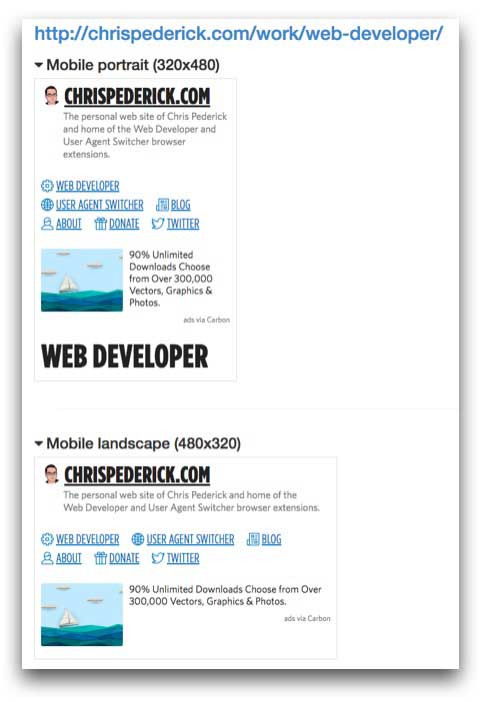
- Завантажити Розширення веб-розробника веб-розробника Chris Pederick . Інструмент Кріса дозволяє переглядати різні реагуючі макети. Він показує, як ваш сайт буде відображатися на різних пристроях.
Ось знімок веб-сайту Кріса Педрика з його інструментом. Він інтерактивний, тому ви можете прокручувати всю сторінку для кожного перегляду.

Це чудово для пошуку проблем, які можуть існувати лише на певних пристроях.
Адаптивний дизайн - це найпростіший спосіб досягти цього, але якщо у вас вже є веб-сайт, і ви не хочете мігрувати, у вас є кілька інших варіантів.
Якщо ви використовуєте популярну платформу CMS, таку як WordPress, у них є плагіни, які допоможуть вам досягти цього. Якщо це не варіант, можна створити мобільну версію.
# 9 Швидкість завантаження веб-сторінок
Google використовує швидкість завантаження веб-сторінок як фактор ранжування . Повільний сайт може мати несприятливий вплив на досвід відвідувача і може вплинути на кількість сканувань пошукових систем.
Багато факторів впливають на швидкість завантаження сторінки. Я міг би написати статтю лише на факторах швидкості сторінки. Я збираюся дотримуватися того, що зазвичай є найбільшими проблемами, уповільнюючи сайт і можливі шляхи його вирішення.
По-перше, ви повинні використовувати кілька інструментів, щоб побачити, як ваша сторінка виконує. GTmetrix і Пінгдом є простими у використанні інструментами.
Давайте скористаємося нашим сайтом і побачимо, які результати ми отримаємо з GTmetrix. Просто введіть URL-адресу та натисніть кнопку аналізувати. Він проаналізує нашу сторінку та надасть нам загальні показники та показники.

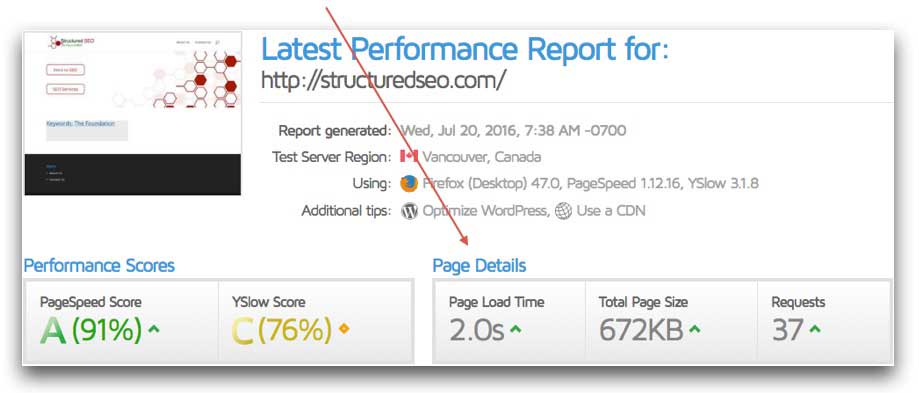
Деякі швидкі винесення в розділі "Інформація про сторінку".

Зверніть увагу, що час завантаження не перевищує 3,0 секунди, загальний розмір сторінки невеликий, а запити низькі. Розмір сторінки та кількість запитів на завантаження сторінки є значущими для швидкості сторінки.
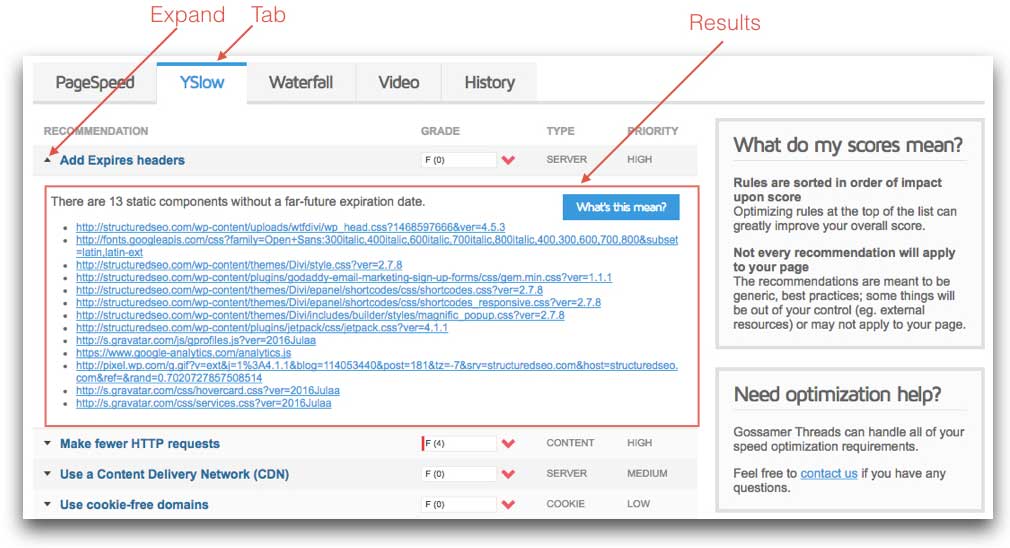
З наших результатів ви можете бачити, що ми виконали досить добре. Оцінка продуктивності для “PageSpeed Score” відмінна, але “YSlow Score” може використати певну роботу.
Щоб дізнатися, які покращення ми можемо зробити, натисніть на вкладку "YSlow".

Тут ви можете "Розгорнути" вкладки поруч з областями, де ви отримали невдалу оцінку. Тут ви можете знайти більш детальну інформацію про зміни, які ви можете зробити, щоб допомогти поліпшити ці оцінки.
Не очікуйте, що ви отримаєте відмінний результат на всьому. Мета полягає в тому, щоб ваш сайт був швидким, а не досконалим. Швидкість сторінки лише один з багатьох елементів враховується в тому, наскільки добре стоїть сторінка.
Ось короткий перелік деяких речей, які можна зробити, щоб переконатися, що ваш сайт є швидким.
- Покращити час відгуку сервера.
- Оптимізація зображень.
- Увімкнути стиск.
- Зменшіть значення CSS, Javascript та HTML.
- Зменшити перенаправлення.
- Плече кешування браузера.
- Використовуйте мережу розподілу вмісту.
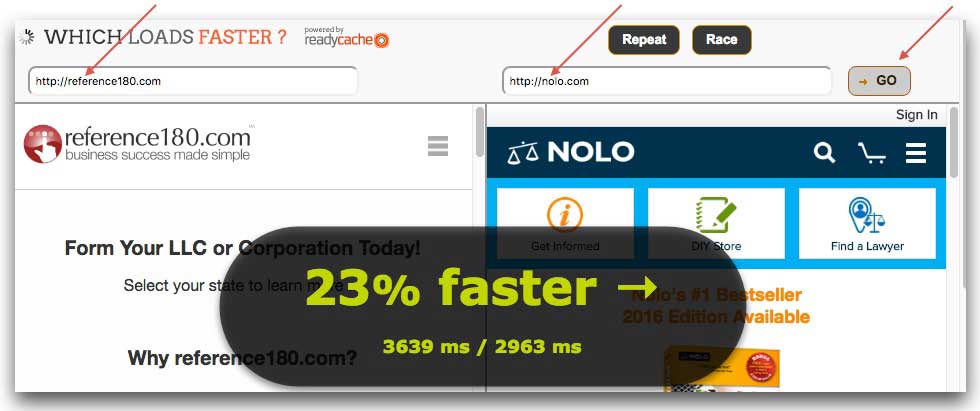
Як реалізовувати деякі з цих змін, залежить від таких змінних, як провайдер хостингу, система керування вмістом (CMS) тощо. Швидше . Тут ви можете йти разом з вашою конкуренцією і подивитися, як ваш сайт складається.
Просто введіть URL-адресу та ваших конкурентів і натисніть "GO".

Через кілька секунд з'являться і ваш сайт, і конкуренти, і результати, які виграли. Це не стає набагато простіше, ніж це.
# 10 Як оцінює ваш сайт?
Одним з найважливіших вправ, які ви можете виконати, є вивчення вашої конкуренції. Кожна ніша буде іншою, і якщо ви хочете перевершити когось, то спочатку потрібно зрозуміти їх слабкі сторони. Коли ви дізнаєтеся більше про свій конкурс, ви також дізнаєтеся більше про свій веб-сайт.
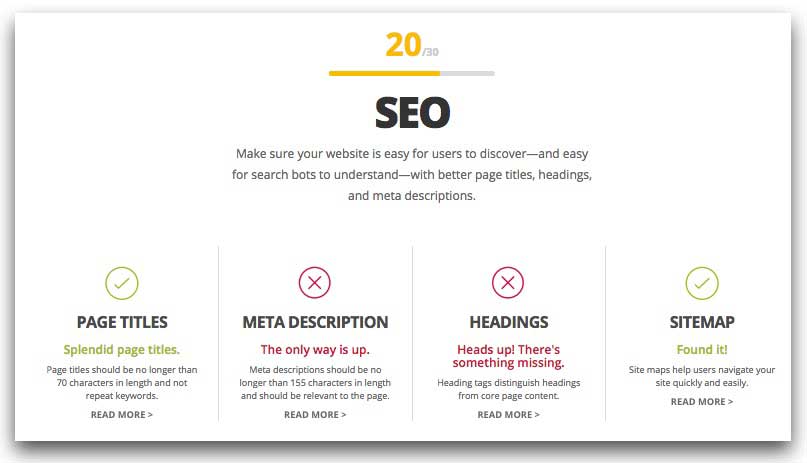
Відмінний спосіб дізнатися більше про себе і свою конкуренцію - за допомогою гейдера. Є багато грейдерів, але один з моїх улюблених Сайт Grader by Hubspot .
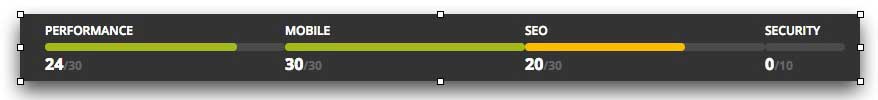
Як тільки ви введете свій сайт, це дасть вам загальну оцінку і фактор на основі продуктивності, мобільності, SEO та безпеки.

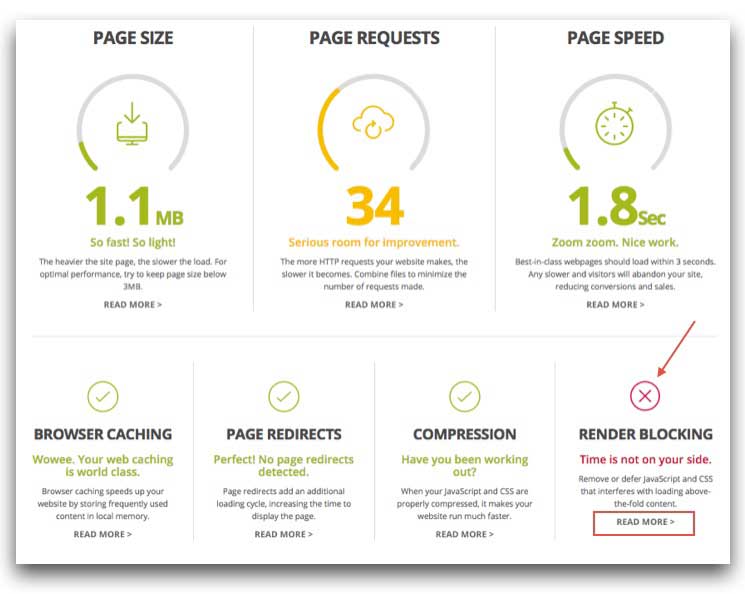
Прокрутіть вниз і ви побачите розділ "Продуктивність".

Тут ви знайдете чотири різні статистичні дані та те, як виконується ваш сайт. Якщо ви бачите, що у вас є проблеми в одному, ви можете натиснути кнопку "Читати далі". Hubspot створив статті, які допоможуть вам звернутися до кожного розділу.
Далі ви знайдете "Мобільний".

Градер веб-сайту сканує ваш сайт і перевіряє його на можливості мобільних пристроїв. Якщо у вас є якісь проблеми, сприйміть їх дуже серйозно. Сьогодні це все про мобільні пристрої, а Google - для вмісту, зручного для мобільних пристроїв.
Наступний розділ - “SEO. Тут він перераховує деякі з ваших основних компонентів SEO.

Цей сайт грейдер є дуже простим, але прекрасним місцем для початку. Це дає вам швидкий знімок здоров'я вашого сайту і може дати вам уявлення про те, що добре виглядає і які вдосконалення ви можете зробити, щоб покращити свій рейтинг. Ви також можете використовувати його для перегляду вашого конкурсу, щоб отримати відчуття свого здоров'я SEO.
Пам'ятайте, що будь-який з них сам по собі не збирається проштовхнути вас до свого конкурента. Просто тому, що ви найшвидша дитина на блоці, це не означає, що ви збираєтеся випередити вашу конкуренцію. На зворотному боці повільно, ймовірно, не зашкодить вам, якщо ваш вміст на 10 разів кращий за ваш конкурс. Ви повинні дивитися на всі ці фактори як одноразова сума не в ізоляції.
Висновок
Якщо ви будете дотримуватись цього посібника та реалізовувати пропозиції, оптимізація на сторінці буде мати чудову форму. Майте на увазі, що оптимізація веб-сайтів набагато більше. Оптимізація на сторінці - це лише невеликий фрагмент.
Якщо ваш веб-сайт не оптимізований, то оптимізація на сторінці матиме малий ефект. Інші питання, які можуть потребувати вирішення:
- Дубльований вміст
- Каналізація або вирішення URL-адрес веб-сайту
- Помилки сайту
- Дослідження ключових слів
- Мапа сайту XML
- Розмітка схеми
Пам'ятайте правило 80/20. 80% ваших результатів будуть надходити з 20% ваших зусиль.
Що це означає?
Коли справа доходить до SEO, немає такої речі, як досконалий. Не зупиняйтеся на таких речах, як швидкість сайту, якщо ваш сайт не перевищує 3 секунди. Якщо ви можете зробити це швидше з мінімальними зусиллями, зробіть це, але не витрачайте години на це, коли ви могли б використовувати цей час для вирішення інших питань.
SEO не є однією справою. Ви повернетеся і звернетеся до деяких з них пізніше.
Крім того, якщо ви читали важливий документ, ви не очікували б побачити посилання?Чому?
Яка ваша мета?
Ви дружні для мобільних пристроїв?
Як оцінює ваш сайт?
Що це означає?


